background-color 与 backgroundColor的有什么区别
说明
我们先来看看出了什么问题。
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>结果图: 
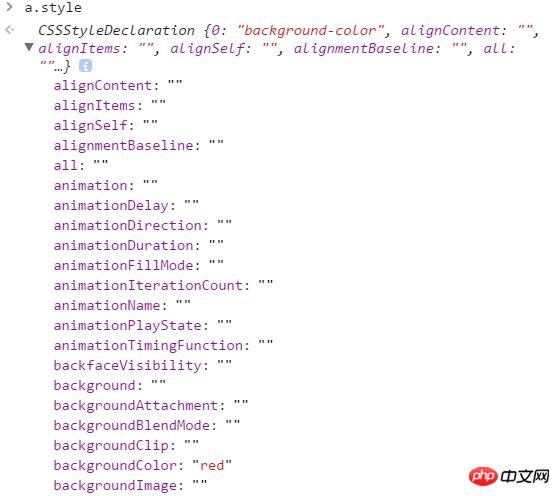
可能你还没觉得那里奇怪,我们再来看看 a.style 是什么, 
上面的截图是一部分,没有全部截出来,因为实在太长了,主要是想说,在a.style 这个对象中并没有看见 background-color 这样的属性呀! 为什么 a.style['background-color'] 居然也能获取到值,这是很奇怪的事。
解释
经过各种查资料,终于算是明白了,这主要是因为 CSSStyleDeclaration 做了 接口扩展,让 IDL属性 能够获取和设置 浏览器支持的 CSS属性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一个CSS属性键值对的集合。它被用于一些API中:
HTMLElement.style - 用于操作单个元素的样式(
<elem style="...">);(TODO: reword) 作为 declaration block 的接口,当规则为CSSStyleRule 时,由stylesheet中的 style 属性返回 。
CSSStyleDeclaration也是由window.getComputedStyle()返回的只读接口。
IDL
接口描述语言(Interface description language,缩写IDL),是CORBA规范的一部分,是跨平台开发的基础。
IDL是用来描述软件组件接口的一种计算机语言。IDL通过一种中立的方式来描述接口,使得在不同平台上运行的对象和用不同语言编写的程序可以相互通信交流;比如,一个组件用C++写成,另一个组件用Java写成。
在 CSSOM 中这样写到
For example
if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
例如
如果用户代理支持-webkit-transform 属性,因为驼峰命名的规则 会有webkitTransform IDL属性。也会有一个WebkitTransform IDL属性
说到这里大家应该明白点了。
我们最开始 a.style,a的style属性的值是一个对象。
这个对象所包含的属性与CSS规则一一对应,但是名字需要用驼峰命名的方式进行改变,比如background-color写成backgroundColor。改写的规则是将横杠从CSS属性名中去除,然后将横杠后的第一个字母大写。如果CSS属性名是JavaScript保留字,则规则名之前需要加上字符串css,比如float写成cssFloat,而改写后的 backgroundColor 就是 IDL属性。
注意: “-” 在JS 中 是 减法的意思,变量名中是不能用“-”的
总结
说了这么多概念,我们简单理解就是, 像backgroundColor 与 background-color 这样的属性,他们的属性值是一样的,改变两个中任何一个属性的值,另一个属性的值也会随之改变,但是JS中变量不能用“-”,所以可以通过每个CSS属性 对应的 IDL属性,来获取和设置 CSS属性,所以JS 有background-color 这样的属性,只是不能这样显示出来,但是我们最开始的写成 a.style['background-color'],这样就不受“-”的影响了,所以也能获取到属性值。
以上是background-color 与 backgroundColor的有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c语言函数的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
c语言函数的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
C语言函数是代码模块化和程序搭建的基础。它们由声明(函数头)和定义(函数体)组成。C语言默认使用值传递参数,但也可使用地址传递修改外部变量。函数可以有返回值或无返回值,返回值类型必须与声明一致。函数命名应清晰易懂,使用驼峰或下划线命名法。遵循单一职责原则,保持函数简洁性,以提高可维护性和可读性。
 H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要区别在于:技术架构:H5基于网页技术,小程序和APP为独立应用程序。体验和功能:H5轻便易用,功能受限;小程序轻量级,交互性好;APP功能强大,体验流畅。兼容性:H5跨平台兼容,小程序和APP受平台限制。开发成本:H5开发成本低,小程序中等,APP最高。适用场景:H5适合信息展示,小程序适合轻量化应用,APP适合复杂功能应用。
 c语言函数的概念
Apr 03, 2025 pm 10:09 PM
c语言函数的概念
Apr 03, 2025 pm 10:09 PM
C语言函数是可重复利用的代码块,它接收输入,执行操作,返回结果,可将代码模块化提高可复用性,降低复杂度。函数内部机制包含参数传递、函数执行、返回值,整个过程涉及优化如函数内联。编写好的函数遵循单一职责原则、参数数量少、命名规范、错误处理。指针与函数结合能实现更强大的功能,如修改外部变量值。函数指针将函数作为参数传递或存储地址,用于实现动态调用函数。理解函数特性和技巧是编写高效、可维护、易理解的C语言程序的关键。
 PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中导出带密码保护的 PDF:打开图像文件。点击“文件”>“导出”>“导出为 PDF”。设置“安全性”选项,两次输入相同的密码。点击“导出”生成 PDF 文件。
 在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中注册VueRouter的必要性在开发Vue应用程序时,常常会遇到关于路由配置的问题。特�...
 c和c#的区别和联系有哪些
Apr 03, 2025 pm 10:36 PM
c和c#的区别和联系有哪些
Apr 03, 2025 pm 10:36 PM
C和C#虽有类似之处,但截然不同:C是面向过程、手动内存管理、平台依赖的语言,用于系统编程;C#是面向对象、垃圾回收、平台独立的语言,用于桌面、Web应用和游戏开发。
 JavaScript中如何从指定DOM节点下使用XPath进行查找?
Apr 04, 2025 pm 11:15 PM
JavaScript中如何从指定DOM节点下使用XPath进行查找?
Apr 04, 2025 pm 11:15 PM
DOM节点下XPath查找方法详解在JavaScript中,我们经常需要根据XPath表达式从DOM树中查找特定的节点。如果需要从某�...
 console.log输出结果差异:为什么同样的变量,打印方式不同,结果却不一样?
Apr 04, 2025 am 11:48 AM
console.log输出结果差异:为什么同样的变量,打印方式不同,结果却不一样?
Apr 04, 2025 am 11:48 AM
深入探讨console.log输出差异本文将分析一段代码中console.log函数输出结果不同的原因。代码片段涉及URL参数解析�...






