jQuery分页插件jqPaginator的使用示例
这篇文章主要帮助大家快速掌握jquery分页插件jqPaginator的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
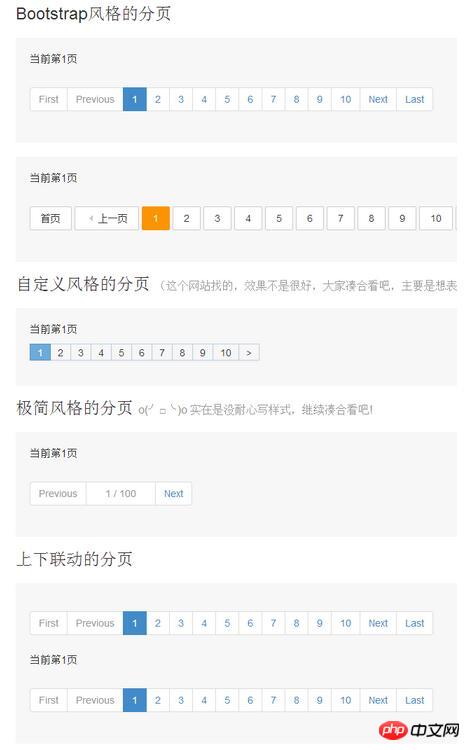
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
复制代码 代码如下:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。
参数

扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')销毁jqPaginator
$('#id').jqPaginator('destroy');
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>以上是jQuery分页插件jqPaginator的使用示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 教你使用 iOS 17.4「失窃设备保护」新进阶功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失窃设备保护」新进阶功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,为iPhone带来了一系列新功能和修复。这次更新包括了全新的表情符号,同时欧盟用户也能够下载其他应用商店。此外,更新还加强了对iPhone安全性的控制,引入了更多的「失窃设备保护」设置选项,为用户提供更多选择和保障。"iOS17.3首次引入了“失窃设备保护”功能,为用户的敏感资料增加了额外的安全保障。当用户不在家等熟悉地点时,该功能要求用户首次输入生物特征信息,并在一小时后再次输入信息才能访问和更改某些数据,如修改AppleID密码或关闭失窃设备保护功能
 小米汽车app怎么用
Apr 01, 2024 pm 09:19 PM
小米汽车app怎么用
Apr 01, 2024 pm 09:19 PM
小米汽车软件提供远程车控功能,让用户可以通过手机或电脑远程控制车辆,例如开关车辆的门窗、启动引擎、控制车辆的空调和音响等,下文就是这个软件的使用及内容,一起了解下吧。小米汽车app功能及使用方法大全1、小米汽车app在3月25日上线苹果AppStore,现在安卓手机的应用商店中也可以下载了;购车:了解小米汽车核心亮点和技术参数,可预约试驾、配置订购您的小米汽车,支持在线处理提车待办事项。3、社区:了解小米汽车品牌资讯,交流用车体验,分享精彩车生活;4、车控:手机就是遥控器,远程控制,实时安防,轻
 唧唧down是什么?-唧唧down怎么用
Mar 18, 2024 am 11:46 AM
唧唧down是什么?-唧唧down怎么用
Mar 18, 2024 am 11:46 AM
唧唧Down也可以叫做JJDown,这是专门为哔哩哔哩打造的一个视频下载工具,但是很多小伙伴对这个软件不了解,今天就让小编为大家解答一下唧唧down是什么?唧唧down怎么使用吧。一、唧唧down的由来唧唧down起源于2014年,是一个非常老牌的下载视频软件,界面采用Win10磁贴风格,简洁美观,操作方便。唧娜是唧唧down的看板娘,画师是あさひクロイ。唧唧down一直致力于为用户提供最好的下载体验,不断更新和优化软件,解决各种问题和bug,增加新的功能和特色。唧唧Down的功能唧唧Down是






