JavaScript实现移动端页面按手机屏幕分辨率自动缩放示例
这篇文章主要介绍了移动端页面按手机屏幕分辨率自动缩放的js代码,通过阻止浏览器的默认行为各方面分析缩放的功能实现,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。
手机的屏幕有大有小,移动web最好做成响应式布局,也就是自适应屏幕,没有固定宽高,这样的话,在所有手机上都可以正常显示。关于移动端页面按手机屏幕分辨率自动缩放的js,先附上代码
<script>
var phoneWidth = parseInt(window.screen.width);
var phoneHeight = parseInt(window.screen.height);
var phoneScale = phoneWidth/750;//除以的值按手机的物理分辨率
var ua = navigator.userAgent;
if (/Android (\d+\.\d+)/.test(ua)) {
var version = parseFloat(RegExp.$1);
// andriod 2.3
if (version > 2.3) {
document.write('<meta name="viewport" content="width=device-width,initial-scale='+phoneScale+',minimum-scale='+phoneScale+',maximum-scale='+phoneScale+',user-scalable=no">');
// andriod 2.3以上
} else {
document.write('<meta name="viewport" content="width=device-width,user-scalable=no">');
}
// 其他系统
} else {
document.write('<meta name="viewport" content="width=device-width, initial-scale='+phoneScale+',minimum-scale='+phoneScale+',maximum-scale ='+phoneScale +',user-scalable=no,">');
}
</script>做手机端页面最头疼的就是物理分辨率和逻辑分辨率的转换了,当拿到设计图的时候,图基本都是按物理分辨率来设计的,一般常用的为640(iphone5/5s)、750(iphone6/6s),而谷歌等浏览器采用小手机模式浏览页面的时候,上面的值为逻辑分辨率,调试的时候很难把控页面样式,在手机端的样式也会因此大乱,在页面头部加入以上一段js之后,在手机端就可以正常显示了,
var phoneScale = phoneWidth/750;
除以的为设计图设计的页面宽度,750是按iphone6来设计(根据自己使用需求来修改),即让页面的 放大比率=屏幕的逻辑分辨率/物理分辨率,从而达到适应手机的效果。
(注意,有时候页面加了这段代码在调试的时候,切记刷新,刷新过后就会按手机缩放比例显示)
概念解析:
phys.width:一般我们所指的宽度width即为phys.width,物理宽度(物理分辨率)
device-width:又称为css-width,设备宽度(逻辑分辨率)
其中我们可以获取phys.width通过document.documentElement.clientWidth;
而获取css-width通过 window.screen.width获取。
所以这里 phoneWidth(逻辑分辨率) = parseInt(window.screen.width);
如iphone6的phys.width为750px,而css-width为375px。
明白一个浏览器默认行为。
试想,浏览器如果把电脑端的980px的网页展现在宽度为750px的iphone6手机屏上,势必会放不下,手机端横向会出现滚动条,怎么阻止这种情况呢,很简单,浏览器默认一个虚拟窗口,不同浏览器有不同的虚拟窗口宽度的默认值如:safari iphone:980px;
opera:850px;
Andriod webkit:800px;
IE:974px;
然后会把这个980px虚拟窗口装进宽度为750px的iphone6中,当然这样的话必须缩放,这就是为什么在手机中展现电脑端页面没有出现横向滚动条,而且字迹明显变小的原因。
initial-scale='+phoneScale+',minimum-scale='+phoneScale+',maximum-scale='+phoneScale+'
这段代码切记要指定 initial-scale=***,在安卓系统中,不指定默认的nitial-scale=***,只指定最小和最大缩放值,也可以正常显示,但是safari浏览器则会失效,对于宽度是100%的页面, 则显示为页面的30%左右的宽。
target-densitydpi=device-dpi
WebKit内核默认按照160的DPI来排版。假如设备真实DPI是480,宽度是1080,在WebKit会按160DPI,360宽度来排版。排版结束后在放大到1080宽。
所以当取window.innerwidth之类的值的时候,取的是WebKit实际排版宽度360,而不是1080.
target-densitydpi=device-dpi可以强制内核以480DPI排版,使画面更精细,window.innerwidth也将为屏幕宽度1080.
