css3中弹性盒排布使用方法
首先,我们来对弹性盒中的称呼做一些了解

如图,弹性盒分为两个轴,一个是主轴,一个是交叉轴,主轴方向可以改变(左右改上下),主轴方向改变后,交叉轴方向也会随之改变
然后,我们来看下浏览器的大概支持情况

从图上可以看出,ie对于弹性盒的支持可以说是呵呵了,其他的浏览器还可以,迫于ie的坑,在pc上感觉就可以放弃这种布局方案了,但是在移动端,从安卓2.1就开始支持(需要兼容式写法),所以在移动端,还是可以使用的,不过该加的前缀还是不能忘记的。
下边我们来看看弹性盒的一些写法
开启弹性盒
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

定义子元素排列(主轴方向)
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上
兼容式写法
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;

定义子元素换行情况
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边
兼容式写法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

这个是上面两个属性的合写
flex-flow: row nowrap;
兼容式写法
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

横向排列布局
flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
兼容式写法(IE11下版本不支持这属性,其他浏览器要加前缀)
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

竖向排列布局
flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
兼容式写法
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

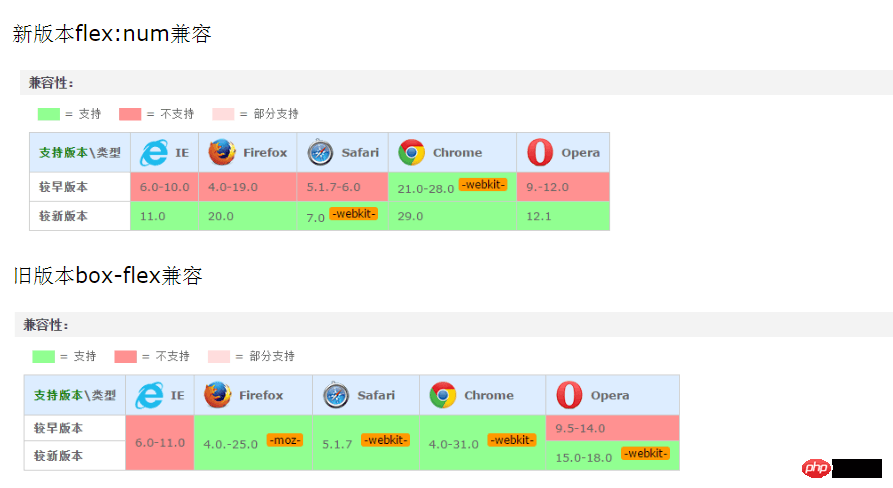
伸缩盒子布局
flex:num;
兼容式写法
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;

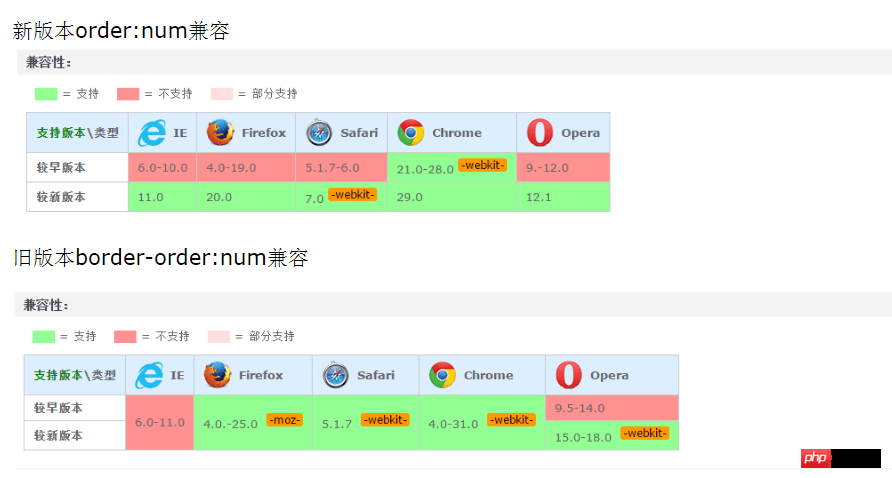
元素出现顺序
<span style="max-width:90%">order:num;<br/></span>
兼容写法
box-order:num; -webkit-box-order:num; -moz-box-order:num; order:num; -webkit-order:num;

