js中正则表达式的原理
为了更高效的使用正则表达式, 首先要理解它的工作原理. 下面是一个正则表达式处理的基本步骤.
基本步骤
第一步: 编译
当你创建了一个正则表达式对象(使用正则直接量或RegExp构造函数), 浏览器会验证你的表达式, 然后把它转化为一个原生代码程序, 用于执行匹配工作. 如果你把正则对象赋值给一个变量, 可以避免重复执行这一步骤.
第二步: 设置起始位置
当正则类进入使用状态, 首先要确定目标字符串的起始搜索位置. 它是字符串的起始字符, 或者由正则表达式的lastIndex属性指定, 但是当它从第四步返回到这里时(由于尝试匹配失败), 此位置则在最后一次匹配的起始位置的下一个字符的位置上.
浏览器厂商优化正则表达式引擎的办法是, 通过提前决定跳过一些不必要的步骤, 来避免大量无意义的工作. 举个例子, 如果正则表达式由^开始, IE和Chrome通常会判断字符串的起始位置能否匹配, 如果匹配失败, 那么可以避免愚蠢地搜索后续位置. 另一个例子是匹配第三个字母是x的字符串, 一个聪明的做法是先找到x, 然后再将起始位置回退两个字符
第三步: 匹配每个正则表达式字元
一旦正则表达式知道开始位置, 它会逐个检查文本和正则表达式模式. 当一个特定的字元匹配失败时, 正则表达式会试着回溯到之前尝试匹配的位置上, 然后尝试其他可能的路径
第四步: 匹配成功或失败
如果在字符串当前位置发现了一个完全匹配, 那么正则表达式宣布匹配成功. 如果正则表达式所有的可能路径都没有匹配到, 正则表达式引擎会回退到第二步, 然后从下一个字符重新尝试. 当字符串的每一个字符(以及最后一个字符串后面的位置)都经历这个过程, 如果还没有成功匹配, 那么正则表达式就会宣布彻底匹配失败
回溯
当正则表达式匹配目标字符串时, 它从左到右逐个测试表达式的组成部分, 看是否能找到匹配项. 在遇到量词和分支时, 需要决策下一步如何处理. 如果遇到量词(诸如 *,+?或{2, }), 正则表达式需决定何时尝试匹配更多字符; 如果遇到分支(来自|操作符)那么必须从可选项中选择一个尝试匹配.
每当正则表达式做类似的决定时, 如果有必要的话, 都会记录其他选择, 以备返回时使用. 如果当前选项匹配成功, 正则表达式继续扫描表达式, 如果其他部分也匹配成功, 那么匹配结束. 但是如果当前选项找不到匹配值, 或后面的部分匹配失败, 那么正则表达式会回溯到最后一个决策点, 然后在剩下的选项中选择一个. 这个过程会一直进行, 直到找到匹配项, 或者正则表达式中量词和分支选项的所以排列组合都尝试失败, 那么它将放弃匹配, 转而移动到字符串中的下一个字符, 再重复此过程.
例子
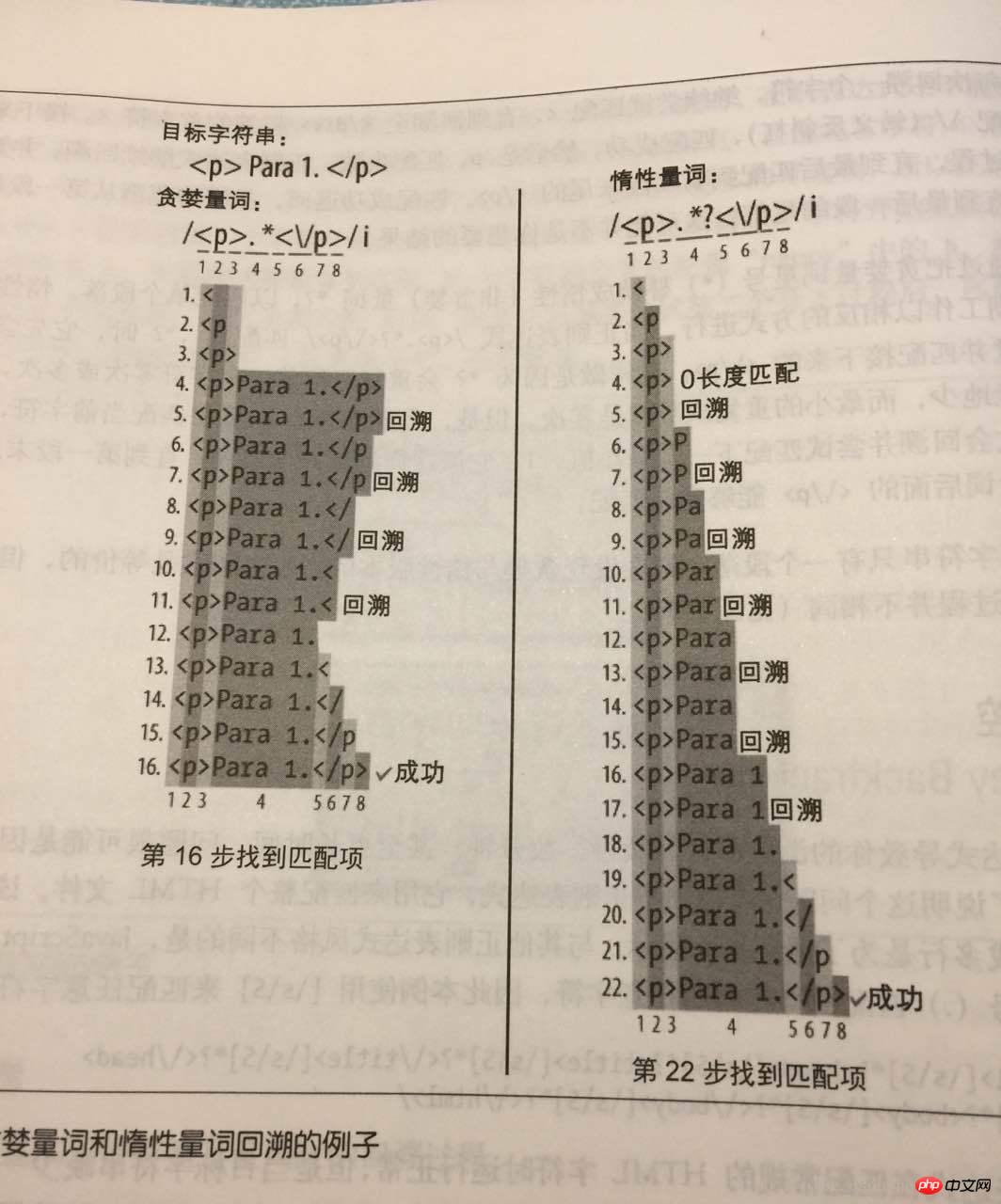
下面这个例子来源于”高性能JavaScript”中”重复与回溯”一节, 可以很好的理解回溯
var str = "<p>Para 1.</p>" +
"<img src='1.jpg'>" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2见下图 
以上是js中正则表达式的原理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何用 Golang 正则匹配多个单词或字符串?
May 31, 2024 am 10:32 AM
如何用 Golang 正则匹配多个单词或字符串?
May 31, 2024 am 10:32 AM
Golang正则表达式使用管道符|来匹配多个单词或字符串,将各个选项作为逻辑OR表达式分隔开来。例如:匹配"fox"或"dog":fox|dog匹配"quick"、"brown"或"lazy":(quick|brown|lazy)匹配"Go"、"Python"或"Java":Go|Python|Java匹配单词或4位邮政编码:([a-zA
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






