详解MVC生成页码选择器如何返回HTML代码?
我主要讲此代码用于MVC的分布页。
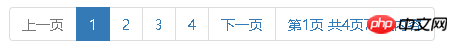
先看最终效果最终效果:






样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大
页码生成代码为:
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//当前页码(页码从1开始)
var PageCount = p.PageCount;//总页数
var ItemCount = p.ItemCount;//总条数
var showPageNum = 6;//显示数字的页面数量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码
//上一页按钮
html.Append(string.Format("<li class='{0}'>
<a href='#' class='js-pageSelect' data-page='{1}'>
<span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一页按钮和中间省略号
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'>
<a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一页按钮和中间省略号
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//显示下一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'>
<span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//显示页码信息
html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//内容不足一页时显示的内容
html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount));
}
return html.ToString();
}用的时候直接放到MVC Controllers 中ActionResult 返回Content(html)。
页面中可以直接
@Html.Action("", new {page = 1,pageSize = 20, ... })也可以
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});以上是详解MVC生成页码选择器如何返回HTML代码?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 word页码每页都一样怎么回事?word页码每一页都一样怎么办?
Mar 13, 2024 pm 09:34 PM
word页码每页都一样怎么回事?word页码每一页都一样怎么办?
Mar 13, 2024 pm 09:34 PM
word页码每页都一样怎么回事?我们在日常办公中都会使用到文档编辑软件,可也有不少的用户们在使用页码功能的时候发现设置的每页的页码都是一样的,下面就让本站来为用户们来仔细的介绍一下word页码每一页都一样怎么办吧。 word页码每一页都一样怎么办 1、打开Word,然后点击顶部菜单栏的插入选项。 2、接着点击页码,选择设置页码格式。 3、之后在打开的窗口中,选择一种“编码”格式。 4、然后勾选“起始页码”选项,并且输入1,点击“确定
 word页码乱码怎么解决
Jun 25, 2023 pm 03:23 PM
word页码乱码怎么解决
Jun 25, 2023 pm 03:23 PM
word页码乱码的解决办法:1、打开word文档,点击左上角的“文件”选项;2、选择“更多”选项,再点击“选项”按钮;3、在word选项中选择“高级”;4、在“显示文档内容”中找到“显示域代码而非域值”,去掉前方的勾选,并点击确定,回到主页即可。
 怎么设置Word页码奇偶页左右不同?
Mar 13, 2024 pm 06:13 PM
怎么设置Word页码奇偶页左右不同?
Mar 13, 2024 pm 06:13 PM
想要让文档看起来更加个性化,可以设置Word页码奇偶页不同,那么Word奇偶页页码左右不同要如何设置呢?下面就来看看详细教程,如果你也不清楚怎么操作,就接下去看看吧。 Word设置方法: 1、首先我们点击“插入”。 2、然后点击“页脚”。 3、随后点击“编辑页脚”。 4、接着点击“奇偶页不同”。 5、然后定位到奇数页页脚,点击“页码”。 6、随后我们选择靠右的页面样式。
 PPT页码怎么从第4页开始为1?PPT页码自定义教程
Mar 13, 2024 pm 05:52 PM
PPT页码怎么从第4页开始为1?PPT页码自定义教程
Mar 13, 2024 pm 05:52 PM
如果PPT有很多页,可以给PPT添加页码,看起来更加有条理。那么PPT可以自定义页码吗?PPT可以从某页开始设置页码吗?如果你也不清楚具体的操作,可以看看下面的教程方法。 ppt设置编号从第四页开始的方法: 1、点击“插入”菜单下的“幻灯片编号”。 进入页眉页脚设置页面,我们可以看到幻灯片编号默认是没有勾选的。 2、点击勾选“幻灯片编号”,然后点击“全部应用”完成插入编号。 3、下图中可以看到插入
 word页码为什么总是和上一页一样?
Mar 13, 2024 pm 06:28 PM
word页码为什么总是和上一页一样?
Mar 13, 2024 pm 06:28 PM
在编辑word时,会想要给word加入页码,看起来更有条理。但是设置页码后发现文档每一页的页码都是一样的,这个问题并不少见,下面就和小编一起来看看详细的解决办法吧。 Word页码全都是一模一样? 1、在Word的“开始”界面中,点击“页码”在其下拉菜单栏里点击“页面顶部”,选择普通数字“2”。 2、接着点击页面中的“页码”,在其下拉菜单栏中点击“设置页码格式&rdq
 ppt加页码如何做
Mar 20, 2024 am 11:22 AM
ppt加页码如何做
Mar 20, 2024 am 11:22 AM
在制作PPT的过程中,好像大家更关注它的直观性和可操作性,关注内容,关注设计。页码在PPT设计里好像并没有被大众所关注,毕竟一般PPT都是通过幻灯片放映的形式展现,页码在其中好像作用并不显着,没有页码的PPT也是可以被接受的。但是就设计必须具备完整性的角度来看,页码设计必须是PPT制作中不可或缺的内容。这里我们就来分享一下ppt加页码的方法。ppt加页码的方法如下:1,打开一个PPT,之后新建幻灯片,我们找到“插入”下方的“页眉和页脚”,点击“页眉和页脚”。2,点击页眉和页脚之后,弹出选项窗口,
 使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式,具体代码示例如下:HTML代码:<divid="container"><divclass="item">第一个子元素</div><divclass="item"&
 哈医大临床药学就业是否有前途(哈医大临床药学就业前景怎么样)
Jan 02, 2024 pm 08:54 PM
哈医大临床药学就业是否有前途(哈医大临床药学就业前景怎么样)
Jan 02, 2024 pm 08:54 PM
哈医大临床药学就业前景如何尽管全国就业形势不容乐观,但药科类毕业生仍然有着良好的就业前景。总体来看,药科类毕业生的供给量少于需求量,各医药公司和制药厂是吸纳这类毕业生的主要渠道,制药行业对人才的需求也在稳步增长。据介绍,近几年药物制剂、天然药物化学等专业的研究生供需比甚至达到1∶10。临床药学专业就业方向:临床医学专业学生毕业后可在医疗卫生单位、医学科研等部门从事医疗及预防、医学科研等方面的工作。就业岗位:医药代表、医药销售代表、销售代表、销售经理、区域销售经理、招商经理、产品经理、产品专员、护






