ThinkPhp3.2中提交表单和操作表单的示例详解
ThinkPhp3.2中提交表单和操作表单的示例详解

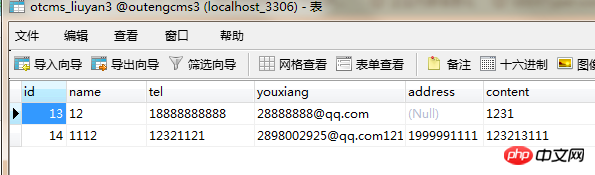
先去建个表————
然后把我输入的东西 存到表里:
<input type="submit" id="tijiao" value="提交" style="background-color:#fa6374; color:#FFF; cursor:pointer; border:0px; margin-left:63px;">
这里用的提交按钮,以form的方式
form是这么写的:
<form action="{:U('validate')}" method="post" name="myform">然后我们去validate方法里去做处理:
<?php
public function validate(){
$date['name'] = I('post.lc_name');
$date['tel'] = I('post.lc_tel');
$date['youxiang'] = I('post.lc_email');
$date['address'] = I('post.lc_address');
$date['content'] = I('post.lc_content');
$yzm = I('post.code');//
$fkyz = D("Liuyan");
/**/
//
// if (!$fkyz->create()){
// // 如果创建失败 表示验证没有通过 输出错误提示信息
// exit($fkyz->getError());
//
// }else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan3");
$validate->add($date);
$this->success('添加成功');
}
}// }我注释的是验证;
这样一来 我输入的东西就存进了数据表里面,
我还需要在后台把他们遍历出来,我来控制它;
便利很简单:
<article:list type="liuyan3" limit="" order="id asc" where="">
<tr>
<td>{$v.id}</td>
<td>{$v.name}</td>
<td>{$v.tel}</td>
<td>{$v.youxiang}</td>
<td>{$v.address}</td>
<td>{$v.content}</td>
<td>
<a href="__CONTROLLER__/xg?code={$v.id}">
<i></i> 编辑</a>
<a>
<i></i> 删除</a>
</td>
</tr>
</article:list>然后做个修改吧:
修改连接到该控制器的xg方法,还顺便传了一下id;
看一下ajax处理,ajax简单
<script>
var config = {
'.chosen-select': {},
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
deal();
function deal()
{
$("#btn_s").click(function(){
var id=$("#ids").val();
var name=$("#laiyuan").val();
var tel=$("#laiyuan2").val();
var email=$("#views").val();
var address=$("#laiyuan_url").val();
var content=$("#liuyan").val();
alert(content);
alert(id);
alert(name);
alert(email);
alert(address);
$.ajax({
url:"__CONTROLLER__/deal",
data:{id:id,name:name,tel:tel,email:email,address:address,content:content},
dataType:"TEXT",
type:"POST",
success: function(r)
{
window.location.href="__CONTROLLER__/index";
}
})
})
}</script>
</body>然后后台处理:
<?public function xg()
{
$id=I('get.code');
$this->assign("arr2",$id);
$this->display('tg:public/xg');
}
public function deal()
{
$id=I('post.id');
$data['name']=I('post.name');
$data['tel']=I('post.tel');
$data['youxiang']=I('post.email');
$data['address']=I('post.address');
$data['content']=I('post.content');
$db=M('liuyan3');
$r=$db->where("id='{$id}'")->save($data);
dump($r);
}以上是ThinkPhp3.2中提交表单和操作表单的示例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的开源框架。它的目的是使应用程序的开发、部署和维护变得更加容易。 CakePHP 基于类似 MVC 的架构,功能强大且易于掌握。模型、视图和控制器 gu
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一个开源MVC 框架。它使开发、部署和维护应用程序变得更加容易。 CakePHP 有许多库可以减少大多数常见任务的过载。
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储









