解决Asp.net的MVC中Razor常见问题方法
这篇文章主要给大家介绍了关于Asp.net MVC中Razor常见的问题与解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面跟着小编来一起学习学习吧。
前言
最近在学习Asp.net MVC Razor,在使用中遇到了不少的问题,所以想着总结下来,没有经验的童鞋就是这样磕磕碰碰出来的经验。话不多说,来一起看看详细的介绍:
一、Datatype的错误提示消息无法自定义
这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor生成的HTML如下:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Required的错误消息和定义的一样,而DataType的消息却没有??既然DataType有自定义消息的公开属性为啥不起作用?如果有知道的欢迎留言。
解决方法:
通过Javascript在页面Load的时候替换掉原来的消息。
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');二、d-MMM-yy格式的英文日期在IE中验证出错,而在Chrome中没问题
Razor模型绑定设置如下:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
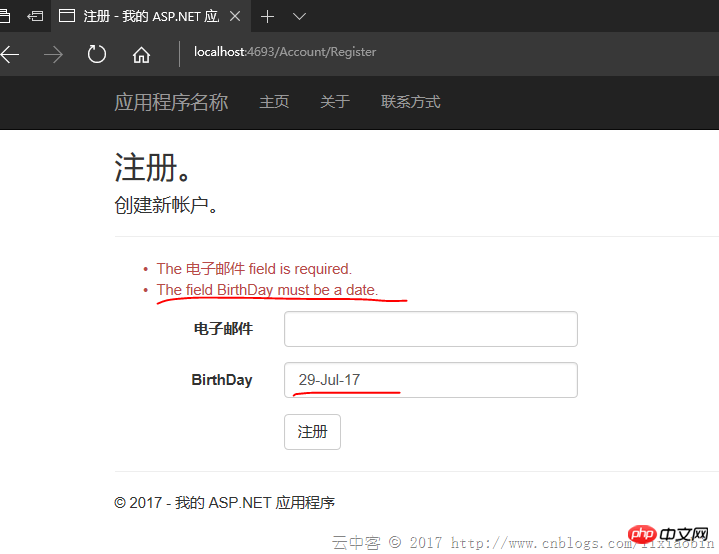
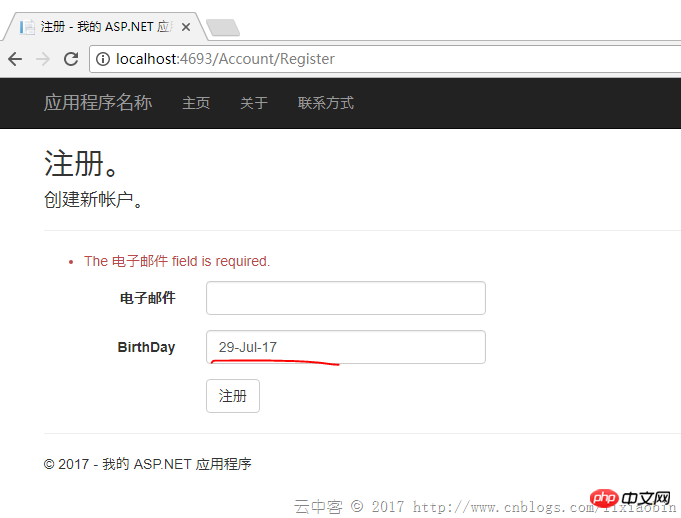
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge测试情况:显示日期不对的错误消息。

Chrome测试情况:居然没有错误提示!!

如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事?
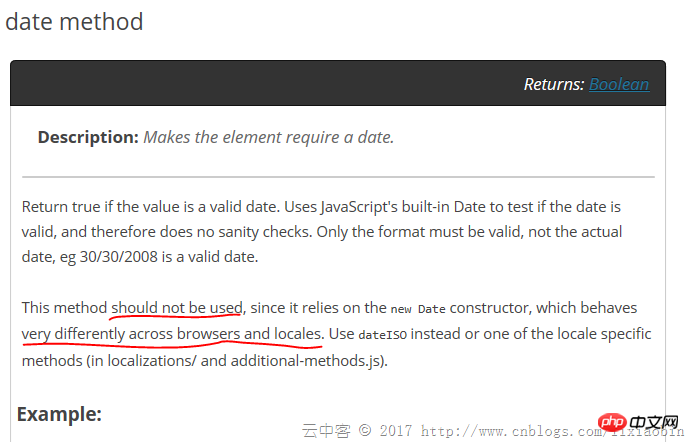
官网(http://jqueryvalidation.org/date-method/)其实也有说明:

翻看JS代码:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的验证。没办法只能重写一个验证方法覆盖原来的。
解决方法:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));自定义一个DateCheck函数就可以了。
三、DropDownList设置默认选择项偶尔会无效
Action端设置:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View端设置:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })偶尔这样的设置无法选择Action中设置的选项,如果有知道原因的欢迎留言。
解决方法:用SelectList替代SelectItem列表。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })四、密码输入自动提示在Chrome中无法禁止
autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
五、Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear();
七、List与Dictionary的数据Razor如何绑定
ViewModel属性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
八、尽量多使用EditorFor
比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}调用页面设置:
List的时候
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionary的时候
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}生成的HTML:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
以上是解决Asp.net的MVC中Razor常见问题方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 常见问题及解决方法:Python中使用len函数的常见疑问解答
Jan 28, 2024 am 09:14 AM
常见问题及解决方法:Python中使用len函数的常见疑问解答
Jan 28, 2024 am 09:14 AM
Python中len()函数是一个常用的内置函数,用于获取对象的长度或元素的个数。在日常的Python开发中,我们经常会遇到一些关于len()函数的问题,本文将介绍一些常见问题及解决方法,并提供具体的代码示例。TypeError:objectoftype'XXX'hasnolen()这个问题通常发生在尝试对一个不支持长度操作的对象使用len()
 赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
最近一款超级火爆的游戏赛博朋克2077上线很多的用户都争先恐后的进行了下载体验,但是在这过程中还是有着很多的问题的,今天就给你们带来了玩赛博朋克2077常见问题,快来看看有没有要的吧。玩赛博朋克2077常见问题:一、价格详情:1、steam游戏平台的购买价格为:298元人民币。2、epic游戏平台的购买价格为:43美元=282元人民币。3、ps4游戏端的购买价格为:400元+HKD以及380元+RMB盒装。4、俄区俄罗斯的购买价格为:172元人民币。二、配置详情:1、最低配置(1080P):GT
 常见log4j配置文件问题及解决方法
Feb 19, 2024 pm 08:50 PM
常见log4j配置文件问题及解决方法
Feb 19, 2024 pm 08:50 PM
log4j配置文件的常见问题及解决方案在Java应用程序的开发过程中,日志是一项非常重要的功能。而log4j是Java中一个广泛使用的日志框架。它通过配置文件来定义日志的输出方式,可以非常方便地控制日志的级别和输出位置。然而,有时候在配置log4j时会遇到一些问题,本文将介绍一些常见的问题及其解决方案,并附上具体的代码示例。问题一:日志文件没有生成解决方案:
 葫芦侠app中常遇到的问题都有那一些 葫芦侠app问题总汇解答
Mar 12, 2024 pm 02:04 PM
葫芦侠app中常遇到的问题都有那一些 葫芦侠app问题总汇解答
Mar 12, 2024 pm 02:04 PM
葫芦侠app中常遇到的问题都有那一些?相信很多的小伙伴们都会才这款app中遇到各种各样的问题,不知道玩家们有遇到吗?反正小编就是经常的遇到,为了防止小伙伴们跟小编一样经常碰到各种各样的问题又开始寻找各种各样的限免方法。所以小编下面将给有所有的用户们带来了最常见的问题总汇,如果你还在正在遇到各种问题的话,那就赶紧参考一下吧。葫芦侠app问题总汇解答 Q什么是root?手机如何获取root?简单来说,root是指在安卓系统中拥有最高管理权限的用户。通过使用第三方root工具,许多手机型号可以轻
 常见问题和注意事项:使用MyBatis进行批量查询
Feb 19, 2024 pm 12:30 PM
常见问题和注意事项:使用MyBatis进行批量查询
Feb 19, 2024 pm 12:30 PM
MyBatis批量查询语句的注意事项和常见问题简介MyBatis是一个优秀的持久层框架,它支持灵活、高效的数据库操作。其中,批量查询是一个常见的需求,通过一次性查询多条数据,可以减少数据库连接和SQL执行的开销,提高系统的性能。本文将介绍MyBatis批量查询语句的一些注意事项和常见问题,并提供具体的代码示例。希望能为开发人员提供一些帮助。注意事项在使用M
 PHP邮件发送方法及常见问题汇总
Jun 08, 2023 pm 10:57 PM
PHP邮件发送方法及常见问题汇总
Jun 08, 2023 pm 10:57 PM
在互联网时代,邮件已经成为人们生活、工作中不可或缺的一个部分。PHP作为一种广泛应用于Web开发领域的语言,邮件发送在Web应用中也是必不可少的。本文将详细介绍PHP邮件发送的相关内容和常见问题汇总。一、PHP邮件发送方法PHPmailer库PHPmailer是一种功能强大的PHP邮件发送类库,它可以轻松地发送HTML格式和纯文本格式的邮件。使用PHPmai
 PHP数据分页方法及常见问题详解
Jun 09, 2023 am 08:42 AM
PHP数据分页方法及常见问题详解
Jun 09, 2023 am 08:42 AM
一、前言随着数据处理的不断增多,数据分页成为了一个极其重要的功能。而PHP作为一门广泛应用于Web开发的语言,自然也会有自己的数据分页方法。本文就会对PHP数据分页方法和常见问题进行详细解析。二、PHP数据分页方法1.原始方法数据分页最简单的做法就是使用SQL语句的LIMIT子句,根据每一页需要显示的记录数和当前页码,计算出offset,在查询时添加
 DeepSeek使用常见问题汇总
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常见问题汇总
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常见问题解答DeepSeek是一款功能强大的AI智能工具,本文将解答一些常见的使用问题,助您快速上手。常见问题解答:不同访问方式的区别:网页版、App版和API调用在功能上没有区别,App只是网页版的封装。本地部署使用的是蒸馏模型,能力略逊于完整版DeepSeek-R1,但32位模型理论上拥有90%的完整版能力。酒馆(SillyTavern)是什么?SillyTavern是一个前端界面,需要通过API或Ollama调用AI模型。破限是什么






