PHP利用DOMDocument操作xml方法详解
这篇文章主要介绍了PHP基于DOMDocument解析和生成xml的方法,结合具体实例形式分析了php使用DOMDocument解析xml节点及xml文件生成的各种常用操作技巧,需要的朋友可以参考下
本文实例讲述了PHP基于DOMDocument解析和生成xml的方法。分享给大家供大家参考,具体如下:
前面和大家分享了SimpleXML操作xml的一些知识,但是php中除了simplexml还有DOMDocument,这次就着重来看看DOMDocument的用法,还是把生成xml和解析xml分开写
1. xml的生成
DOMDocument操作xml要比先前的simplexml要复杂一点,我觉得simplexml就想Java里的dom4j,不管怎样原理都是一样的。如果把DOMDocument里的节点,属性看做是枝叶那么DOMDocument的DOMDocument就是根,节点和属性都挂载在这个对象下面。看看下面的代码就很清楚了
<?php
$doc=new DOMDocument('1.0','utf-8');
//创建根节点
$root=$doc->createElement("StudentInfo");
//创建第一个子节点
$item=$doc->createElement("Item");
$name=$doc->createElement("name","蔡依林");
$studentnum=$doc->createElement("num","2009010502");
//创建属性(phpdom可以把任何元素当做子节点)
$id=$doc->createAttribute("id");
$value=$doc->createTextNode('1');
$id->appendChild($value);
//在父节点下面加入子节点
$item->appendChild($name);
$item->appendChild($studentnum);
$item->appendChild($id);
$item2=$doc->createElement("Item");
$name2=$doc->createElement("name","潘玮柏");
$studentnum2=$doc->createElement("num","2009010505");
$id2=$doc->createAttribute("id");
$value2=$doc->createTextNode('2');
$id2->appendChild($value2);
$item2->appendChild($name2);
$item2->appendChild($studentnum2);
$item2->appendChild($id2);
$root->appendChild($item);
$root->appendChild($item2);
//把根节点挂载在DOMDocument对象
$doc->appendChild($root);
header("Content-type: text/xml");
//在页面上输出xml
echo $doc->saveXML();
//将xml保存成文件
$doc->save("stu.xml");
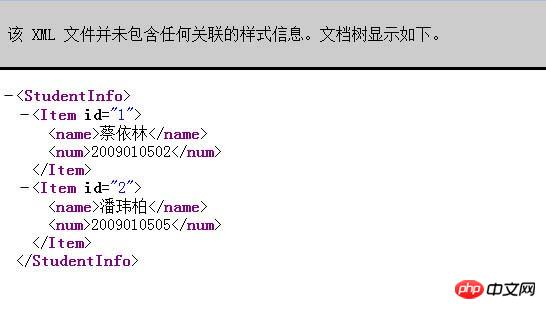
?>这段代码仔细看的话其实不复杂,可能性在id属性的那个地方会有点疑问,文本节点也必须挂载在DOMDocument下面,之后把文本节点挂载在属性下面。来看下生成的xml

其实DOMDocument是首先生成节点或属性,而xml的层级关系是最后通过addchild来体现的
2. DOMDocument解析
<?php
$doc=new DOMDocument();
//如果是解析xml字符串则使用loadXML
$doc->load('stu.xml');
//取得根节点
$root=$doc->documentElement;
//通过标记的名字取得对应的元素
$items=$root->getElementsByTagName('Item');
foreach($items as $key=>$val){
// echo count($val->attributes);
//id是第一个属性所以使用item(0),nodeValue用来取得节点的值
echo $val->attributes->item(0)->name.":".$val->attributes->item(0)->nodeValue." ";
foreach($val->getElementsByTagName('name') as $key2=>$val2){
echo $val2->nodeValue." ";
}
foreach($val->getElementsByTagName('num') as $key3=>$val4){
echo $val4->nodeValue."</br>";
}
}
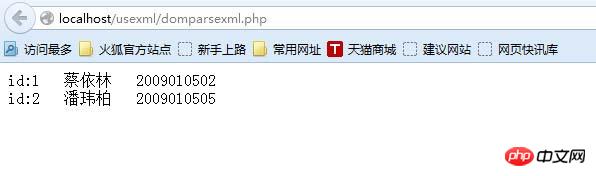
?>解析的话重在理解,getElementsByTagName方法,attributes属性和item是解析xml的重点。别的都算简单,看看解析出来的东西

总的来说是比simplexml麻烦一些,但是作为程序员还能接受吧。
以上是PHP利用DOMDocument操作xml方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的开源框架。它的目的是使应用程序的开发、部署和维护变得更加容易。 CakePHP 基于类似 MVC 的架构,功能强大且易于掌握。模型、视图和控制器 gu
 CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
登录 CakePHP 是一项非常简单的任务。您只需使用一项功能即可。您可以记录任何后台进程(如 cronjob)的错误、异常、用户活动、用户采取的操作。在 CakePHP 中记录数据很容易。提供了 log() 函数
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一个开源MVC 框架。它使开发、部署和维护应用程序变得更加容易。 CakePHP 有许多库可以减少大多数常见任务的过载。









