如何用js根据开始时间和结束时间获取每个时间点
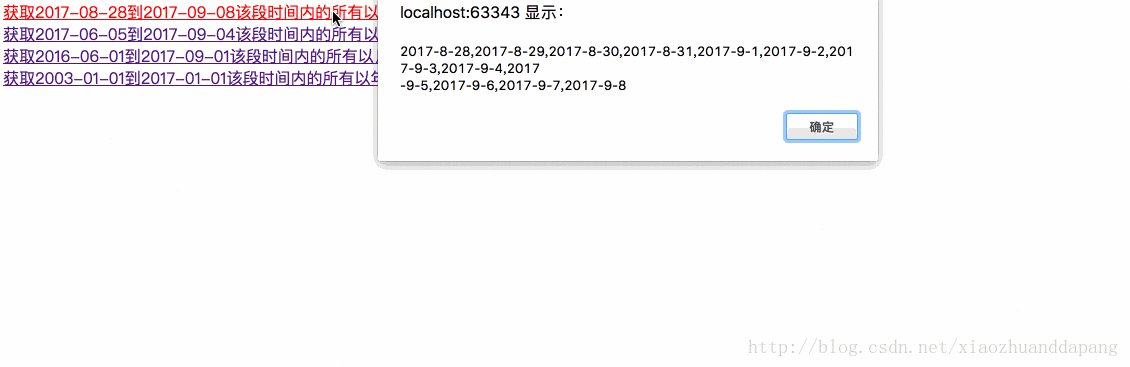
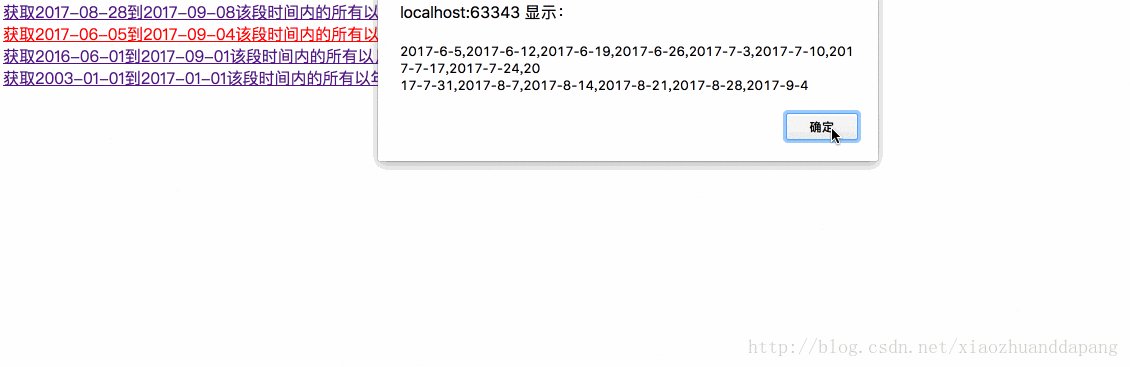
本篇博客实现效果(内附demo地址): 
test.html文件代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jquery-2.1.1.js"></script></head><body><p class="getDay"><a href="#">获取2017-08-28到2017-09-08该段时间内的所有以天为单位的日期</a></p><p class="getWeek"><a href="#">获取2017-06-05到2017-09-04该段时间内的所有以周一为单位的日期</a></p><p class="month"><a href="#">获取2016-06-01到2017-09-01该段时间内的所有以月为单位的日期</a></p><p class="year"><a href="#">获取2003-01-01到2017-01-01该段时间内的所有以年为单位的日期</a></p></body><script>
$(document).ready(function () {
$(".getDay").click(function () {
alert(getDayAll("2017-08-28","2017-09-08"));
})
$(".getWeek").click(function () {
alert(getWeekAll("2017-06-05","2017-09-04"));
})
$(".month").click(function () {
alert(getMonthAll("2016-06-01","2017-09-01"));
})
$(".year").click(function () {
alert(getYearAll("2003-01-0","2017-01-01"));
})
}) Date.prototype.format=function (){
var s='';
s+=this.getFullYear()+'-'; // 获取年份。
s+=(this.getMonth()+1)+"-"; // 获取月份。
s+= this.getDate(); // 获取日。
return(s); // 返回日期。
}; //按日查询
function getDayAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+24*60*60*1000;
} return dateAllArr;
} //按周查询
function getWeekAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+7*24*60*60*1000;
} return dateAllArr;
} function getMonthAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mCount = 0;
if (parseInt(s1[0]) < parseInt(s2[0])) {
mCount = (parseInt(s2[0]) - parseInt(s1[0])) * 12 + parseInt(s2[1]) - parseInt(s1[1])+1;
