css实现多栏布局的几种方式
假如把下面的三个p显示在同一行
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
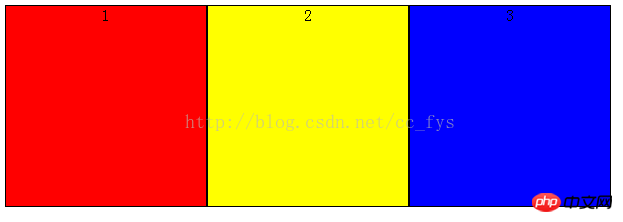
1:float实现多栏布局
float属性控制目标HTML组件是否浮动以及如何浮动。设置该属性过后,对象会被当做块组件处理。
浮动HTML组件将会漂浮并紧跟它的前一个组件,直到遇到边框、内补丁、外补丁、或另一个块。
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
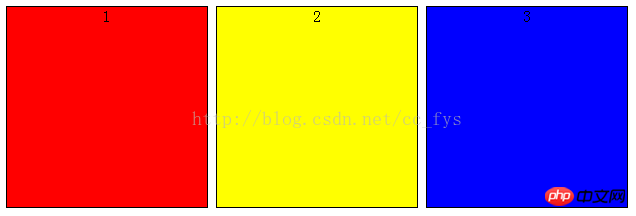
2:inline-block盒模型
inline-block盒模型的元素既不会占据一行,同时也支持用width、height指定宽度和高度。
inline-block盒模型默认会采用底端对齐的方式,vertical-align:top可使其顶端对齐。
p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距。把空格去掉间隙自然就会消失。

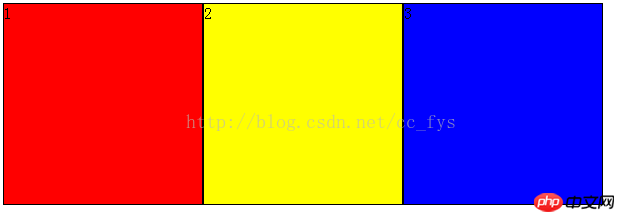
3: display: flex 弹性布局
Flex 弹性布局的功能就比较强大了,可以为盒状模型提供最大的灵活性实现复杂的布局,任何一个容器都可以指定为 Flex 布局。
flex-direction属性决定主轴的方向,flex-direction: row;表示在父容器里横向排列,flex-direction: column;表示在父容器里纵向排列。
p{
display: flex;
flex-direction: row;
height:200px;
width: 600px;
}
p>p{
border:1px solid black;
}
以上是如何用CSS实现多栏布局的详细内容。更多信息请关注PHP中文网其他相关文章!




