Asp.Net MVC实现分页、检索、排序的代码展示
很多时候需要这样的功能,对表格进行分页、排序和检索。本篇文章主要介绍了Asp.Net MVC 分页、检索、排序整体实现,有兴趣的可以了解一下。
很多时候需要这样的功能,对表格进行分页、排序和检索。这个有很多实现的方式,有现成的表格控件、用前端的mvvm,用户控件。但很多时候看着很漂亮的东西你想进一步控制的时候却不那么如意。这里自己实现一次,功能不是高大全,但求一个清楚明白,也欢迎园友拍砖。前端是bootstrap3+jPaginate,后台基于membership。没什么难点。
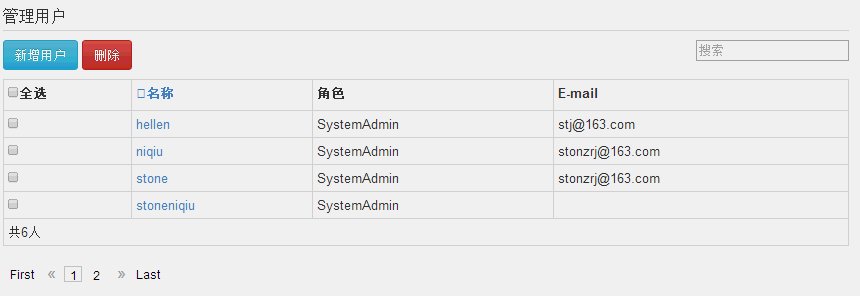
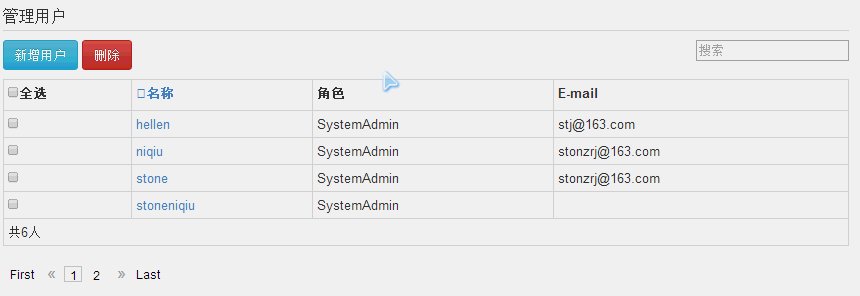
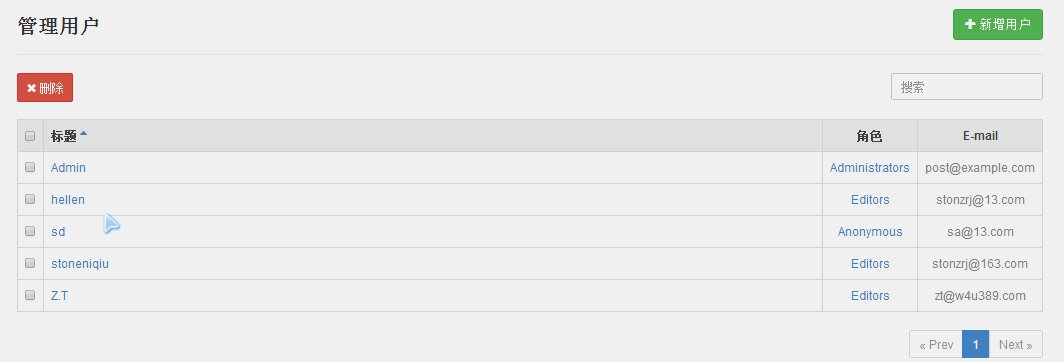
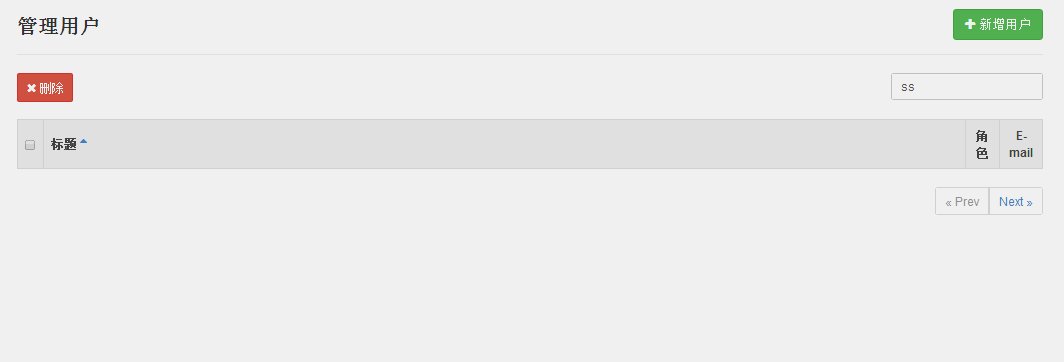
先上效果图。

分页其实就是处理好 每页项目数、总项目数、总页数、当前页。为了方便复用,就先从仓库开始说起。
一、建立仓库
1.定义Ipager接口,需要分页的模型仓库继承这个接口
namespace Protal.Model.Abstract
{
/// <summary>
/// 分页处理
/// </summary>
public interface IPager
{
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
int PageItemCount { get; set; }
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
int TotoalPage { get; }
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
int DisplayPage { get; set; }
/// <summary>
/// 满足条件的总数目
/// </summary>
int TotalItem { get; set; }
}
}2.定义IUsersRepository,主要处理User 相关的业务逻辑。Find函数是主要的查询方法,order表示顺反排序。
public interface IUsersRepository : IPager
{
/// <summary>
/// Post list
/// </summary>
/// <param name="order">Order expression</param>
/// <param name="filter">Filter expression</param>
/// <param name="skip">Records to skip</param>
/// <param name="take">Records to take</param>
/// <returns>List of users</returns>
IEnumerable<User> Find(int order=0,string filter="", int skip = 0, int take = 10);