} else {
mCount = parseInt(s2[1]) - parseInt(s1[1])+1;
} if (mCount > 0) {
var startM = parseInt(s1[1]);
var startY = parseInt(s1[0]);
for (var i = 0; i < mCount; i++) {
if (startM < 12) {
dateArry[i] = startY + "-" + (startM>9 ? startM : "0" + startM);
startM += 1;
} else {
dateArry[i] = startY + "-" + (startM > 9 ? startM : "0" + startM);
startM = 1;
startY += 1;
}
}
}
return dateArry;
}
function getYearAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mYearCount = parseInt(s2[0]) - parseInt(s1[0])+1;
var startY = parseInt(s1[0]);
for (var i = 0; i < mYearCount;i++) {
dateArry[i] = startY;
startY += 1;
}
return dateArry;
}
</script>
</html>以上是如何用js根据开始时间和结束时间获取每个时间点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 抖音10级灯牌多少钱?10级粉丝灯牌需要几天?
Mar 11, 2024 pm 05:37 PM
抖音10级灯牌多少钱?10级粉丝灯牌需要几天?
Mar 11, 2024 pm 05:37 PM
在抖音平台上,许多用户都渴望获得等级认证,其中10级灯牌更是展示用户在抖音上的影响力和认可度。本文将深入探讨抖音10级灯牌的价格以及达到这一等级所需的时间,以帮助用户更好地了解这一过程。一、抖音10级灯牌多少钱?抖音10级灯牌的价格会受市场波动和供需情况的影响而有所差异,一般价格在几千元到万元之间。这个价格主要包括灯牌本身的成本和可能的服务费用。用户可以通过抖音官方渠道或第三方服务机构购买10级灯牌,但在购买时要留意选择合法渠道,以免遭遇虚假或欺诈交易。二、10级粉丝灯牌需要几天?达到10级灯牌
 艾尔登法环通关需要多久
Mar 11, 2024 pm 12:50 PM
艾尔登法环通关需要多久
Mar 11, 2024 pm 12:50 PM
玩家在艾尔登法环中进行游戏时可以体验游戏主线剧情,以及收集游戏成就,有很多玩家不知道艾尔登法环通关需要多久,玩家的通关流程在30个小时。艾尔登法环通关需要多久答:30个小时。1、这个30个小时的通关时长指的虽然不是高手般的速通,但是也省略了很多的流程。2、如果你想获得更好的游戏体验或者是体验完整的剧情,那么时长上肯定要花费更多的时间。3、如果玩家是全收集大约要100-120小时。4、如果是只走主线刷BOSS大约:50-60小时。5、如果是想全部体验:150小时打底。
 小红书发布作品时间怎么设置?发布作品时间准确吗?
Mar 24, 2024 pm 01:31 PM
小红书发布作品时间怎么设置?发布作品时间准确吗?
