本篇文章主要介绍了ionic2懒加载配置详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
文章标题为part 1,并解释目前可以如此配置,但后续使用上可能还有变动。
以ion-cli默认home组件为例。添加home.module.ts文件
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }修改home.ts,主要是加入IonicPage,其配置项可参考官方文档。
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
export class HomePage { ... }修改app.component.ts, HomePage 改为 'HomePage' , 删除app.module.ts及其他页面用到的 import { HomePage } from '../pages/home/home'; 因为不需要这个了,在需要的位置直接字符串引用即可。

rootPage:any = 'HomePage';
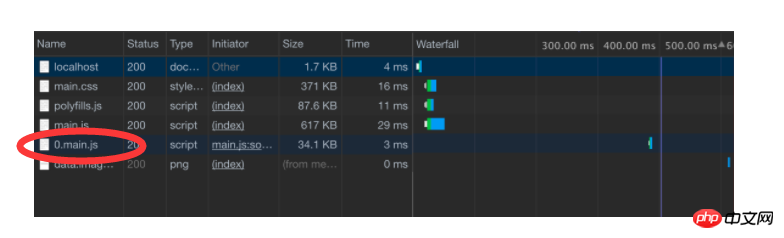
ionic serve 看到如下类似文件代表成功。

以上是有关ionic2懒加载配置介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