/// <summary>
/// Get single post
/// </summary>
/// <param name="name">User id</param>
/// <returns>User object</returns>
User FindByName(string name);
/// <summary>
/// Add new user
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>Saved user</returns>
User Add(User user);
/// <summary>
/// Update user
/// </summary>
/// <param name="user">User to update</param>
/// <returns>True on success</returns>
bool Update(User user);
/// <summary>
/// Save user profile
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>True on success</returns>
bool SaveProfile(User user);
/// <summary>
/// Delete user
/// </summary>
/// <param name="userName">User ID</param>
/// <returns>True on success</returns>
bool Remove(string userName);
}二、仓库的实现和绑定
主要方法:Membership的中的User和我们自定义的不一样,所以存在一个转换
public class UsersRepository : IUsersRepository
{
/// <summary>
/// The _user list
/// </summary>
private List<User> _userList = new List<User>();
/// <summary>
/// The _page item count
/// </summary>
private int _pageItemCount;
/// <summary>
/// The _display page
/// </summary>
private int _displayPage;
/// <summary>
/// The _usercount
/// </summary>
private int _usercount;
/// <summary>
/// The _total item
/// </summary>
private int _totalItem;
/// <summary>
/// 标记是否有查询条件 没有的话则返回全部数目
/// </summary>
private Func<User, bool> _func;
/// <summary>
/// Gets or sets the users.