Mar 24, 2024 pm 01:31 PM
小红书,一个充满生活气息与知识分享的平台,让越来越多的创作者在此畅所欲言。要想在小红书上获得更多的关注和点赞,除了内容质量之外,发布作品的时间也是至关重要的。那么,如何设置小红书发布作品的时间呢?一、小红书发布作品时间怎么设置?1.了解用户活跃时间首先,需要明确小红书用户的活跃时间。通常来说,晚上8点到10点以及周末下午是用户活跃度较高的时段。然而,这个时间段也会受到受众群体和地域等因素的影响而有所不同。因此,为了更好地把握用户活跃时段,建议对不同群体的行为习惯进行更详细的分析。通过了解用户的活
 云顶之弈s11什么时候结束
Mar 18, 2024 pm 03:16 PM
云顶之弈s11什么时候结束
Mar 18, 2024 pm 03:16 PM
云顶之弈的每个赛季都大约3个多月左右,目前云顶之弈S11赛季美测服于3月7日更新上线,云顶之弈和金铲铲于3月21日更新上线,推测s11赛季大概于7月初结束。云顶之弈s11什么时候结束答:7月初。1、推测s11赛季大概于7月初结束,具体的结束日期还需要等待官方公布。2、云顶之弈每个赛季都大约3个多月左右。3、云顶之弈S11赛季美测服于3月7日更新上线,云顶之弈和金铲铲于3月21日更新上线。4、S11赛季将加入一个全新的玩法机制,此外还将增加20多种新的奥恩神器。
 如何快速关闭Win11后台运行的快捷键?
Dec 28, 2023 am 09:54 AM
如何快速关闭Win11后台运行的快捷键?
Dec 28, 2023 am 09:54 AM
我们在用电脑的时候,难免会遇到一堆后台保持运行,导致拖慢了系统速度的问题,这时候有没有win11结束后台运行快捷键呢,其实我们只能快捷键打开任务管理器再关闭后台。win11结束后台运行快捷键:1、首先,我们按键盘“ctrl+shift+esc”组合快捷键,从而打开任务管理器页面。2、在任务管理器页面中,使用鼠标点击选择“名称”按钮选项。3、之后页面跳转,我们就可以直接看到当前运行的所有“后台进程”了。4、根据实际需要我们选择想要关闭的后台,在该选项的右下角点击“结束任务”即可。
 Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux文件时间查看技巧详解在Linux系统中,文件的时间信息对于文件管理和跟踪变更非常重要。Linux系统通过三种主要时间属性来记录文件的变更信息,分别是访问时间(atime)、修改时间(mtime)和更改时间(ctime)。本文将详细介绍如何查看和管理这些文件时间信息,并提供具体的代码示例。1.查看文件时间信息通过使用ls命令结合参数-l可以列出文
 使用电脑任务管理器的快捷键来结束任务的方法
Jan 02, 2024 pm 01:34 PM
使用电脑任务管理器的快捷键来结束任务的方法
Jan 02, 2024 pm 01:34 PM
很多小伙伴在使用电脑的时候遇见某个软件卡住。电脑动不了的情况,这个时候就需要调出任务管理器来结束这个进程,调出来后该如何使用快捷键结束这个任务呢?最简单的莫过于delete,还有其他的方法,下面一起来看看吧。任务管理器结束任务快捷键使用方法任务管理器的快捷键使用方法:1、组合键“Ctrl+Shift+ESC”。2、组合键“Ctrl+Alt+Delete”。结束任务的快捷键1、选定需要结束的任务点击“Delete”。2、选择需要结束的任务,组合键“alt+e”。
 gshock手表怎么调时间
Feb 21, 2024 pm 09:04 PM
gshock手表怎么调时间
Feb 21, 2024 pm 09:04 PM
许多用户不太清楚该怎么调整gshock手表的时间,整体的方法还是比较简单的,下面就给大家具体介绍一下gshock手表的调整的方法,不知道该怎么操作的用户可以参考一下。gshock手表怎么调时间1、首先按照ABCD把这几个按键给标注出来。A键:可以理解成退出键,一般是和C键一起用的。B键和D键可以理解成:加减键,也就是调节的键,比如现在是13点,调整到14点就按一下D键。C键是模式键,按一下就可以切换模式,一般手表的模式键都是在左下角的,会有mode这个英文。操作方法1、首先我们需要把手表调整到计






