微信小程序实现发送短信倒计时功能的示例代码
这篇文章主要介绍了微信小程序之发送短信倒计时功能,需要的朋友可以参考下

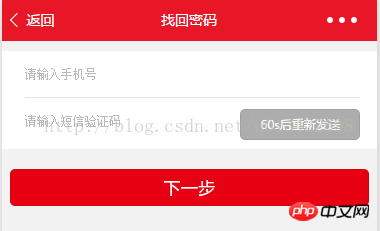
点击后

代码
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="fidpas">
<input type="number" class="fidpas_inp"placeholder-class="lgin_place" placeholder="请输入手机号" name="phonenumber" />
<input type="number" class="fidpas_inp2"placeholder-class="lgin_place" placeholder="请输入短信验证码" name="msg" />
<button class="{{sendmsg}}" bindtap="sendmessg">{{getmsg}}</button>
</view>
<button class="lgbut" formType="submit">下一步</button>
</form>
data: {
sendmsg: "sendmsg",
getmsg:"获取短信验证码",
},
/**
* 获取短信验证码
*/
sendmessg:function(e){
if (timer==1){
timer=0
var that=this
var time=60
that.setData({
sendmsg:"sendmsgafter",
})
var inter=setInterval(function(){
that.setData({
getmsg: time + "s后重新发送",
})
time--
if(time<0){
timer=1
clearInterval(inter)
that.setData({
sendmsg: "sendmsg",
getmsg: "获取短信验证码",
})
}
},1000)}
},思路:将BUTTON后样式和内容设为变量,点击之后setData将其改变即可
总结
以上是微信小程序实现发送短信倒计时功能的示例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过C++编写一个简单的倒计时程序?
Nov 03, 2023 pm 01:39 PM
如何通过C++编写一个简单的倒计时程序?
Nov 03, 2023 pm 01:39 PM
C++是一种广泛使用的编程语言,在编写倒计时程序方面非常方便和实用。倒计时程序是一种常见的应用,它能为我们提供非常精确的时间计算和倒计时功能。本文将介绍如何使用C++编写一个简单的倒计时程序。实现倒计时程序的关键就是使用计时器来计算时间的流逝。在C++中,我们可以使用time.h头文件中的函数来实现计时器的功能。下面是一个简单的倒计时程序的代码
 如何在iPhone上设置短信屏蔽功能
Feb 24, 2024 pm 01:48 PM
如何在iPhone上设置短信屏蔽功能
Feb 24, 2024 pm 01:48 PM
随着智能手机的普及,我们每天都会收到大量的短信,有些是广告推销信息,有些是垃圾短信,这些短信不仅浪费了我们的时间,还占据了手机的空间。然而,幸运的是,iPhone手机提供了一些功能来屏蔽这些烦人的短信。本文将介绍如何使用iPhone来屏蔽短信。要屏蔽短信,首先打开“设置”应用程序,然后滚动屏幕并点击“信息”。在信息设置界面,你可以看到一些选项,包括“已阻止的
 如何使用Vue实现按钮倒计时特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue实现按钮倒计时特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue实现按钮倒计时特效随着Web应用程序的日益普及,我们经常需要在用户与页面进行交互时使用一些动态效果来提升用户体验。其中,按钮的倒计时特效是非常常见且实用的一种效果。本文将介绍如何使用Vue框架来实现按钮倒计时特效,并给出具体的代码示例。首先,我们需要创建一个Vue组件,包含一个按钮和倒计时的功能。在Vue中,组件是一种可复用的Vue实例,视图会
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字调大小的方法:1、在iOS设备上,打开“设置”应用程序,然后选择“显示与亮度”选项,找到“文字大小”滑块,通过滑动滑块,可以调整整个设备上的文字大小,包括短信中的文字;2、在Android设备上,打开“设置”应用程序并选择“显示”选项,找到“字体大小”选项,通过选择不同的字体大小,可以预览并调整短信中的字体大小。
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia






