Laravel5.5新特性之报错以及展示的图文介绍
这篇文章主要给大家介绍了关于Laravel5.5新特性之友好报错以及展示的相关资料,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面跟着小编来一起学习学习吧。
前言
期待已久的laravel5.5 很快将为大家呈现,本文将给大家详细介绍关于Laravel5.5新特性之友好报错及展示的相关内容,分享出来供大家参考学习,话不多说了,来一起看看详细的介绍:
Laravel5.5 获取源代码
如今Laravel5.5官网并未正式发布,预计就是这几天的事情了!
开发者是可以通过以下命令获取laravel5.5源码的:
laravel new laravel55demo --dev
通过命令安装完成后可以使用
php artisan --version 查看版本

Laravel5.5 友好的报错页面
版本确定以后我们使用命令启动5.5:
php artisan serve
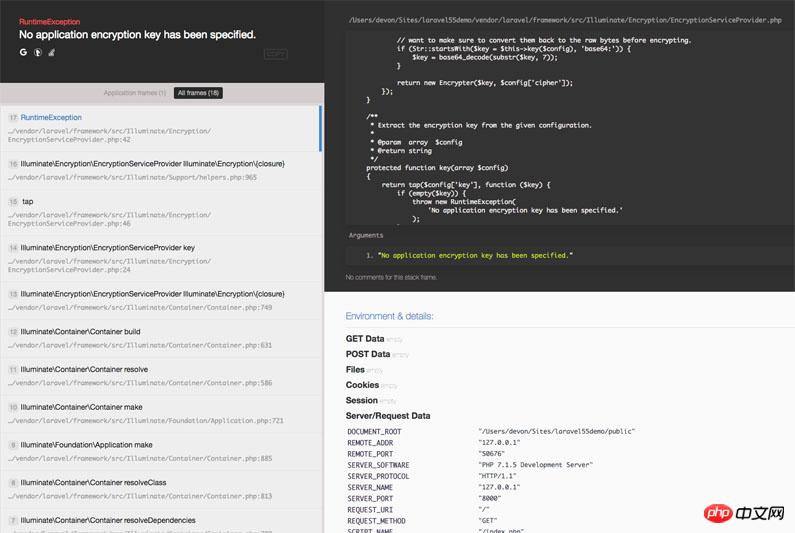
你可以看到一个非常漂亮的报错页面

相对laravel5.0之后的版本
laravel5.1 laravel5.2 laravel5.3 都有了一个更直观的预览 方便我们排错
当然如果你使用过目前官方最新的laravel5.4做开发的话类似于这样的报错页面应该是有所雷同的
那废话不多说,我们使用命令生成一个key 看看项目的初始页面
php artisan key:generate
生成key之后我们再次使用命令启动项目


自定义错误页面
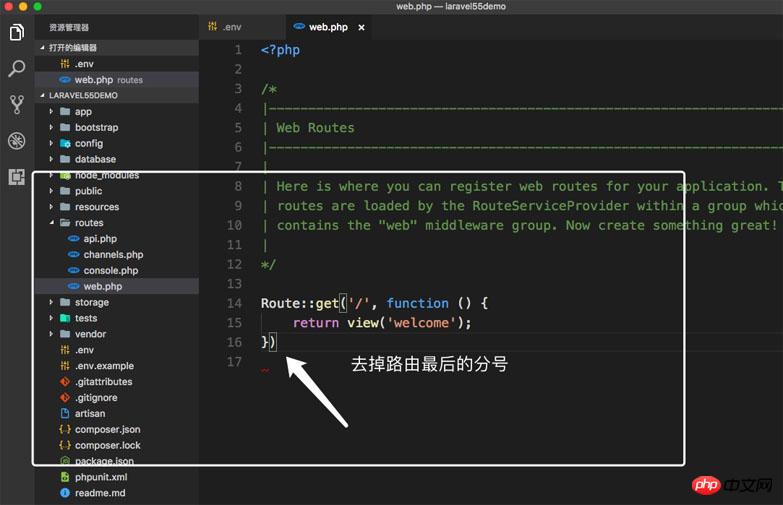
我们在开发当中经常会遇到报错 开发者在开发代码的时候时常有错那是在所难免的,能够快速定位到错误位置快速的解决才是我们在意的,很开心laravel5.5做到了 那么我们来可以创造一个错误 打开编辑器如下创造一个错误

我们可以看到效果如下:


看起来好像出来点问题!
以上是Laravel5.5新特性之报错以及展示的图文介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何利用Vue实现图片的缩略图生成和展示?
Aug 21, 2023 pm 09:58 PM
如何利用Vue实现图片的缩略图生成和展示?
Aug 21, 2023 pm 09:58 PM
如何利用Vue实现图片的缩略图生成和展示?Vue是一款流行的JavaScript框架,用于构建用户界面。它提供了丰富的功能和灵活的设计,使得开发者能够轻松地构建交互性强,响应迅速的应用程序。本文将介绍如何利用Vue实现图片的缩略图生成和展示。安装和引入Vue.js首先,需要安装Vue.js。可以通过CDN引入Vue.js,或者使用npm进行安装。通过CDN引
 如何使用HTML、CSS和jQuery制作一个幻灯片展示
Oct 26, 2023 am 08:03 AM
如何使用HTML、CSS和jQuery制作一个幻灯片展示
Oct 26, 2023 am 08:03 AM
如何使用HTML、CSS和jQuery制作一个幻灯片展示幻灯片展示是网页设计中常见的一种方式,可以用来呈现图片、文字或视频等内容。在本文中,我们将会学习如何使用HTML、CSS和jQuery来制作一个简单的幻灯片展示,让您能够轻松实现网页上的图片切换效果。首先,我们需要准备一些基本的HTML结构。在HTML文件中创建一个div元素,并给它一个唯一的ID,如"
 如何使用Vue实现地图展示功能
Nov 07, 2023 pm 03:00 PM
如何使用Vue实现地图展示功能
Nov 07, 2023 pm 03:00 PM
如何使用Vue实现地图展示功能,需要具体代码示例一、背景介绍地图展示功能在现代web应用中非常常见,例如地图导航、位置标注等。Vue是一款流行的前端框架,它提供了方便的数据绑定和组件化开发的功能。本文将介绍如何使用Vue实现地图展示功能,并给出具体的代码示例。二、准备工作在开始之前,我们需要准备以下工作:安装Vue和Vue-cli。Vue可以通过npm安装,
 迎接王子公主们的巡视!OPL秋季赛总决赛支持活动
Dec 29, 2023 pm 09:19 PM
迎接王子公主们的巡视!OPL秋季赛总决赛支持活动
Dec 29, 2023 pm 09:19 PM
阴阳师大大们的观赛热情太高涨啦,现场观赛的门票已经全部售罄!为了给各位线下观赛的大大带来更好的观赛氛围,O盟在杭州置办了一份“产业”,为玩家大大们承包了拱墅区的六大商场大屏和300屏丰巢屏幕!活动时间为2023年12月18日至2023年12月23日,欢迎王子公主们回家巡视前往打卡!一、六大商场大屏大屏的播出时间为12月18日至23日每日10:00-22:00,六个大屏所在的商超每日17:00-19:10期间会暂停播放,请各位前去打卡的大大注意时间哟!以下是六大商场大屏的地点:1.杭州金地广场(南
 如何在在线答题中实现答题成绩的可视化展示
Sep 25, 2023 am 08:50 AM
如何在在线答题中实现答题成绩的可视化展示
Sep 25, 2023 am 08:50 AM
如何在在线答题中实现答题成绩的可视化展示,需要具体代码示例摘要:在线答题已经成为了教育和培训领域中常用的工具。然而,仅仅提供答题功能并不足以满足用户的需求。答题成绩的可视化展示可以帮助用户更直观地了解自己的表现,同时还可以提供更好的反馈机制。本文将介绍如何在在线答题中实现答题成绩的可视化展示,包括使用HTML、CSS和JavaScript编写代码示例。一、引
 PHP实时聊天系统中的聊天记录搜索和搜索结果展示
Aug 26, 2023 am 10:09 AM
PHP实时聊天系统中的聊天记录搜索和搜索结果展示
Aug 26, 2023 am 10:09 AM
PHP实时聊天系统中的聊天记录搜索和搜索结果展示引言:随着社交网络的盛行和在线沟通的普及,实时聊天系统成为了人们日常生活和工作中必不可少的一部分。实时聊天系统的基本功能是能够让用户实时聊天,但随着聊天记录的增加,如何快速准确地找到之前的聊天记录就成了一项必要的功能。本文将介绍如何在PHP实时聊天系统中实现聊天记录的搜索和搜索结果的展示,并提供相关的代码示例。
 如何使用HTML、CSS和jQuery实现图表展示的高级功能
Oct 27, 2023 pm 03:58 PM
如何使用HTML、CSS和jQuery实现图表展示的高级功能
Oct 27, 2023 pm 03:58 PM
如何使用HTML、CSS和jQuery实现图表展示的高级功能随着数据的不断增长和重要性的提高,图表展示已经成为网页设计中的一个重要部分。通过图表展示,人们可以更直观、更容易地理解和分析数据。在本文中,我们将探讨如何使用HTML、CSS和jQuery实现一些高级的图表展示功能,并提供具体的代码示例。一、HTML基础结构在开始实现图表展示之前,我们需要先构建基本
 Vue技术开发中如何处理多级菜单的展示和选中问题
Oct 08, 2023 pm 10:07 PM
Vue技术开发中如何处理多级菜单的展示和选中问题
Oct 08, 2023 pm 10:07 PM
Vue技术开发中如何处理多级菜单的展示和选中问题简介:在Web应用的开发中,菜单是非常常见且重要的组件之一。对于存在多级菜单的情况,如何高效地展示和处理选中状态是一个重要的问题。本文将介绍在Vue技术开发中如何处理多级菜单的展示和选中问题,并提供具体的代码示例。1.数据结构设计:首先,我们需要设计一个合适的数据结构来存储多级菜单的信息。一种常见的做法是使用嵌






