JavaScript 有很多的代码也有很多的规则,我们因为各种的原因会在代码的编写过程中出现了意想不到的错误,在这样的一个时候,我们就要学会如何把这些错误找出来,并加以纠正,JavaScript 当中也有专门的查找错误的代码,这些代码会让我们更快的发现错误。
1.错误消息。如果我们的编码在执行过程中不能够有效的进行,那么java可以在特定的情况下给出一个消息的提示,让我们知道这个程序中有了错误的代码。
2.专门的检测代码。在 java 当中也有专门的检测代码,这个代码会对于网页上的程序进行一个检测,如果有错误的代码会通过这个检测语句提示出来,这就是try 和 catch 在代码中成对出现的作用。
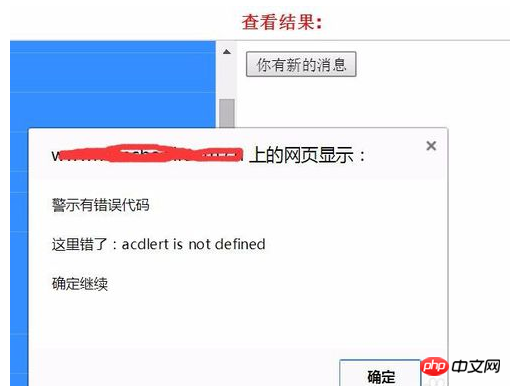
3.一个初级的检测代码 try 和 catch 的使用案例。
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
acdlert("您好");
}
catch(err)
{
txt="警示有错误代码\n\n";
txt+="这里错了:" + err.message + "\n\n";
txt+="确定继续\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="你有新的消息" onclick="message()" />
</body>
</html>
4.Throw 语句。这个语句就是专门用来提示错误的语句,它也可以用在java 函数执行结果的检测上面,它可以与 catch 语句一起使用。
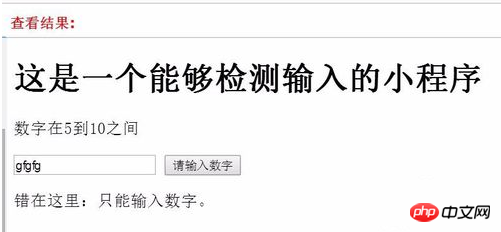
5.一个多错误检测语句一起使用的代码案例。
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("输入").value;
if(x=="") throw "不能是空白";
if(isNaN(x)) throw "只能输入数字";
if(x>10) throw "数字太大了";
if(x<5) throw "数字太小了";
}
catch(err)
{
var y=document.getElementById("错误");
y.innerHTML="错在这里:" + err + "。";
}
}
</script>
<h1>这是一个能够检测输入的小程序</h1>
<p>数字在5到10之间</p>
<input id="输入" type="text">
<button type="button" onclick="myFunction()">请输入数字</button>
<p id="错误"></p>
</body>
</html>
以上是JavaScript使用误区的具体分析的详细内容。更多信息请关注PHP中文网其他相关文章!