/// </summary>
/// <value>The users.</value>
public List<User> Users
{
get
{
int count;
var usercollection = Membership.GetAllUsers(0, 999, out count);
if (count == _usercount) return _userList;
_usercount = count;
var members = usercollection.Cast<MembershipUser>().ToList();
foreach (var membershipUser in members)//这里存在一个转换
{
_userList.Add(new User
{
Email = membershipUser.Email,
UserName = membershipUser.UserName,
//roles password
});
}
return _userList;
}
set { _userList = value; }
}
//查询
public IEnumerable<User> Find(int order = 0, string filter = "", int skip = 0, int take = 10)
{
if (take == 0) take = Users.Count;
//过滤
_func = string.IsNullOrEmpty(filter) ? (Func<User, bool>) (n => n.UserName != "") : (n => n.UserName.Contains(filter));
var users = Users.Where(_func).ToList();
//更新总数目
_totalItem = users.Count;
users = order == 0 ? users.OrderBy(n => n.UserName).ToList() : users.OrderByDescending(n => n.UserName).ToList();
return users.Skip(skip).Take(take);
}
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
public int PageItemCount
{
get
{
if (_pageItemCount == 0)
{
_pageItemCount = ProtalConfig.UserPageItemCount;
}
return _pageItemCount;
}
set { _pageItemCount = value; }
}
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
public int TotoalPage
{
get
{
var page = (int) Math.Ceiling((double) TotalItem/PageItemCount);
return page==0?1:page;
}
}
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
public int DisplayPage
{
get
{
if (_displayPage == 0)
{
_displayPage = ProtalConfig.UserDisplayPage;
}
return _displayPage;
}
set { _displayPage = value; }
}
/// <summary>
/// 满足条件的总数目 保持更新
/// </summary>
/// <value>The total item.</value>
public int TotalItem
{
get
{
if (_func == null)
_totalItem = Users.Count;
return _totalItem;
}
set { _totalItem = value; }
}
}ProtalConfig.UserDisplayPage 这里是通过配置实现一个默认页数,让用户可以再webconfig中更改行列的数目。
public static int UserPageItemCount
{
get
{
if (_userPageItemCount == 0)
{
_userPageItemCount = WebConfigurationManager.AppSettings["UserPageItemCount"] != null ?
Convert.ToInt16(WebConfigurationManager.AppSettings["UserPageItemCount"]) : 5;
}
return _userPageItemCount;
}
set
{
_userPageItemCount = value;
}
}再进行绑定:
_kernel.Bind<IUsersRepository>().To<UsersRepository>();
三、控制器部分
我们需要两个页面,一个主页面Index,一个负责局部刷新的部分视图 UserTable
下面是主要的方法,主要逻辑都在在仓库中处理了。
[Authorize]
