Javascript如何定义变量?
JavaScript非常值得学习,也比较容易学习,做为一个Web开发师,JavaScript是必不可少的工具。Javascript如何定义变量?
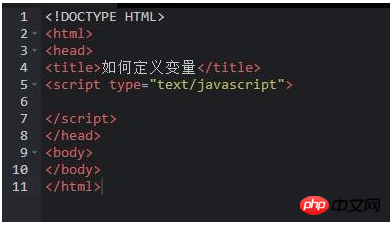
1.第一步,新建html文件,在html中直接引用javascript,定义变量。

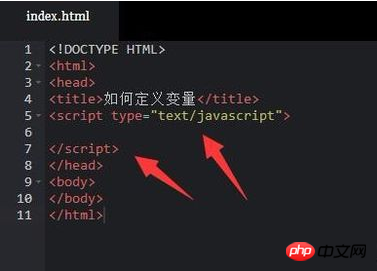
2.第二步,使用<script>标签插入javascript,<script type="text/javascript">,在<script>标签中间输入js代码。</script>

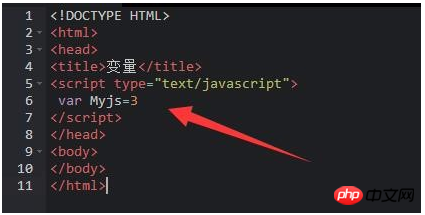
3.第三步,javascript定义变量使用关键字var,语法是:var 变量名。比如 var Myjs = 3;

变量命名规则
1.首先,变量必须使用字母、下划线(_)或者美元符($)开始,比如Myjs,_name。
2.然后,变量可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.另外,变量不能够使用JavaScript关键词与JavaScript保留字命名。
4.需要注意:在JavaScript中区分大小写,如变量myjs与myJs是不一样的,表示的是两个变量。
以上是Javascript如何定义变量?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
python凭借其简单易读的语法,广泛应用于广泛的领域中。掌握Python语法的基础结构至关重要,既可以提高编程效率,又能深入理解代码的运作方式。为此,本文提供了一个全面的思维导图,详细阐述了Python语法的各个方面。变量和数据类型变量是Python中用于存储数据的容器。思维导图展示了常见的Python数据类型,包括整数、浮点数、字符串、布尔值和列表。每个数据类型都有其自身的特性和操作方法。运算符运算符用于对数据类型执行各种操作。思维导图涵盖了Python中的不同运算符类型,例如算术运算符、比
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
Java中的实例变量是指定义在类中,而不是方法或构造函数中的变量。实例变量也称为成员变量,每个类的实例都有自己的一份实例变量副本。实例变量在创建对象的过程中被初始化,以及在对象的生命周期中保存并保持其状态。实例变量的定义通常放在类的顶部,可以用任何访问修饰符来声明,可以是public、private、protected或默认访问修饰符。这取决于我们希望这个变
 深入理解C语言中的const
Feb 18, 2024 pm 12:56 PM
深入理解C语言中的const
Feb 18, 2024 pm 12:56 PM
C中const的详解及代码示例在C语言中,const关键字用于定义常量,表示该变量的值在程序执行过程中不能被修改。const关键字可以用于修饰变量、函数参数以及函数返回值。本文将对C语言中const关键字的使用进行详细解析,并提供具体的代码示例。const修饰变量当const用于修饰变量时,表示该变量为只读变量,一旦赋值就不能再修改。例如:constint






