Chrome如何调试JavaScript的示例
在网站和前端的开发中,javascript是一个强大的脚本语言,但是很多人对他是又爱又恨, 有的时候直接忽略了他的重要性。当然调试js的方法很多,ff下面的firebug,ie也有很强大的调试工具,在这里我向大家展示一个如何在chrome如何调试js。
1.用chrome浏览器打开demo

2.按下f12键

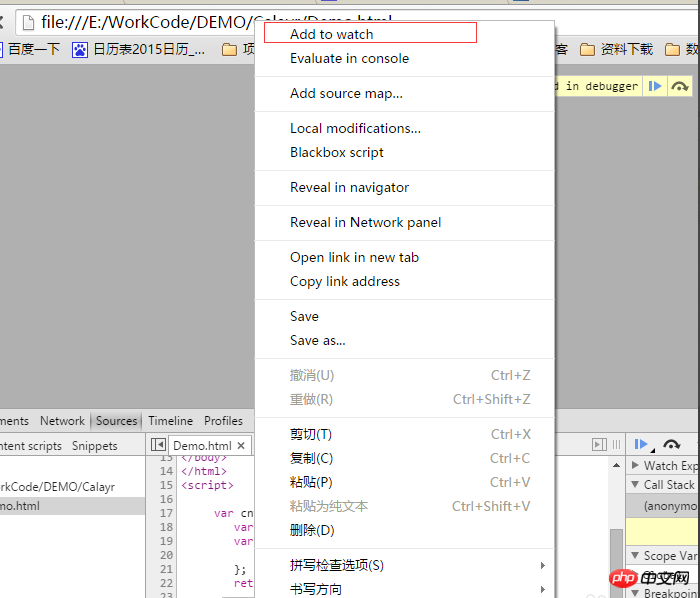
3.添加断点

4.监视变量


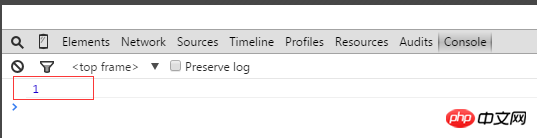
5.查看控制台输入的日志

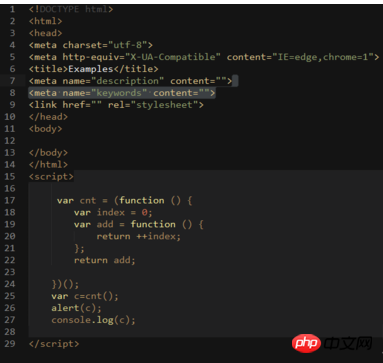
6.demo 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>以上是Chrome如何调试JavaScript的示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






