Dreamweaver中设置html网页段落行间距的方法指导
Dreamweaver怎么设置html网页段落行间距?Dreamweaver中设计网页的时候,发现文字段落间的行间距不适合,想要调节一下,下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver设计出的网页文字下线时不是很舒服,想要调整文字的行间距,该怎么调整呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
1、首先我们需要打开自己的电脑,然后找到Dreamweaver软件的快捷键。我们双击快捷键打开软件。

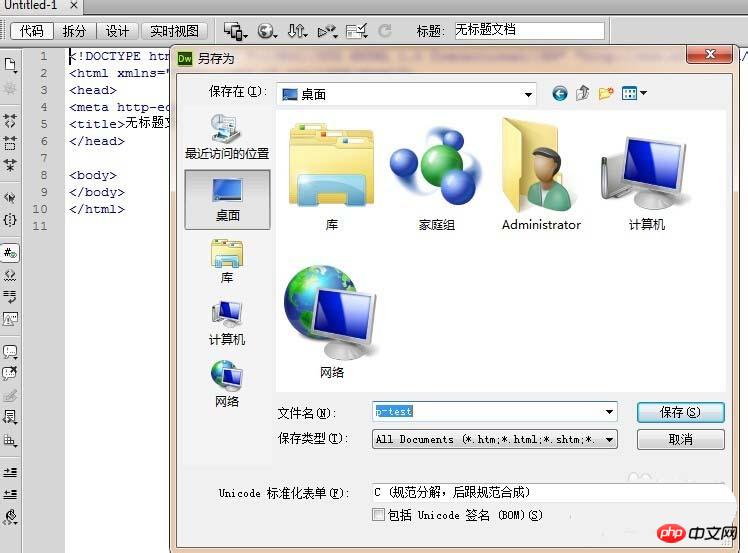
2、然后我们点击最上面的文件下拉菜单中的新建一个html页面,并保存到桌面上。

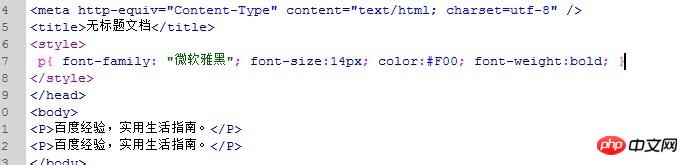
3、我们在html页面中敲入一个p标签,并输入一些文字,然后给p标签中的文字设定一些样式。

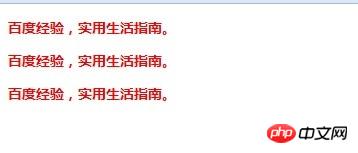
4、按下F12,我们将在火狐浏览器中查看做好的页面。我们会发现,虽然只有三个段落,但是段落之间的间距是很大的。

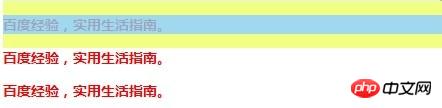
5、在火狐浏览器中按下F12,使用Firebug查看页面元素,我们发现p标签的上下有很大的间距

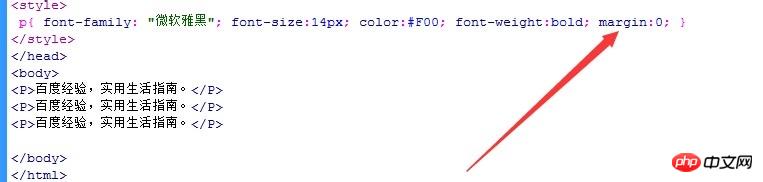
6、那么这些间距是怎样形成的呢?其实是html的段落有着自己的margin值,默认情况下不是非零状态。我们就需要在html中将p标签的margin值设为0。在浏览器中刷新页面,可以看到段落之间的间距缩小了。


7、我们再使用firebug进行查看,发现之前在段落上下的黄色部分也没有了。这也就表示我们的段落已经没有了margin值。段落间距达到0了。

以上是Dreamweaver中设置html网页段落行间距的方法指导的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














