如何用sublime编写代码块
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
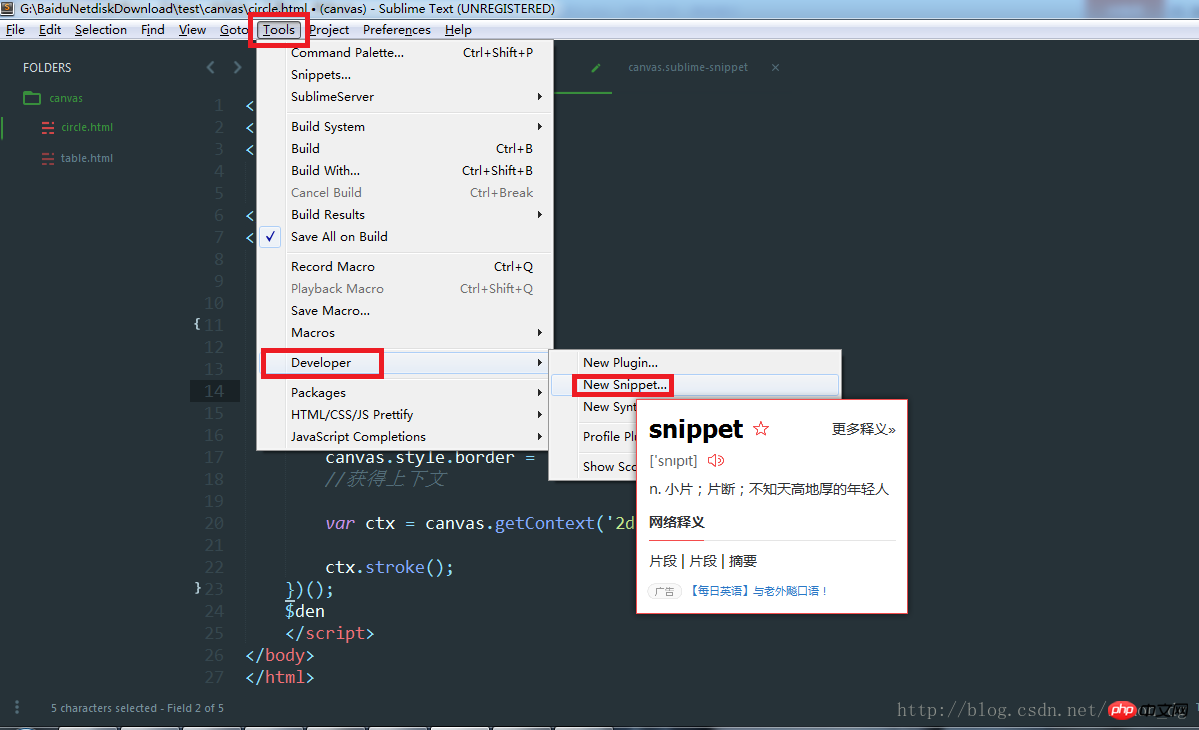
打开位置,见下图:

-
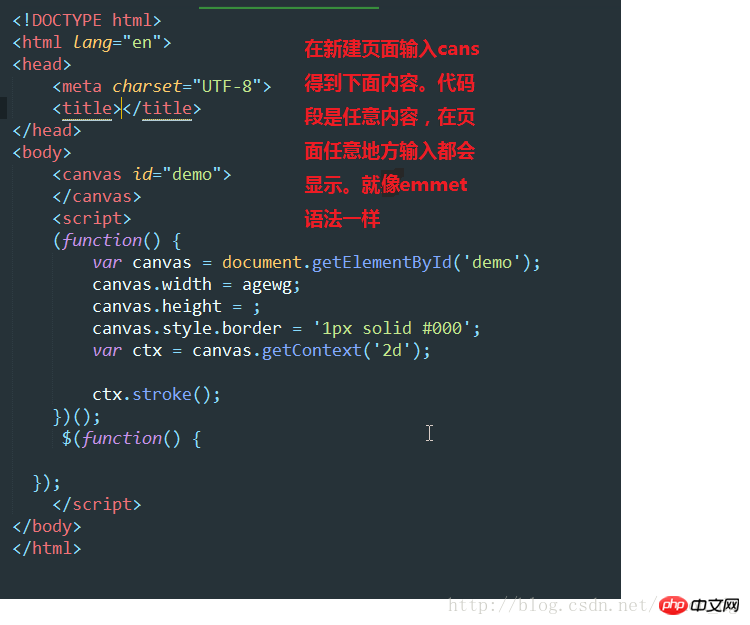
打开页面

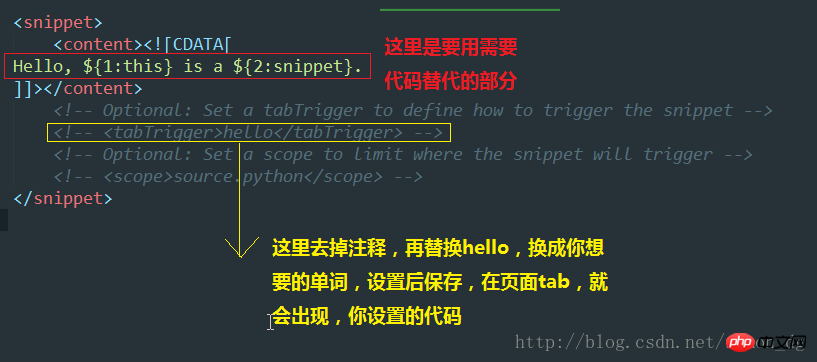
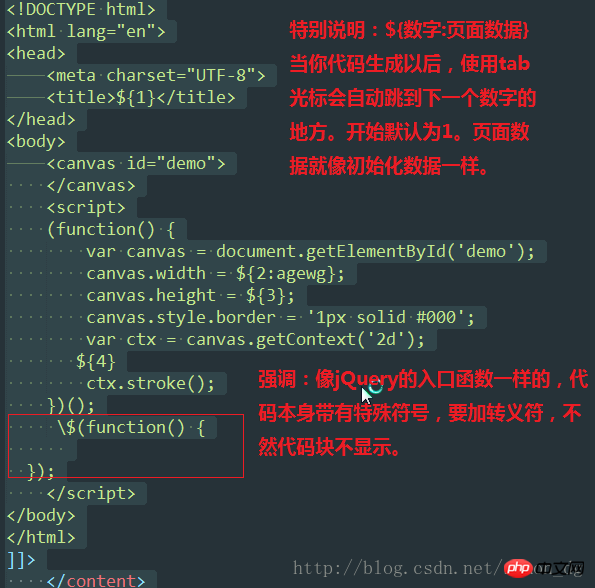
例子
<snippet>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
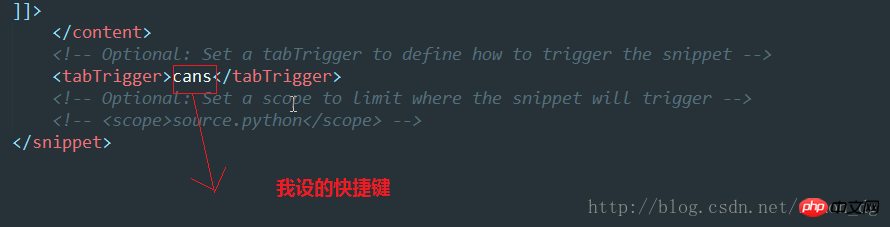
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> --></snippet>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