public class UserManagerController : Controller
{
/// <summary>
/// The _repository
/// </summary>
private readonly IUsersRepository _repository;
/// <summary>
/// Initializes a new instance of the <see cref="UserManagerController"/> class.
/// </summary>
/// <param name="iRepository">The i repository.</param>
public UserManagerController(IUsersRepository iRepository)
{
_repository = iRepository;
}
/// <summary>
/// Indexes the specified page index.
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <returns>ActionResult.</returns>
public ActionResult Index(int pageIndex=1)
{
ViewBag.DisplayPage = _repository.DisplayPage;
pageIndex = HandlePageindex(pageIndex);
//支持地址栏直接分页
ViewBag.CurrentPage = pageIndex;
return View();
}
/// <summary>
/// Users table. 分页模块
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <param name="order">The order.</param>
/// <param name="filter">The filter str.</param>
/// <returns>ActionResult.</returns>
public ActionResult UserTable(int pageIndex = 1, int order = 0, string filter = "")
{
pageIndex = HandlePageindex(pageIndex);
var skip = (pageIndex - 1) * _repository.PageItemCount;
var users = _repository.Find(order,filter, skip, _repository.PageItemCount);
//总用户数
ViewBag.TotalUser = _repository.TotalItem;
//总页数
ViewBag.TotalPageCount = _repository.TotoalPage; ;
return PartialView(users);
}
/// <summary>
/// 处理页数 防止过大或过小
/// </summary>
/// <param name="index"></param>
/// <returns></returns>
private int HandlePageindex(int index)
{
var totoalpage = _repository.TotoalPage;
if (index == 0) return 1;
return index > totoalpage ? totoalpage : index;
}
}四、视图部分Html jquery
1.Index.cshtml
<script src="~/Scripts/form.js"></script>
<p class="container">
<h4 class="bottomline">管理用户</h4>
<p>
<button data-target="#adduser" id="adduserbt" data-toggle="modal" class="btn btn-info btn-hover">新增用户</button>
<button class="btn btn-danger" id="deluser">删除</button>
<span class="errorinfo"></span>
<input type="search" class="pull-right" id="usersearch" placeholder="搜索"/>
</p>
<p id="userpart">
@Html.Action("UserTable",new{pageIndex=ViewBag.CurrentPage})
</p>
<p id="userpager"></p>
<input type="hidden" id="dispalypage" value="@ViewBag.DisplayPage"/>
<input type="hidden" id="page" value="@ViewBag.CurrentPage"/>
<input type="hidden" id="currentpage" value="@ViewBag.CurrentPage"/>
</p>