但WebKit从去年开始取消了对target-densitydpi的支持。(所以现在不建议写该属性了)
想实现target-densitydpi=device-dpi的效果有什么方法?提交此次补丁的WebKit开发者说可以用responsive images 和 CSS device units来替代。
以上是JavaScript实现移动端页面按手机屏幕分辨率自动缩放示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 OPPO A3x 手机发布:搭载联发科天玑 6300,4+128GB 版本 1199 元
Jul 30, 2024 am 01:27 AM
OPPO A3x 手机发布:搭载联发科天玑 6300,4+128GB 版本 1199 元
Jul 30, 2024 am 01:27 AM
7月29日消息,除1799元的OPPOA3活力版手机之外,OPPO还推出了一款A3x(PKD130),提供星光白、暗夜紫、云羽粉三种配色。根据@完美编排数码的说法,OPPOA3x似乎是一款定位线下的机型,跟活力版区别主要在于后置镜头换为32+2MP双摄。汇总定价如下:4+128GB版本1199元6+128GB版本1499元8+256GB版本1999元1.搭载联发科天玑6300处理器配备LPDDR4X内存和UFS2.2闪存支持2TB存储拓展采用6.67英寸“阳光屏”,拥有1600×720分辨率、1
 三星 Galaxy S25 Ultra 手机曝料:6.86 英寸、横向屏占比 94.1%
Aug 17, 2024 pm 01:49 PM
三星 Galaxy S25 Ultra 手机曝料:6.86 英寸、横向屏占比 94.1%
Aug 17, 2024 pm 01:49 PM
8月17日消息,消息源@i冰宇宙今天发布微博,表示苹果iPhone16ProMax精确尺寸6.88英寸,GalaxyS25Ultra精确尺寸6.86英寸,两者都可视为6.9英寸。消息源表示三星GalaxyS25Ultra比S24Ultra更窄的机身,还有更宽的屏幕,横向屏占比94.1%,而S24Ultra横向屏占比是91.5%。fenye查询该消息源相关微博,他还评论了最新曝光的iPhone16ProMax照片,认为接近微曲是错误的,该机然是直屏+2.5D玻璃。
 '串联OLED”被苹果带火了,比OLED强在哪里?
Aug 19, 2024 am 04:42 AM
'串联OLED”被苹果带火了,比OLED强在哪里?
Aug 19, 2024 am 04:42 AM
虽然最近几年的苹果一直被诟病创新不足,但是苹果也并不总是止步不前。至少在硬件设计上,在苹果产品的高单价支持下,它的工程师可以轻松尝试一些全新的技术,而不需要过多的考虑成本问题。比如iPadPro,作为苹果最喜欢的“显示技术”试验田,iPadPro从2021年的miniLED到2024年的串联OLED,一直走在便携智能设备的显示技术前沿。虽然iPadPro并非首个搭载miniLED屏幕的便携智能设备(微星较苹果早一年发布miniLED笔记本电脑),但是当你对比两者的参数,你会很快意识到他们不是一个
 海力士抢先展示UFS 4.1闪存:基于V9 TLC NAND颗粒打造
Aug 09, 2024 pm 03:33 PM
海力士抢先展示UFS 4.1闪存:基于V9 TLC NAND颗粒打造
Aug 09, 2024 pm 03:33 PM
8月9日消息,在FMS2024峰会上,SK海力士展示了其最新的存储产品,包括尚未正式发布规范的UFS4.1通用闪存。据JEDEC固态技术协会官网信息,目前公布的最新UFS规范是2022年8月的UFS4.0,其理论接口速度高达46.4Gbps,预计UFS4.1将在传输速率上实现进一步的提升。1.海力士展示了512GB和1TBUFS4.1通用闪存产品,基于321层V91TbTLCNAND闪存。SK海力士还展出了3.2GbpsV92TbQLC和3.6GbpsV9H1TbTLC颗粒。海力士展示了基于V7
