HTML在线配色工具
编者前语:
很多刚开始编写网页的菜鸟,都不知道怎么搭配色彩,刚开始的时候,我也是这样的。
为了更好的搭配色彩。我们说说html css 的色彩搭配以外的事情。
1.网页选择几种颜色比较好?
网页我们一般颜色选择不要超过7种颜色,多了网页风格不好控制,最少不要低于3种,否则太单调。我们常见的网页,一般都是5种颜色。一种主色调,4种辅色调。
2.那主色调和子色调可以任意选择吗?
答案是否定的。我们尽量按照三元素色进行搭配,这个很多软件都有。比如PS,AI,等制图工具,都有的。但是他们无法进行搭配。
3.网页色调搭配如何搭配。
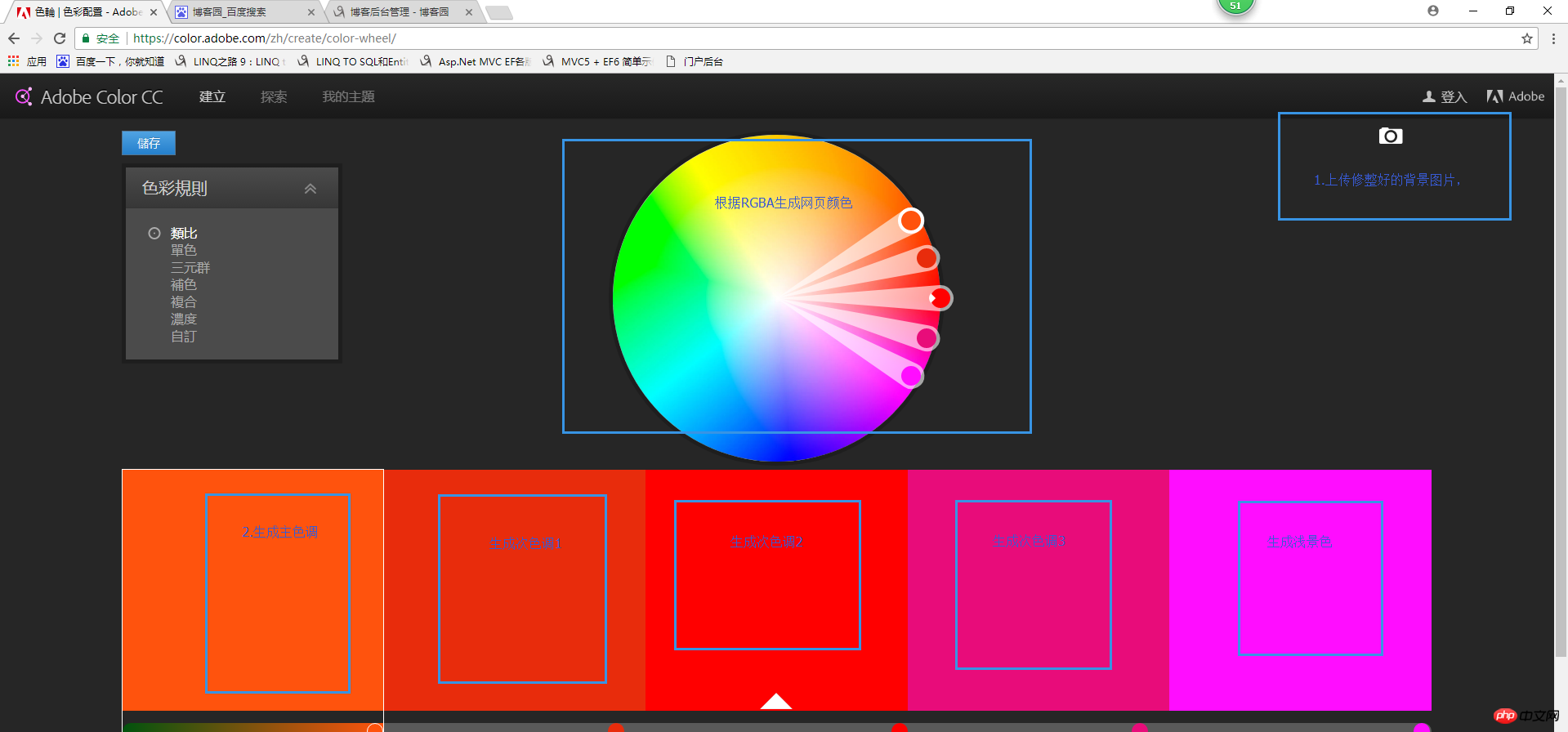
我们做网页设计之前,指定会有人给你提供一堆照片,我们挑选出其中几张典型的,自己或者找人处理下照片,美化下。美化完毕以后我们可以使用我们的工具。
看下我们的工具。

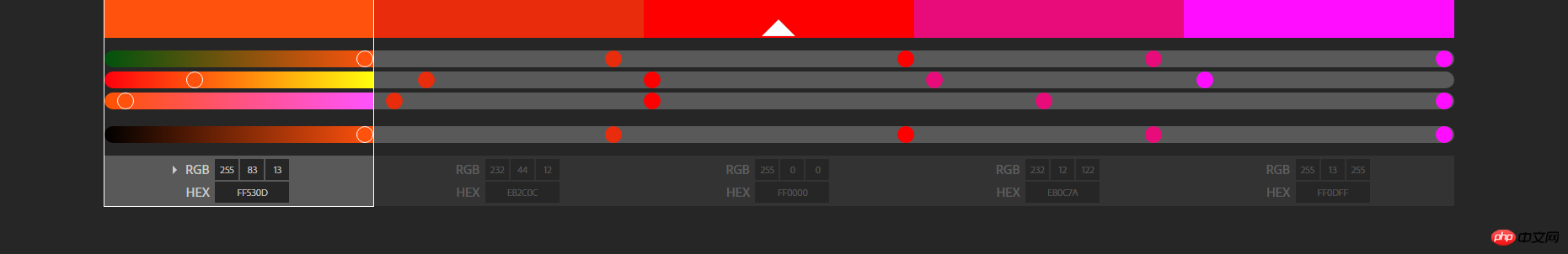
再看下对应的颜色值

以上是HTML在线配色工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 数字货币充值多久到帐?主流数字货币充值平台推荐
Apr 21, 2025 pm 08:00 PM
数字货币充值多久到帐?主流数字货币充值平台推荐
Apr 21, 2025 pm 08:00 PM
数字货币充值到账时间因方式不同而异:1. 银行转账通常需1-3个工作日;2. 信用卡或第三方支付平台充值在几分钟到几小时内;3. 数字货币转账根据区块链确认时间,通常10分钟到1小时,但可能因网络拥堵等因素延迟。
 比特币是要成为交换媒介,价值存储的媒介,还是两者兼而有之?