好了,大致一些经常使用的属性就这些,其实还有一些属性,就不在这说了。
以上是css3中弹性盒排布使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 DirectX修复工具怎么用?DirectX修复工具详细使用方法
Mar 15, 2024 am 08:31 AM
DirectX修复工具怎么用?DirectX修复工具详细使用方法
Mar 15, 2024 am 08:31 AM
DirectX修复工具是专业的系统工具,主要功能是检测当前系统的DirectX状态,如果发现异常就可以直接修复。可能还有很多用户不清楚DirectX修复工具怎么用吧,下面就来看看详细教程。 1、使用修复工具软件进行修复检测。 2、如果修复完成后提示C++组件存在异常的问题,请点击取消按钮,然后点击工具菜单栏。 3、点击选项按钮,选择扩展,点击开始扩展按钮。 4、扩展完成后再重新进行检测修复即可。 5、如果修复工具操作完成后仍未解决问题,可以尝试卸载重新安装报错的程序。
 HTTP 525状态码介绍:探究其定义和应用
Feb 18, 2024 pm 10:12 PM
HTTP 525状态码介绍:探究其定义和应用
Feb 18, 2024 pm 10:12 PM
HTTP525状态码简介:了解其定义和使用方法HTTP(HypertextTransferProtocol)525状态码是指服务器在SSL握手过程中发生错误,导致无法建立安全连接。在传输层安全性(TLS)握手期间发生错误时,服务器将返回此状态码。该状态码属于服务器错误类别,通常表示服务器配置或设置问题。当客户端尝试通过HTTPS连接到服务器时,服务器无
 百度网盘怎么用-百度网盘的使用方法
Mar 04, 2024 pm 09:28 PM
百度网盘怎么用-百度网盘的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友还不知道百度网盘怎么用,所以下面小编就讲解了百度网盘的使用方法,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:安装好百度网盘后直接登录(如图所示);第二步:然后可根据页面提示选择“我的分享”和“传输列表”(如图所示);第三步:在“好友分享”里可以把图片和文件直接分享给好友(如图所示);第四步:接着选择“分享”后可勾选电脑文件或者网盘文件(如图所示);第五步:然后就可以寻找好友(如图所示);第六步:还可以在“功能宝箱”中寻找自己需要的功能(如图所示)。上面就是小编为大
 如何正确使用win10命令提示符进行自动修复操作
Dec 30, 2023 pm 03:17 PM
如何正确使用win10命令提示符进行自动修复操作
Dec 30, 2023 pm 03:17 PM
电脑随着使用的时间越长越容易出现故障,这个时候就需要小伙伴去用自己的方法修复,那么怎么做比较简便呢?今天就给大家带来用命令提示符修复的教程。win10自动修复命令提示符怎么用:1、按下“Win+R”输入cmd打开“命令提示符”2、输入chkdsk查看修复命令3、如果需要查看其它地方也可以添加别的分区比如“d”4、输入执行命令chkdskd:/F即可5、如果在修改过程中被占用,可输入Y继续
 快速学会复制和粘贴操作
Feb 18, 2024 pm 03:25 PM
快速学会复制和粘贴操作
Feb 18, 2024 pm 03:25 PM
复制粘贴快捷键使用方法复制粘贴是我们在日常使用电脑时经常会遇到的操作。为了提高工作效率,熟练掌握复制粘贴快捷键是非常重要的。本文将介绍一些常用的复制粘贴快捷键使用方法,帮助读者更加方便地进行复制粘贴操作。复制快捷键:Ctrl+CCtrl+C是复制的快捷键,通过按住Ctrl键然后再按C键,即可将选中的文字、文件、图片等内容复制到剪贴板。要使用该快捷键,
 KMS激活工具是什么?KMS激活工具怎么用?KMS激活工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS激活工具是什么?KMS激活工具怎么用?KMS激活工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS激活工具是一种用于激活微软Windows和Office产品的软件工具。KMS是KeyManagementService的缩写,即密钥管理服务。KMS激活工具通过模拟KMS服务器的功能,使得计算机可以连接到这个虚拟的KMS服务器,从而实现对Windows和Office产品的激活。KMS激活工具体积小巧,功能强大,可以一键永久激活,无需联网状态就可以激活任何版本的window系统和任何版本的Office软件,是目前最成功的且经常更新的Windows激活工具,今天小编就给大家介绍一下kms激活工
 如何使用快捷键合并单元格
Feb 26, 2024 am 10:27 AM
如何使用快捷键合并单元格
Feb 26, 2024 am 10:27 AM
合并单元格的快捷键怎么用在日常工作中,我们经常需要对表格进行编辑和排版。而合并单元格是一种常见的操作,可以将相邻的多个单元格合并为一个单元格,以提高表格的美观程度和信息展示效果。在MicrosoftExcel和GoogleSheets等主流的电子表格软件中,合并单元格的操作非常简便,可以通过快捷键来实现。下面将介绍在这两个软件中合并单元格的快捷键用法。在
 potplayer怎么用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎么用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常强大的媒体播放器,但不少伙伴还不知道potplayer怎么用,今天小编就来详细介绍一下potplayer的使用方法,希望能帮助大家。1、PotPlayer快捷键PotPlayer播放器默认常用快捷键如下:(1)播放/暂停:空格(2)音量:鼠标滚轮,上下方向键(3)前进/后退:左右方向键(4)书签:P-添加书签,H-查看书签(5)全屏/还原:Enter(6)倍速:C-加速,X-减速,Z-复位(按一次调整0.1倍速度,可以在0.2到12倍速之间调节)(7)上/下一帧:D/






