这篇文章主要为大家详细介绍了微信小程序页面滑动屏幕加载数据效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
滑动屏幕加载数据是任何小程序中都会用到的功能,本文我就将这个功能整理给大家,希望对大家有意。我们先看看效果图:

创建目录
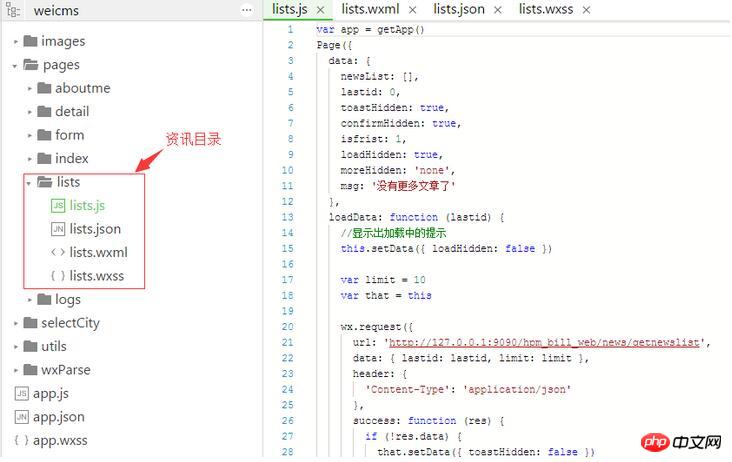
首先我们现在项目中创建资讯目录,以下是我自己创建的目录,大家可以根据自己的需求创建。如图所示:

创建lists.js文件
以下是lists.js代码
var app = getApp()
Page({
data: {
newsList: [],
lastid: 0,
toastHidden: true,
confirmHidden: true,
isfrist: 1,
loadHidden: true,
moreHidden: 'none',
msg: '没有更多文章了'
},
loadData: function (lastid) {
//显示出加载中的提示
this.setData({ loadHidden: false })
var limit = 10
var that = this
wx.request({
url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //数据接口
data: { lastid: lastid, limit: limit },
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if (!res.data) {
that.setData({ toastHidden: false })
that.setData({ moreHidden: 'none' })
return false
}
var len = res.data.length
var oldLastid = lastid
if(len != 0) {
that.setData({ lastid: res.data[len - 1].id })
} else {
that.setData({ toastHidden: false})
}
var dataArr = that.data.newsList
var newData = dataArr.concat(res.data);
if (oldLastid == 0) {
wx.setStorageSync('CmsList', newData)
}
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
},
fail: function (res) {
if (lastid == 0) {
var newData = wx.getStorageSync('CmsList')
if(newData) {
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
var len = newData.length
if (len != 0) {
that.setData({ lastid: newData[len - 1].id })
} else {
that.setData({ toastHidden: false })
}
console.log('data from cache');
}
} else {
that.setData({ toastHidden: false, moreHidden: 'none', msg: '当前网格异常,请稍后再试' })
}
},
complete: function () {
//显示出加载中的提示
that.setData({ loadHidden: true })
}
})
},
loadMore: function (event) {
var id = event.currentTarget.dataset.lastid
var isfrist = event.currentTarget.dataset.isfrist
var that = this
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType // 返回网络类型2g,3g,4g,wifi
if (networkType != 'wifi' && isfrist == '1') {
that.setData({ confirmHidden: false })
}
}
})
this.setData({ isfrist: 0 })
this.loadData(id);
},
onLoad: function () {
var that = this
this.loadData(0);
},
toastChange: function () {
this.setData({ toastHidden: true })
},
modalChange: function () {
this.setData({ confirmHidden: true })
}
})创建页面文件(lists.wxml)
<view class="warp">
<!-- 文章列表模板 begin -->
<template name="items">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="{{image}}" class="in-img" background-size="cover" model="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{name}}</view>
<view class="dates">{{createtime}}</view>
</view>
</navigator>
</template>
<!-- 文章列表模板 end -->
<!-- 循环输出列表 begin -->
<view wx:for="{{newsList}}" class="list">
<template is="items" data="{{...item}}" />
</view>
<!-- 循环输出列表 end -->
<loading hidden="{{loadHidden}}" bindchange="loadChange">
数据加载中...
</loading>
<view bindtap="loadMore" data-lastid="{{lastid}}" data-isfrist="{{isfrist}}" class="loadMore" style="display:{{moreHidden}}">加载更多</view>
<toast hidden="{{toastHidden}}" bindchange="toastChange" duration="3000">{{msg}}</toast>
<modal title="温馨提示" no-cancel confirm-text="明确" cancel-text="关闭" hidden="{{confirmHidden}}" bindconfirm="modalChange" bindcancel="modalChange">你当前不在在WIFI网格下下,会产生流量费用</modal>
</view>创建页面样式(lists.wxss)
.warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}
navigator {overflow: hidden;}
.list {margin-bottom:20rpx;height:200rpx;position:relative;}
.imgs{float:left;}
.imgs image {display:block;width:200rpx;height:200rpx;}
.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}
.title {font-size:20px; font-family: Microsoft Yahei}
.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}
.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}通过以上代码就能实现在屏幕上滑动显示数据的功能。
以上是微信小程序页面滑动屏幕加载数据的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