Apr 21, 2025 pm 08:06 PM
比特币是要成为交换媒介,价值存储的媒介,还是两者兼而有之?
Apr 21, 2025 pm 08:06 PM
比特币的未来:交换媒介还是价值储存?这场争论在核心比特币社区持续发酵,Twitter联合创始人兼BlockInc.首席执行官JackDorsey的最新言论更是激起了新的讨论。比特币究竟是支付工具、价值储存手段,还是两者兼具?这一问题始终是业内人士激烈辩论的焦点。Dorsey近期的一番言论,再次点燃了这场争论。关于比特币用途的争论Dorsey认为,如果比特币仅作为价值储存,将会失败。他在近期播客节目中指出,比特币的成功在于其支付功能。这一观点与当前比特币的主要叙事形成对比。许多人,包括Wink
 币圈合约党必备软件推荐
Apr 21, 2025 pm 11:21 PM
币圈合约党必备软件推荐
Apr 21, 2025 pm 11:21 PM
2025年币圈合约交易所平台排名前十的分别是:1. Binance Futures,2. OKX Futures,3. Gate.io,4. Huobi Futures,5. BitMEX,6. Bybit,7. Deribit,8. Bitfinex,9. CoinFLEX,10. Phemex,这些平台因其高流动性、多样化交易功能和严格的安全措施而受到广泛认可。
 币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
2025年在杠杆交易、安全性和用户体验方面表现突出的平台有:1. OKX,适合高频交易者,提供最高100倍杠杆;2. Binance,适用于全球多币种交易者,提供125倍高杠杆;3. Gate.io,适合衍生品专业玩家,提供100倍杠杆;4. Bitget,适用于新手及社交化交易者,提供最高100倍杠杆;5. Kraken,适合稳健型投资者,提供5倍杠杆;6. Bybit,适用于山寨币探索者,提供20倍杠杆;7. KuCoin,适合低成本交易者,提供10倍杠杆;8. Bitfinex,适合资深玩
 推荐几款买主流币的app软件2025年最新发布
Apr 21, 2025 pm 11:54 PM
推荐几款买主流币的app软件2025年最新发布
Apr 21, 2025 pm 11:54 PM
可以购买主流币的APP软件包括:1. 币安(Binance),全球领先,交易量大,速度快;2. OKX,创新产品,低费用,安全性高;3. Gate.io,多种资产和交易选项,注重安全;4. 火币(HTX),低费用,用户体验好;5. Coinbase,适合新手,安全性高;6. Kraken,安全合规,提供多种服务;7. KuCoin,低费用,适合专业交易者;8. Gemini,强调合规性,提供托管服务;9. Crypto.com,提供多种优惠和服务;10. Bitstamp,老牌交易所,流动性强,
 全球比特币期货交易所是哪个?
Apr 21, 2025 pm 11:18 PM
全球比特币期货交易所是哪个?
Apr 21, 2025 pm 11:18 PM
比特币期货交易所排行榜前五名分别是:1. CME Group:全球最值得信赖,吸引机构投资者,合规性强;2. Coinbase:专为散户,提供13种期货合约,易用性高;3. Binance:高杠杆,流动性好,用户量大;4. OKX:累计交易量大,专业界面,风险管理完善;5. Kraken:安全性高,适合欧洲市场和机构客户。
 okx全球站登录入口 欧易okx全球站官方登录首页
Apr 21, 2025 pm 11:57 PM
okx全球站登录入口 欧易okx全球站官方登录首页
Apr 21, 2025 pm 11:57 PM
欧易 OKX 是全球领先的数字资产交易平台。1) 其发展历程包括:2017年上线,2021年启用中文名“欧易”,2022年更名为欧易 OKX。2) 核心服务包括:交易服务(币币、杠杆、合约、DEX、法币交易)和金融服务(余币宝、DeFi挖矿、借贷)。3) 平台特色功能有:行情数据服务和风控体系。4) 核心优势包括:技术实力、安全体系、服务支持和市场覆盖。
 2025全球最佳加密货币交易所:顶级推荐
Apr 21, 2025 pm 10:39 PM
2025全球最佳加密货币交易所:顶级推荐
Apr 21, 2025 pm 10:39 PM
2025年全球最佳加密货币交易所推荐为:1. 币安 (Binance),2. Coinbase,3. 欧易 (OKX),4. Kraken,5. 芝麻开门 (KuCoin),6. Bitget,7. Bybit,8. Gemini,9. Crypto.com,10. MEXC 抹茶交易所,这些交易所在安全性、用户体验、交易费用、币种选择、交易功能、合规性、创新能力和全球覆盖等方面表现优异,适合不同需求的投资者。






