比较express与koa中间件模式的区别与联系
本篇文章主要介绍了详解express与koa中间件模式对比,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
起因
最近在学习koa的使用, 由于koa是相当基础的web框架,所以一个完整的web应用所需要的东西大都以中间件的形式引入,比如koa-router, koa-view等。在koa的文档里有提到:koa的中间件模式与express的是不一样的,koa是洋葱型,express是直线型,至于为什么这样,网上很多文章并没有具体分析。或者简单的说是async/await的特性之类。先不说这种说法的对错,对于我来说这种说法还是太模糊了。所以我决定通过源码来分析二者中间件实现的原理以及用法的异同。
为了简单起见这里的express用connect代替(实现原理是一致的)
用法
二者都以官网(github)文档为准
connect
下面是官网的用法:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);根据文档我们可以看到,connect是提供简单的路由功能的:
app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});connect的中间件是线性的,next过后继续寻找下一个中间件,这种模式直觉上也很好理解,中间件就是一系列数组,通过路由匹配来寻找相应路由的处理方法也就是中间件。事实上connect也是这么实现的。
app.use 就是往中间件数组中塞入新的中间件。中间件的执行则依靠私有方法 app.handle 进行处理,express也是相同的道理。
koa
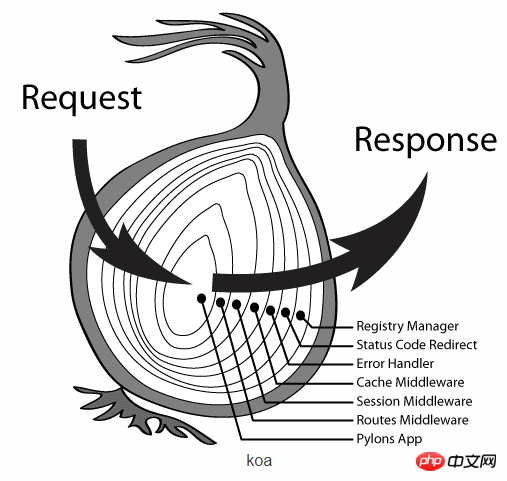
相对connect,koa的中间件模式就不那么直观了,借用网上的图表示:

也就是koa处理完中间件后还会回来走一趟,这就给了我们更加大的操作空间,来看看koa的官网实例:
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);很明显,当koa处理中间件遇到await next()的时候会暂停当前中间件进而处理下一个中间件,最后再回过头来继续处理剩下的任务,虽然说起来很复杂,但是直觉上我们会有一种隐隐熟悉的感觉:不就是回调函数吗。这里暂且不说具体实现方法,但是确实就是回调函数。跟async/await的特性并无任何关系。
源码简析
connect与koa中间件模式区别的核心就在于next的实现,让我们简单看下二者next的实现。
connect
connect的源码相当少加上注释也就200来行,看起来也很清楚,connect中间件处理在于proto.handle这个私有方法,同样next也是在这里实现的
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}删掉混淆的代码后 我们可以看到next实现也很简洁。一个递归调用顺序寻找中间件。不断的调用next。代码相当简单但是思路却很值得学习。
其中 done 是第三方处理方法。其他处理sub app以及路由的部分都删除了。不是重点
koa
koa将next的实现抽离成了一个单独的包,代码更加简单,但是实现了一个貌似更加复杂的功能
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}看着上面处理过的的代码 有些同学可能还是会不明觉厉。
那么我们继续处理一下:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}这样一来 程序更加简单了 跟async/await也没有任何关系了,让我们看下结果好了
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()执行上面的程序我们可以发现依次输出:
foo1
bar1
qux1
qux2
bar2
foo2
同样是所谓koa的洋葱模型,到这里我们就可以得出这样一个结论:koa的中间件模型跟async或者generator并没有实际联系,只是koa强调async优先。所谓中间件暂停也只是回调函数的原因(在我看来promise.then与回调其实没有什么区别,甚至async/await也是回调的一种形式)。
以上是比较express与koa中间件模式的区别与联系的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
在当今智能手机市场上,消费者面临着越来越多的选择。随着科技的不断发展,手机厂商推出了越来越多的型号和款式,其中Vivox100和Vivox100Pro无疑是备受关注的两款产品。两款手机均来自知名品牌Vivox,但在功能、性能和价格上却有着一定的区别,那么在面对这两款手机时,究竟哪个更值得购买呢?Vivox100和Vivox100Pro在外观设计上有着明显的差
 Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?随着科技的不断发展和进步,操作系统也在不断更新和升级。微软公司作为全球最大的操作系统开发商之一,其发布的Windows系列操作系统一直备受用户关注。在2021年,微软发布了Windows11操作系统,这引发了广泛的讨论和关注。那么,究竟Windows10与Windows11在性能方面有何不同,哪个
 SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
当前被币圈看好的潜力币除了SOL币还有BCH币,SOL是Solana区块链平台的原生代币,BCH是BitcoinCash项目的代币,它是比特币的一个分叉货币。因为具有不同的技术特点、应用场景和发展方向,投资者在二者之前做出选择也比较困难,就想通过分析SOL币和BCH那个更有潜力?再进行投资。但币种的比较是要根据市场、发展前景、项目实力等方面综合分析的。接下来小编为大家详细说说。SOL币和BCH那个更有潜力?相较而言SOL币更有潜力,确定SOL币和BCH那个更有潜力是一个复杂的问题,因为这取决于许
 华为、中兴、天猫、小米电视盒子对比
Feb 02, 2024 pm 04:42 PM
华为、中兴、天猫、小米电视盒子对比
Feb 02, 2024 pm 04:42 PM
电视盒子作为连接互联网和电视的重要装置,近年来变得越来越受欢迎。随着智能电视的普及,消费者对天猫、小米、中兴和华为等电视盒子品牌越来越青睐。为了帮助读者选择最适合自己的电视盒子,本文将深入对比这四款电视盒子的特点和优势。一、华为电视盒子:智能影音体验卓越能够提供流畅的观影体验,华为电视盒子拥有强大的处理器和高清画质。如在线视频,并且内置了丰富的应用程序,音乐和游戏等,它支持多种音频和视频格式。华为电视盒子还具备语音控制功能,同时,使操作更加便捷。可以轻松将手机上的内容投射到电视屏幕上,它的一键投
 Vivox100和Vivox100Pro对比评测:你更倾向哪款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro对比评测:你更倾向哪款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro对比评测:你更倾向哪款?随着智能手机的不断普及和功能的日益强大,人们对手机配件的需求也日渐增长。作为手机配件中不可或缺的一部分,耳机在人们的日常生活和工作中扮演着重要的角色。而在众多耳机品牌中,Vivox100和Vivox100Pro是备受关注的两款产品。今天,我们将对这两款耳机进行详细的对比评测,看看它们的优势和劣势
 Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
标题:Go语言与其他编程语言的性能对比及优劣势随着计算机技术的不断发展,编程语言的选择越来越关键,其中性能是一个重要的考量因素。本文将以Go语言为例,与其他常见的编程语言进行性能对比,并分析各自的优劣势。一、Go语言概述Go语言是由Google开发的一门开源编程语言,具有快速编译、高效并发、简洁易读等特点,适合用于开发网络服务、分布式系统、云计算等领域。Go
 tomcat中间件原理是什么
Dec 27, 2023 pm 04:40 PM
tomcat中间件原理是什么
Dec 27, 2023 pm 04:40 PM
tomcat中间件原理是基于Java Servlet和Java EE规范来实现的。Tomcat作为一个Servlet容器,负责处理HTTP请求和响应,提供Web应用程序的运行环境。Tomcat中间件的原理主要涉及:1、容器模型;2、组件化架构;3、Servlet处理机制;4、事件监听和过滤器;5、配置管理;6、安全性;7、集群和负载均衡;8、连接器技术;9、嵌入式模式等等。
 如何在Laravel中使用中间件进行响应转换
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中间件进行响应转换
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中间件进行响应转换中间件是Laravel框架中非常强大且实用的功能之一。它允许我们在请求进入控制器之前或响应被发送给客户端之前,对请求和响应进行处理。在本文中,我将演示如何使用中间件在Laravel中进行响应转换。在开始之前,确保你已经安装了Laravel并创建了一个新的项目。现在,我们将按照以下步骤进行操作:创建一个新的中间件打开






