这篇文章主要为大家详细介绍了python+selenium开发环境搭建的图文教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
web 调试工具介绍和开发环境搭建
python与selenium开发环境搭建:
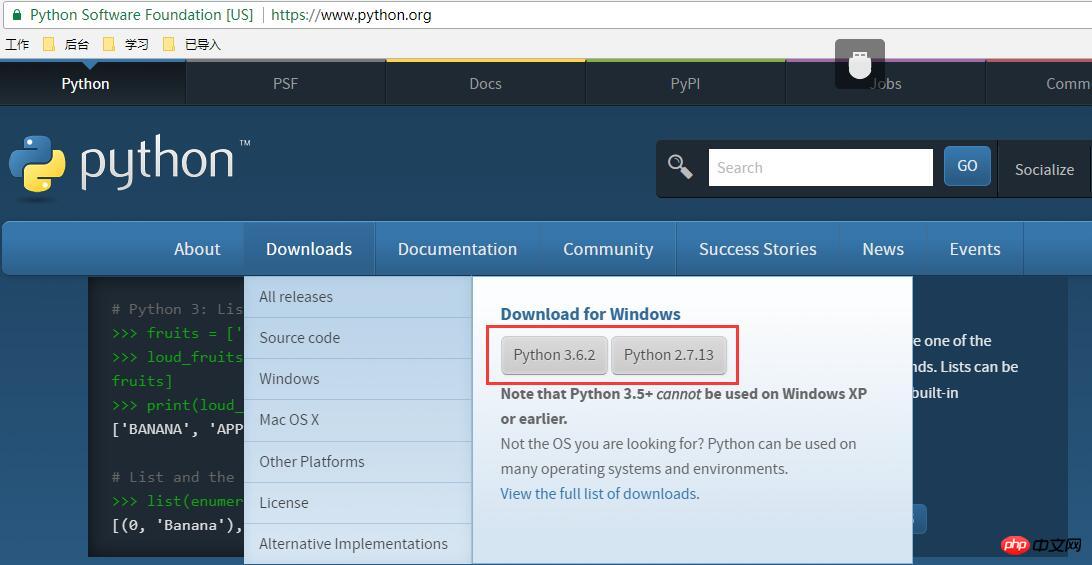
一、下载python软件:https://www.python.org/

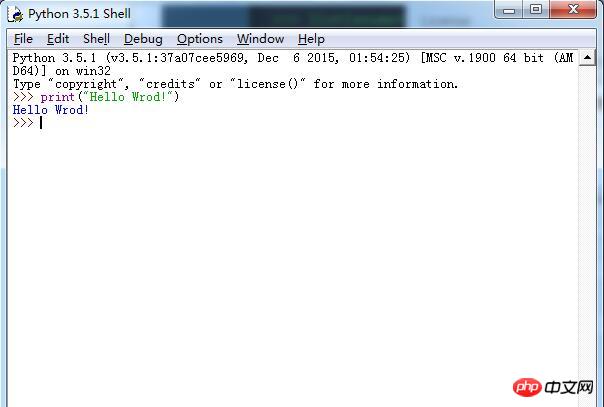
下载完后,进行安装,安装成功后,打开IDLE(Python 3.6.2),如下图:

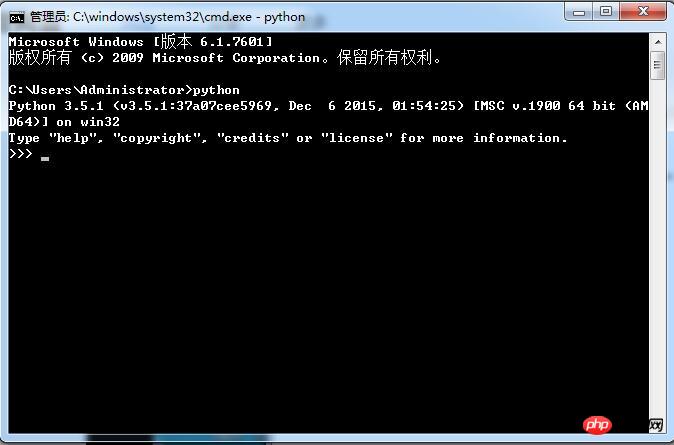
如上图在里面输入print("Hello Wrod!")按回车,出现Hello Wrod!,说明已经把IDLE装好了,下面打开dos命令窗口输入Python按回车。如下图:

出现python版本号等信息说明python已经安装成功。如果出现错误信息,则需要配置环境变量:
在环境系统变量Path中添加python的安装目录,比如:C:\Python35\Scripts;C:\Python35\,这个是安装在C盘的目录。
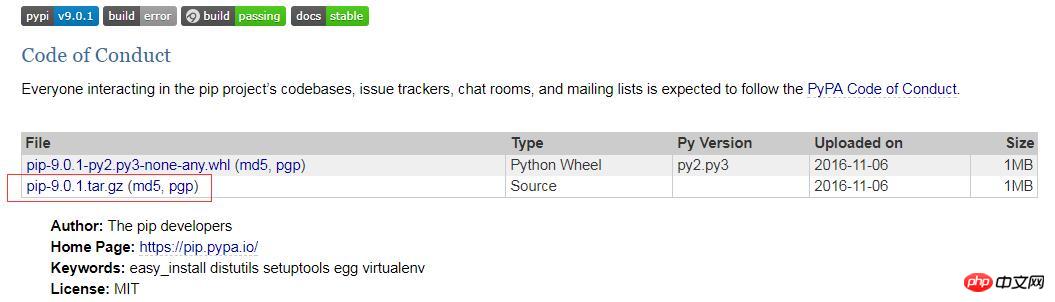
二、安装pip:https://pypi.python.org/pypi/pip

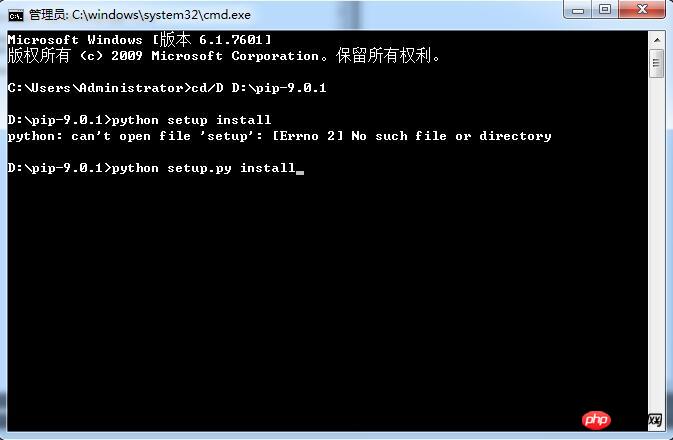
下载完成后解压,打开dos命令窗口进入刚才解压后的文件夹里面(如:D:\pip-9.0.1,这个是解压后的pip文件夹)输入如下信息:

输入如下信息后按回车键,进行安装,安装完后显示安装目录为:C:\Python35\Lib\site-packages\pip-9.0.1-py3.5.egg
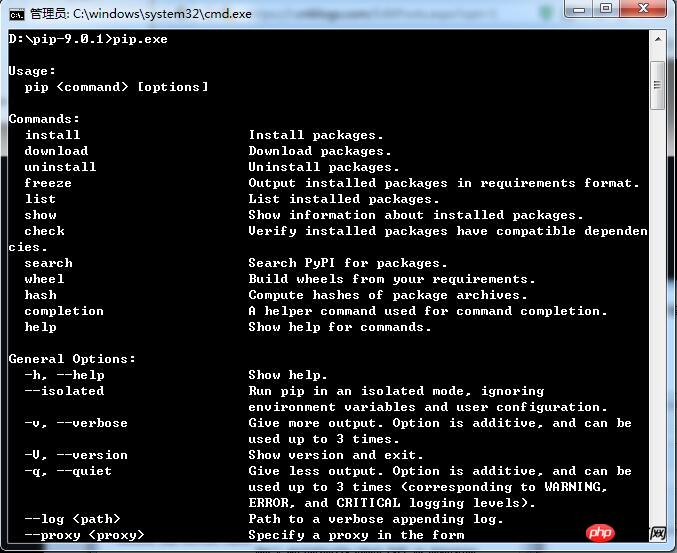
再dos命令窗口输入:pip.exe按回车,如下图:

然后配置环境变量,在环境系统变量Path中添加C:\Python35\Lib\site-packages\pip-9.0.1-py3.5.egg(这个是安装在C盘的目录)。
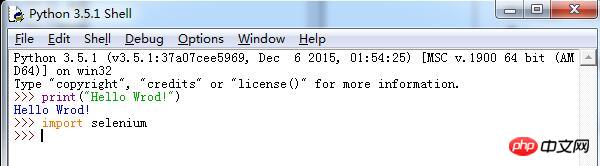
再次打开打开IDLE(Python 3.6.2)输入import selenium按回车键,如下图:

如果没有找到selenium可以使用pip install -U selenium命令安装
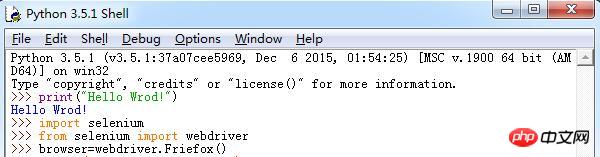
下面使用selenium打开firefox浏览器:
首先到https://github.com/mozilla/geckodriver/releases下载geckodriver.exe,下载完后将该exe放入python安装根目录下(与python.exe同一目录)
在IDLE(Python 3.6.2)中输入import selenium按回车,再入from selenium import webdriver按回车,最后输入browser=webdriver.Firefox()按回车键就能成功调用firefox浏览器。如图:

firefox前端工具介绍:
1.fireBug:FireFox浏览器下的一套开发类插件
2.作用:查看页面上的元素,从而根据其属性进行定位
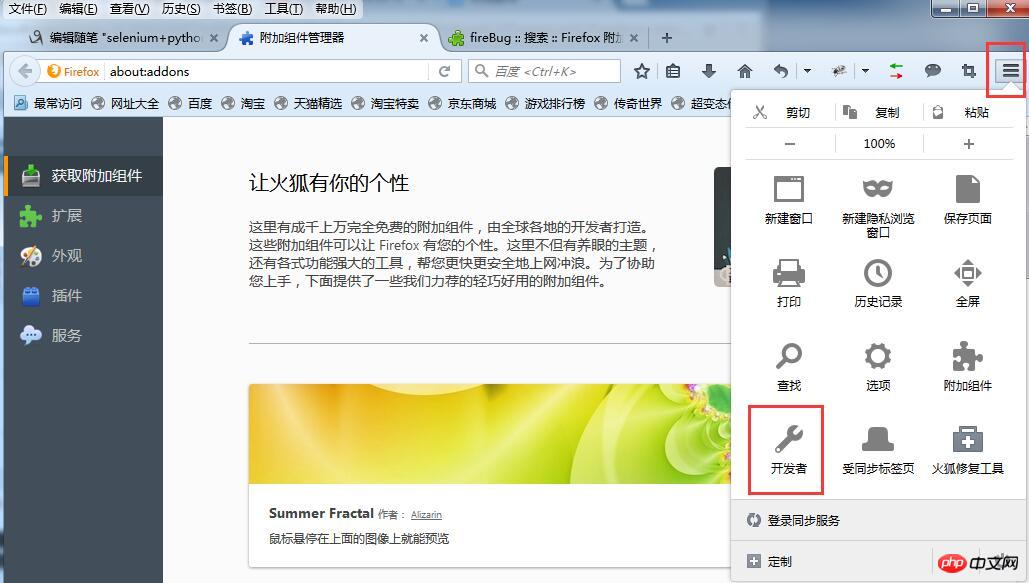
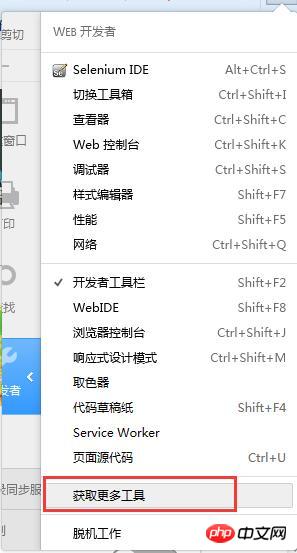
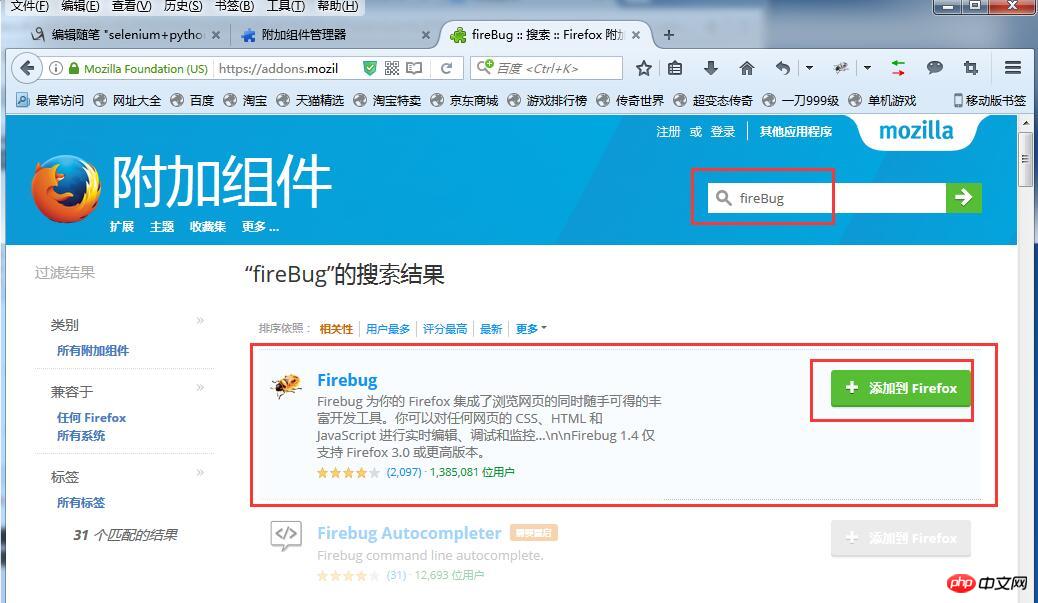
如何安装fireBug,打开FireFox浏览器照以下图片上的操作进行安装即可:



前端技术介绍:
1.html:网页的基础,是一种标记语言,显示数据;
2.JS:前端脚本语言,解释型语言,在页面中添加交互行为;
3.xml:扩展标记语言,用来传输和存储数据
4.css:层叠样式表,用来表现HTML或XML等文件样式
下面使用selenium打开chrome浏览器(安装Chrome浏览器webdriver):
1.安装chrome浏览器;2.下载chromedriver.exe;3.将下载的chromedriver.exe文件放到安装Chrome浏览器目录下面(如:C:\Users\Administrator\AppData\Local\Google\Chrome\Application)4.配置环境变量,将C:\Users\Administrator\AppData\Local\Google\Chrome\Application添加到环境系统变量Path中。
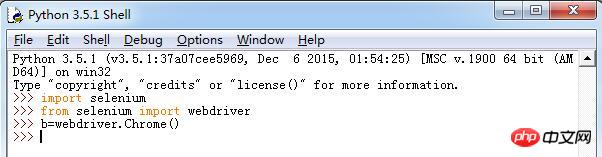
在IDLE(Python 3.6.2)中输入import selenium按回车,再入from selenium import webdriver按回车,最后输入b=webdriver.Chrome()按回车键就能成功调用chrome浏览器。如图:

以上是如何搭建python+selenium开发环境教程讲解的详细内容。更多信息请关注PHP中文网其他相关文章!