 8 月 1 日发布,小米 POCO M6 Plus 5G 手机以及 POCO Buds X1 耳机实物照曝光
Jul 30, 2024 pm 02:29 PM
8 月 1 日发布,小米 POCO M6 Plus 5G 手机以及 POCO Buds X1 耳机实物照曝光
Jul 30, 2024 pm 02:29 PM
7月30日消息,消息源YogeshBrar昨日(7月29日)在X平台发布推文,分享了小米POCOM6Plus5G手机以及POCOBudsX1耳机的实物照片,两款产品官宣将于8月1日发布。小米POCOM6Plus5G手机消息源表示,小米POCOM6Plus5G手机将配6.8英寸LCD屏幕,搭载高通骁龙4Gen2AE处理器,背面配1.08亿像素摄像头,5030mAh容量电池。此前报道,这款手机可选紫色、黑色、银色三种配色,整体与标准版POCOM6手机大致相同,但LED闪光灯环相对更加突出。POCOB
 首发1.5K屏下摄像!努比亚Z70 Ultra来了:全球首款骁龙8 Gen4真全面屏手机
Aug 19, 2024 pm 03:47 PM
首发1.5K屏下摄像!努比亚Z70 Ultra来了:全球首款骁龙8 Gen4真全面屏手机
Aug 19, 2024 pm 03:47 PM
8月19日消息,努比亚自Z50Ultra发布以来,一直秉承着真全面屏的设计,并且一直在高像素屏下前摄领域不断探索。今日,据数码博主智慧皮卡丘爆料称,今年下半年即将发布的努比亚Z70Ultra将首发1.5K屏下摄像技术,是迄今为止行业内分辨率最高的UDC方案。据悉,目前中兴旗下的屏下前摄方案已推进到第六代。最新的屏下前摄方案在努比亚Z60Ultra、红魔9SPro系列中皆有所应有。屏幕分辨率为2480x1116,介于1080P和1.5K分辨率之间。这一次努比亚将通过突破现有分辨率的限制,将在行业内
 为本地运行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手机被曝配 16GB 内存
Jul 31, 2024 pm 05:55 PM
为本地运行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手机被曝配 16GB 内存
Jul 31, 2024 pm 05:55 PM
7月31日消息,消息源@i冰宇宙昨日(7月30日)在X平台发布推文,只写道“16GByes!”,但从上下推文来判断,应该是指三星GalaxyS25Ultra手机将会配备16GB的内存。三星手机内存容量更新三星曾在GalaxyS20Ultra和GalaxyS21Ultra手机上推出过16GB内存。从GalaxyS22Ultra开始,包括最新旗舰GalaxyS24Ultra手机,三星手机的内存容量上限均为12GB。有消息称,即将推出的三星GalaxyS25和GalaxyS25+将采用12GBLPDD
 宁德新能源科技公司生产,三星 Galaxy S25 Ultra 手机电池曝光
Jul 31, 2024 pm 04:57 PM
宁德新能源科技公司生产,三星 Galaxy S25 Ultra 手机电池曝光
Jul 31, 2024 pm 04:57 PM
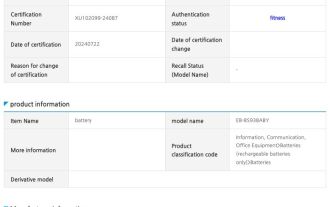
7月31日消息,科技媒体SamMobile昨日(7月30日)发布博文,在SafetyKorea认证网站发现了适用于三星GalaxyS25Ultra手机的电池信息。根据公示的信息,本次曝光的电池型号为EB-BS938ABY和EB-BS938ABE,暂不清楚两个型号有何不同。fenye三星GalaxyS25Ultra手机不会采用GalaxyZFold6、GalaxyZFlip6折叠手机的双电池方案,而是采用单电池设计。此前曾报道,三星不会升级和优化GalaxyS25Ultra手机的电池规格,依然会采