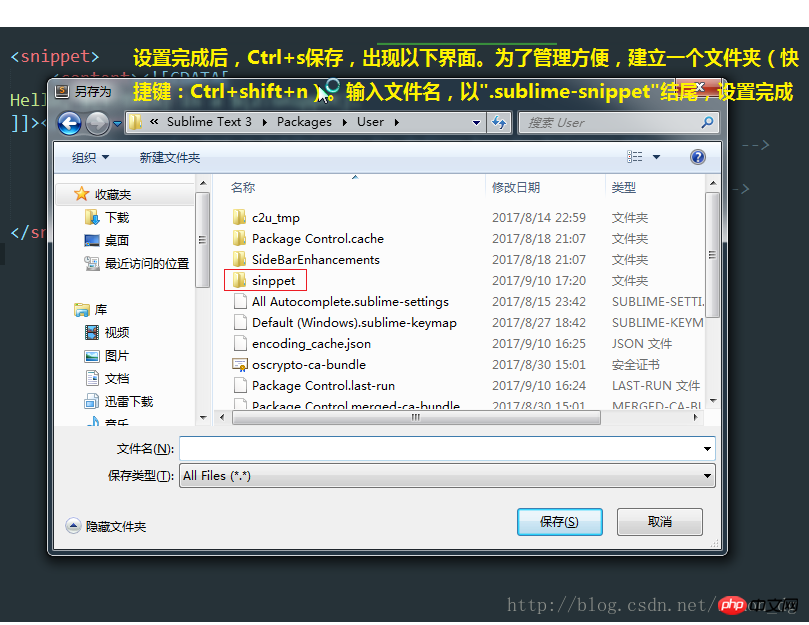
保存

输入快捷键

以上是如何用sublime编写代码块的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 notepad文件太大打不开怎么办
Apr 08, 2024 am 03:15 AM
notepad文件太大打不开怎么办
Apr 08, 2024 am 03:15 AM
当 Notepad 文件过大时,可以尝试以下解决方案:使用其他文本编辑器,如 Sublime Text,因为他们没有文件大小限制。将文件分割成较小的部分。通过注册表编辑器启用大文件支持。尝试使用记事本++、WordPad 或 Microsoft Word 等替代方法打开文件。压缩文件,然后使用存档工具打开。
 notepad怎么让文本列对齐
Apr 08, 2024 am 01:00 AM
notepad怎么让文本列对齐
Apr 08, 2024 am 01:00 AM
可使用三种方法在 Notepad 中实现文本列对齐:1、使用制表符;2、使用空格并手动调整;3、使用第三方工具(如 Notepad++、Sublime Text)提供自动对齐功能。
 html应该用什么打开
Apr 21, 2024 am 11:33 AM
html应该用什么打开
Apr 21, 2024 am 11:33 AM
要打开HTML文件,您需要使用浏览器,例如谷歌Chrome或Mozilla Firefox。要使用浏览器打开HTML文件,请遵循以下步骤:1. 打开您的浏览器。2. 将HTML文件拖放到浏览器窗口中,或单击“文件”菜单并选择“打开”。
 python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
初学者推荐 IDLE 和 Jupyter Notebook,中/高级推荐 PyCharm、Visual Studio Code 和 Sublime Text。云端 IDE Google Colab 和 Binder 提供交互式 Python 环境。其他推荐包括 Anaconda Navigator、Spyder 和 Wing IDE。选择标准包括技能水平、项目规模和个人偏好。
 html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
HTML 可用于打开本地文件,步骤如下:创建一个 .html 文件并导入 jQuery 库。创建一个输入字段,允许用户选择文件。监听文件选择事件并使用 FileReader() 对象读取文件内容。将读取的文件内容显示到网页上。
 python怎么建立py文件
May 05, 2024 pm 07:57 PM
python怎么建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中创建 .py 文件的步骤:打开文本编辑器(例如 Notepad、TextMate 或 Sublime Text)。创建新文件并输入 Python 代码,注意缩进和语法。保存文件时,使用 .py 扩展名(例如,my_script.py)。
 手机html文件怎么打开
Apr 05, 2024 am 08:06 AM
手机html文件怎么打开
Apr 05, 2024 am 08:06 AM
可在手机上打开 HTML 文件的方法包括:使用默认浏览器,在地址栏输入文件路径或 URL。使用文件管理器,导航到文件位置并点按 HTML 文件。下载文本编辑器,导航到文件位置并双击 HTML 文件。从应用商店下载 HTML 查看器,导航到文件位置并点按 HTML 文件。
 python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用复制的代码的步骤如下:将代码复制并粘贴到文本编辑器中。创建一个 Python 文件。在命令行中运行代码。理解代码的用途和工作原理。根据需要修改代码并重新运行它。