<p class="modal fade adduserbox"id="adduser" tabindex="1" role="dialog" aria-hidden="true">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true" >×</button>
<h4 class="modal-title">Add new User</h4>
</p>
<p class="modal-body">
@{
Html.RenderAction("Create","UserManager");
}
</p>
</p>
</p>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}2.UserTable.cshtml,角色部分还未处理,这个表格更新之后,也会更新满足条件的用户数和新的总页数,触发Jpaginate重新分页一次。
@model IEnumerable<Protal.Model.Data.User.User>
<table id="usertable" class="table table-striped table-condensed table-hover table-bordered">
<tr>
<th><input type="checkbox" id="allcheck" /><label for="allcheck">全选</label></th>
<th><a href="#" id="usersort" data-order="0" class="glyphicon-sort">名称</a></th>
<th>角色</th>
<th>E-mail</th>
</tr>
<tbody>
@foreach (var item in Model) {
<tr>
<td> <input type="checkbox" data-id="@item.UserName" /></td>
<td> <a>@item.UserName</a> </td>
<td> @Html.Raw(item.Role) </td>
<td> @item.Email</td>
</tr>
}</tbody>
<tfoot>
<tr>
<td colspan="4">
<span>@Html.Raw("共"+ViewBag.TotalUser+"人")</span> @*<span>@ViewBag.TotalPageCount</span>*@
</td>
</tr>
</tfoot>
</table>
<input type="hidden" id="totoalpage" value="@ViewBag.TotalPageCount"/>3.脚本
其中用到的像checkall,infoShow 都是自己扩展的一些简单的方法,用于全选和提示。
$(function () {
var options = {
dataType: 'json',
success: processJson
};
pageagin($("#totoalpage").val());
//分页
function pageagin(totalcount) {
$("#userpager").paginate({
count: totalcount,
start: $("#page").val(),
dispaly: $("#dispalypage").val(),
boder: false,
border_color: '#fff',//自己调整样式。
text_color: 'black',
background_color: 'none',
border_hover_color: '#ccc',
text_hover_color: '#000',
background_hover_color: '#fff',
images: false,
mouse: 'press',
onChange: function (page) { //翻页
paging(page);
$("#currentpage").val(page);
}
});
}
//分页更新
function paging(page) {
$.post("/Users/UserTable", { pageIndex: page, order: $("#userpart").attr("data-order"), filter: $.trim($("#usersearch").val()) }, function (data) {
$("#userpart").html(data);
});
}
//排序
$("#usersort").live("click",function () {
$("#userpart").triggerdataOrder();
paging( $("#currentpage").val());
});
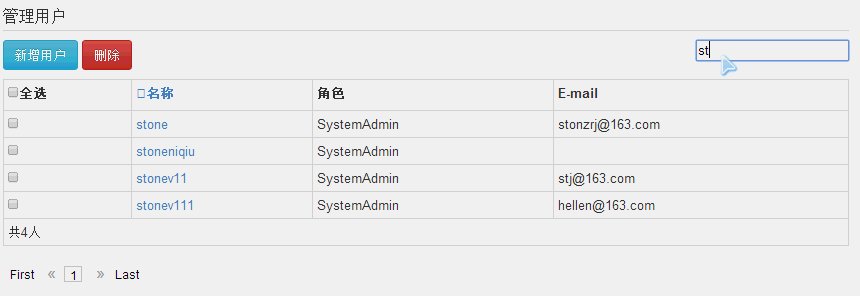
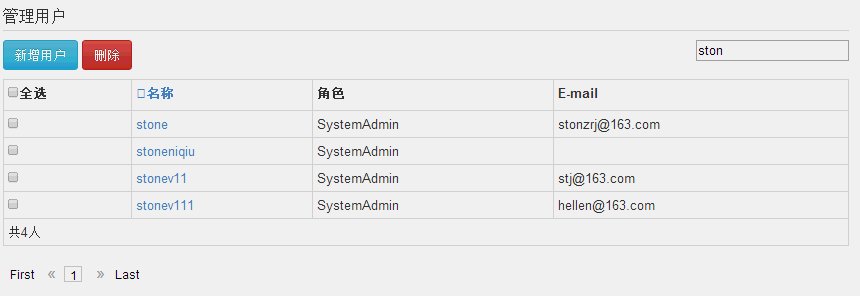
//搜索
$("#usersearch").keyup(function() {
paging($("#currentpage").val());
pageagin($("#totoalpage").val());
});
//处理form
$("#userForm").submit(function () {
