ionic2适配手机、平板等设备方法
本篇文章主要介绍了ionic2屏幕适配实现适配手机、平板等设备的示例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
本文介绍了ionic2屏幕适配实现适配手机、平板等设备的示例代码,分享给大家,具体如下:
推荐使用的编辑器是:VS code (Visual Studio Code)=>只负责编辑文档,不编译。
而WebStorm 有检查编译等,在ionic1开发的时候,还很方便用浏览器随时点击按键浏览效果,但是开发ionic2之后,ionic2有自动检查编译,会照成webstorm卡顿,无法编辑。
一、首先增加一个一面作为测试
我使用的工程是sidemenu
在项目目录下执行如下命令: ionic g page page4
二、运行 命令打开浏览器调试
Ionic serve
三、修改page4.html文件的内容如下:
<ion-header >
<ion-navbar >
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>title</ion-title>
</ion-navbar>
</ion-header>
<ion-content style="background-color: #abaaaa;">
<ion-grid style="height: 100%; display: flex; padding: 0px;">
<ion-row style="background-color: #abaaaa; flex: 2;">
<ion-col style="flex: 1; padding: 10px 10px 5px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #cdcecf">
<ion-card-content style="height: calc(100% - 30px);">
card content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
<ion-row style="background-color: #abaaaa; flex: 4;">
<ion-col style="flex: 1; padding: 5px 10px 10px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #434343">
<ion-card-content style="height: calc(100% - 30px);">
content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>其实这里参考的地方是,
四、测试效果:
用鼠标拉动浏览器边框调整页面大小,会发展ionic的页面元素也会跟着动态大小变形。当这个软件编译到了平台安装包。比如编译了Android,那么页面会自适应android的屏幕。实现了对不同屏幕大小的设备适配。
以上是ionic2适配手机、平板等设备方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 学习娱乐的全能中枢 —— 全新联想小新 Pad Pro 12.7 舒视版上手体验
Aug 05, 2024 pm 04:28 PM
学习娱乐的全能中枢 —— 全新联想小新 Pad Pro 12.7 舒视版上手体验
Aug 05, 2024 pm 04:28 PM
感谢网友Nobilta的线索投递!在智能硬件高度发展的今天,当我们想到生产力优先,笔记本一定是绕不开的话题。但随着Arm架构的性能越来越强,介于手机和笔记本之间的平板逐渐成为了更多人生产力的选择之一。作为一家老牌巨头,联想在PC领域无疑是牢牢占据着霸主地位,刚刚推出的联想平板小新PadPro2025能否肩负起“大哥们的荣光”,成为联想生态的重要一环,充当起“学生党”、“打工人”们的生产力工具?下面我们就一起来体验一下。开箱&外观:这次我收到的是联想小新PadPro12.7(二代)舒视版+
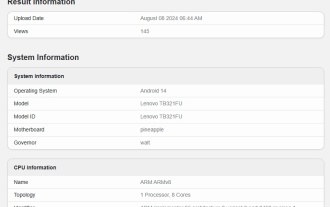
 联想 TB321FU 新机现身 GeekBench,预计为拯救者 Y700 2024 小屏平板
Aug 12, 2024 pm 04:31 PM
联想 TB321FU 新机现身 GeekBench,预计为拯救者 Y700 2024 小屏平板
Aug 12, 2024 pm 04:31 PM
本站8月12日消息,型号为TB321FU的联想新机现身GeekBench,该机单核得分2209,多核得分6509,CPU信息与高通骁龙8Gen3处理器相似。本站注意到,联想TB321FU新机预装安卓14系统,配备12GB运存据。据博主@数码闲聊站爆料,该机有望为联想拯救者Y700小屏平板,搭载高通骁龙8Gen3处理器,预装ZUI16.1系统。联想2023款拯救者Y700安卓平板发布于2023年7月,搭载骁龙8+处理器,配备8.8英寸2.5K144Hz屏幕,重348g、厚7.6mm,搭载两个Typ
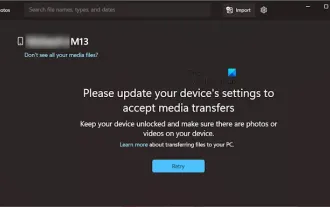
 请更新您的设备设置以接受媒体传输
Feb 19, 2024 pm 12:24 PM
请更新您的设备设置以接受媒体传输
Feb 19, 2024 pm 12:24 PM
我们将向您展示如何解决通过USB电缆连接手机到PC时出现媒体传输错误的问题。当您尝试将照片和视频从手机导入到电脑时,可能会遇到照片应用程序显示“请更新设备的设置以接受媒体传输”的错误消息。请更新您的设备设置以接受媒体传输更新您的设备设置以允许媒体传输,以解决错误消息问题。重新启动您的两台设备使用不同的USB数据线检查您的Android手机设置安装MTPUSB设备驱动程序使用其他方法传输您的照片和视频我们开始吧。1]重新启动两台设备建议您在遇到临时故障时,首先尝试重新启动设备,包括计算机和电话。重
 联想拯救者 Y700 2023 平板获推 ZUI 16.0.336 更新:升级安卓 14、支持小新无线键盘 Air
Aug 11, 2024 pm 04:41 PM
联想拯救者 Y700 2023 平板获推 ZUI 16.0.336 更新:升级安卓 14、支持小新无线键盘 Air
Aug 11, 2024 pm 04:41 PM
本站8月11日消息,联想拯救者Y700平板2023款现已获推ZUI16.0.336版本更新,升级安卓14系统底层,新增支持小新无线键盘Air。本站附此次更新详情如下:Android14大版本升级升级亮点全新的色彩设计:采用新的色彩系统以增强视觉体验;优化高斯模糊效果,帮助您更容易集中注意力新增视频通话助手:在线会议或视频通话时,视频通话助手可以帮助您快速访问人像和声音增强设置支持联想小新无线键盘Air:支持快速配对键盘和多种快捷键系统优化优化部分游戏场景下的游戏卡顿,录屏卡顿的用户体验优化AI扫
 台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
4月3日消息,台电即将推出的M50Mini平板电脑是一款功能丰富、性能强大的设备。这款8英寸小平板新品搭载了8.7英寸的IPS屏幕,为用户提供了出色的视觉体验。其金属机身设计不仅美观,还增强了设备的耐用性。在性能方面,M50Mini搭载了紫光展锐T606八核处理器,拥有两个A75核心和六个A55核心,确保了流畅且高效的运行体验。同时,该平板还配备了6GB+128GB的存储方案,并支持8GB内存扩展,满足了用户对于存储和多任务处理的需求。在续航上,M50Mini配备了5000mAh的电池,支持Ty
 win11更新完系统没有声音怎么办? win11设备没有声音的解决方法
Jun 25, 2024 pm 05:19 PM
win11更新完系统没有声音怎么办? win11设备没有声音的解决方法
Jun 25, 2024 pm 05:19 PM
有些用户在更新升级了win11系统之后,电脑就没有任何的声音了,出现爱你这个问题,一般是因为没有设备、声卡驱动丢失、未知错误导致的,那么面对这些问题,我们应该如何解决呢,本期的win11教程就来和大伙进行解答,接下来让我们一起来看看详细的操作步骤吧。win11升级后没有声音解决方法:一、没有设备1、如果我们使用的是台式电脑,很可能是因为没有设备。2、因为一般的台式电脑不会自带音响,我们需要插入音响或者耳机才能有声音。二、声卡驱动丢失1、我们在更新Win11系统后,可能会导致原声卡或音响设备驱动不
 酷比魔方掌玩 mini 2 平板官宣搭载高通骁龙 6 Gen1 处理器
Aug 09, 2024 am 02:04 AM
酷比魔方掌玩 mini 2 平板官宣搭载高通骁龙 6 Gen1 处理器
Aug 09, 2024 am 02:04 AM
本站8月8日消息,酷比魔方今日发文预热旗下掌玩mini2系列新品平板,确认将搭载高通骁龙6Gen1处理器。酷比魔方掌玩mini2平板定位游戏小平板,支持4K视频解码,可输出画面至显示器。官方今日还发布了功能演示视频:本站此前报道,酷比魔方掌玩mini2平板将采用UFS存储,尺寸为8.4英寸,前置500万像素、后置1300万像素相机,屏幕分辨率1200×1920,预装安卓14系统;同时配备双扬声器,电池容量6050mAh。
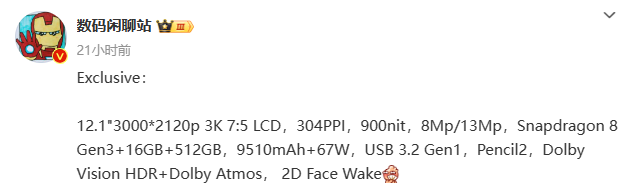
 OPPO Pad 3 平板参数曝光:骁龙 8 Gen 3 处理器搭配 12.1 英寸 LCD 屏
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 平板参数曝光:骁龙 8 Gen 3 处理器搭配 12.1 英寸 LCD 屏
Jun 05, 2024 pm 01:44 PM
本站5月16日消息,博主@数码闲聊站日前分享了一组平板新品的主要参数,结合此前爆料来看,预计为OPPOPad3。本站汇总如下:屏幕:12.1英寸3K7:5LCD,分辨率3000*2120p,304PPI,900nit亮度;影像:8Mp/13Mp性能:骁龙8Gen3+16GB+512GB;续航:9510mAh电池+67W有线快充;其他:USB3.2Gen1接口,Pencil2智能笔,杜比视界、杜比全景声、2D面部识别▲本站图赏:OPPOPad2作为参考,OPPOPad2发布于2023年3月,这款平