$(this).ajaxSubmit(options);
return false;
});
function processJson(data) {
if (data == 1) {
location.reload();
} else {
alert("添加失败");
}
}
//高亮
$("#unav li:eq(0)").addClass("active");
$("#adnav li:eq(2)").addClass("active");
//全选/全不选
$("#allcheck").checkall($("#usertable tbody input[type='checkbox']"));
//删除用户
$("#deluser").click(function () {
var checks = $("#usertable tbody input[type='checkbox']:checked");
var lens = checks.length;
if (lens == 0) {
$.infoShow("未选择删除对象",0);
return false;
}
if (confirm("确定要删除所选中用户?")) {
for (var i = 0; i < lens; i++) {
var $chek = checks.eq(i);
var id = $chek.attr("data-id");
var tr = $chek.parent().parent();
$.post("Users/DeleteUser", { id: id }, function (data) {
if (data == 1) {
tr.fadeOut();
$.infoShow("删除成功", 1);
} else {
$.infoShow("删除失败", 0);
}
});
}
}
return true;
});
// 增加用户
$("#adduserbt").click(function() {
$(".modal-header").show();
});
})到这里就是全部的代码,供大家和自己参考。
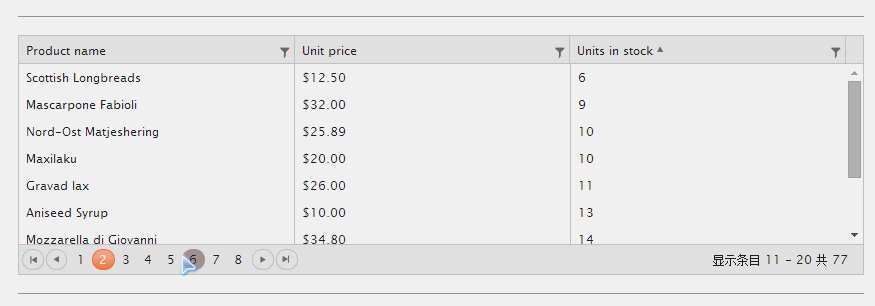
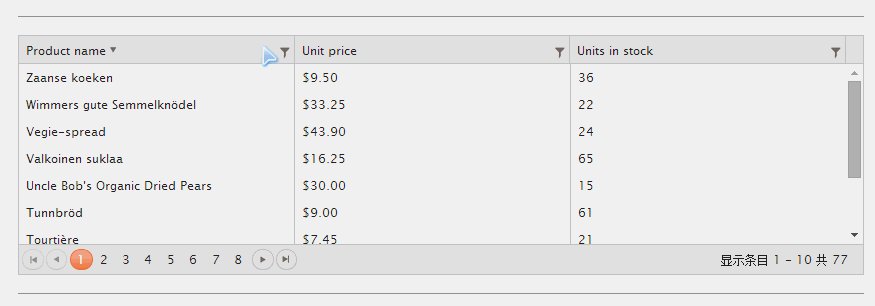
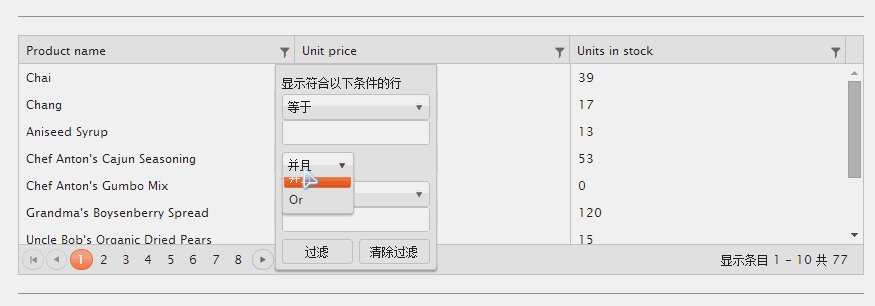
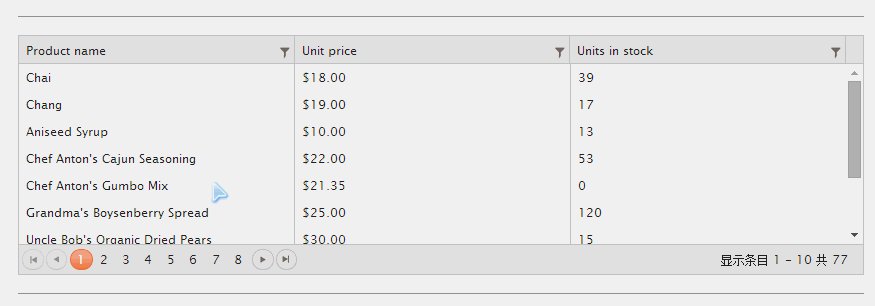
再给大家看两个效果图,一个是kendoui的grid,一个是Angular做的分页。后面有机会给大家介绍。
Kendo- Grid

Kendo和MVC框架融合度比较高,它的核心代码如下:
@model IEnumerable<Kendo.Mvc.Examples.Models.ProductViewModel>
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductID).Groupable(false);
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice);
columns.Bound(p => p.UnitsInStock);
})
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Ajax()
.ServerOperation(false)
)
)AngularJs 核心还是调用封装好的API函数,相当于上面的仓库中的方法,然后通过模型绑定。

总结一下:自己实现代码量比较多,功能不全,有重复造轮子的感觉,但可以较好的控制,基本够用;kendo的方式感觉高大全,用熟了开发速度快。就是多一些引用,且需要担心kendoui和其他的ui框架会有冲突。前端MVVM的方式我了解还不够深,感觉前端脚本的代码量也蛮多,效果不错。但生成的html代码很少。上面这个表格。chrome F12或者右键查看源码都是下面这样子的:
主要的就一个p
<p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
自我保护倒是蛮好,也就是SEO可能有问题。应该还有更好的方式,猿友们指点指点。
Name of the blog (Admin) <p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
PS:这个东西没什么难度,逻辑都在仓库中,要源码的同学我后续分离出来了再贴出来。当然这个又很多方式,我也不是要秀什么框架,但我目前项目的需求是要这么分开的。一个控制器是可用解决所有问题,但我其他模型也要分页又要便于测试难道我都写在控制器中吗?
以上是Asp.Net MVC实现分页、检索、排序的代码展示的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Windows 11/10中按拍摄日期对照片进行排序
Feb 19, 2024 pm 08:45 PM
如何在Windows 11/10中按拍摄日期对照片进行排序
Feb 19, 2024 pm 08:45 PM
本文将介绍如何在Windows11/10中根据拍摄日期对图片进行排序,同时探讨如果Windows未按日期排序图片应该如何处理。在Windows系统中,合理整理照片对于方便查找图像文件至关重要。用户可以根据不同的排序方式(如日期、大小和名称)来管理包含照片的文件夹。此外,还可以根据需要设置升序或降序排列,以便更灵活地组织文件。如何在Windows11/10中按拍摄日期对照片进行排序要按在Windows中拍摄的日期对照片进行排序,请执行以下步骤:打开图片、桌面或放置照片的任何文件夹在功能区菜单中,单
 如何在Outlook中按发件人、主题、日期、类别、大小对电子邮件进行排序
Feb 19, 2024 am 10:48 AM
如何在Outlook中按发件人、主题、日期、类别、大小对电子邮件进行排序
Feb 19, 2024 am 10:48 AM
Outlook提供了许多设置和功能,可帮助您更有效地管理工作。其中之一是排序选项,可让您根据需要对电子邮件进行分类。在这个教程中,我们将学习如何利用Outlook的排序功能,根据发件人、主题、日期、类别或大小等条件对电子邮件进行整理。这将让您更轻松地处理和查找重要信息,提高工作效率。MicrosoftOutlook是一个功能强大的应用程序,可以方便地集中管理您的电子邮件和日历安排。您可以轻松地发送、接收和组织电子邮件,而内置的日历功能也让您能够方便地跟踪您即将面临的活动和约会。如何在Outloo
 使用Python实现XML数据的筛选和排序
Aug 07, 2023 pm 04:17 PM
使用Python实现XML数据的筛选和排序
Aug 07, 2023 pm 04:17 PM
使用Python实现XML数据的筛选和排序引言:XML是一种常用的数据交换格式,它以标签和属性的形式存储数据。在处理XML数据时,我们经常需要对数据进行筛选和排序。Python提供了许多有用的工具和库来处理XML数据,本文将介绍如何使用Python实现XML数据的筛选和排序。读取XML文件在开始之前,我们需要先读取XML文件。Python有许多XML处理库,
 PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能在进行Web开发中,处理大量数据是一项常见的任务。对于需要展示大量数据的表格,通常需要实现数据排序和分页功能,以提供良好的用户体验和优化系统性能。本文将介绍如何使用PHP实现表格数据的排序和分页功能,并给出具体的代码示例。排序功能实现在表格中实现排序功能,可以让用户根据不同的字段进行升序或降序排序。以下是一个实现表格
 C++程序:按字母顺序重新排列单词的位置
Sep 01, 2023 pm 11:37 PM
C++程序:按字母顺序重新排列单词的位置
Sep 01, 2023 pm 11:37 PM
在这个问题中,一个字符串被作为输入,我们必须按字典顺序对字符串中出现的单词进行排序。为此,我们为字符串中的每个单词(之间用空格区分)分配一个从1开始的索引,并以排序索引的形式获得输出。String={“Hello”,“World”}“Hello”=1“World”=2由于输入字符串中的单词已按字典顺序排列,因此输出将打印为“12”。让我们看看一些输入/结果场景-假设输入字符串中的所有单词都相同,让我们看看结果-Input:{“hello”,“hello”,“hello”}Result:3获得的结
 Java中的Arrays.sort()方法如何按照自定义比较器对数组进行排序?
Nov 18, 2023 am 11:36 AM
Java中的Arrays.sort()方法如何按照自定义比较器对数组进行排序?
Nov 18, 2023 am 11:36 AM
Java中的Arrays.sort()方法如何按照自定义比较器对数组进行排序?在Java中,Arrays.sort()方法是一个非常有用的方法,可以对数组进行排序。默认情况下,该方法会按照升序排序。但是有时候,我们需要按照自己定义的规则对数组进行排序。这时,就需要用到自定义比较器(Comparator)。自定义比较器是一个实现了Comparator接口的类,
 wps怎么排序成绩高低
Mar 20, 2024 am 11:28 AM
wps怎么排序成绩高低
Mar 20, 2024 am 11:28 AM
在我们的工作中,经常会用到wps软件,wps软件处理数据的方式方法是非常多的,而且函数功能也是非常强大的,我们经常用函数来求平均值,求汇总等,可以说只要是统计数据能用的方法,wps软件库里都已经为大家准备好了,下面我们要介绍的是wps怎么排序成绩高低的操作步骤,看完以后大家可以借鉴一下经验。1、首先打开需要排名的表格。如下图所示。 2、然后输入公式=rank(B2,B2:B5,0),一定要输入0。如下图所示。 3、输入完公式以后,按下电脑键盘上的F4键,这步操作是为了让相对引用变为绝对引用。
 WPS表格怎么排序方便数据统计
Mar 20, 2024 pm 04:31 PM
WPS表格怎么排序方便数据统计
Mar 20, 2024 pm 04:31 PM
WPS是一款功能非常完善的办公软件,其中包括文字编辑、数据表格、PPT演示、PDF格式、流程图等功能。其中我们使用最多的就是文字、表格、演示,也是我们最熟悉的。我们在学习工作中,有时会使用WPS表格制作一些数据统计,比如学校里会对每个学生的成绩进行统计,那么多的学生如果我们要通过手动进行学生成绩排序的话,那真是让人头疼,其实我们可以不必烦心,因为我们的WPS表格中有排序这个功能为我们解决这一问题。接下来我们就一起学习一下WPS怎么排序的方法。方法步骤:第一步:首先我们需要打开需要排序的WPS表格






