微信小程序实现电影影评小程序制作的实例代码
这篇文章主要为大家详细介绍了微信小程序之电影影评小程序制作代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序制作影评小程序的具体代码,供大家参考,具体内容如下
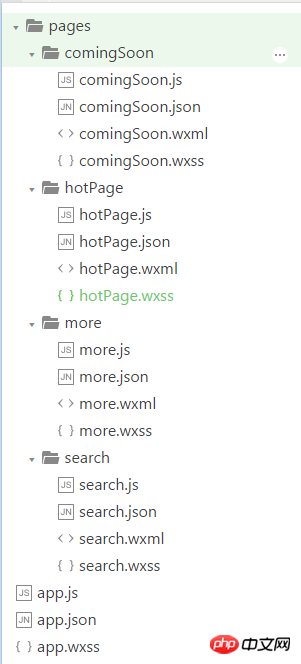
这是博主的项目包含的文件截图:

首先如图建立文件夹和page页面
然后app.json页面更新代码如下:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}是app.wxss页面(为后面的页面样式写的):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}页面显示如图:

然后是hotPage.wxml页面:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>然后是hotPage.js页面:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})运行程序结果如图:

然后是hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}接着是第二个页面的布局和第一个页面一样,所以直接把第一个页面hotPage.wxml代码copy过来就好了;
同样comingSoon.js代码和hotPage.js代码也差不多,唯一需要改动的地方只有一个:

url和data改一下就好了
.wxss代码一致;
运行结果如下:

接着是第三个页面的代码:
search.wxml页面代码:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>页面代码:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
}).wxss代码同hotPage.wxss代码一致;
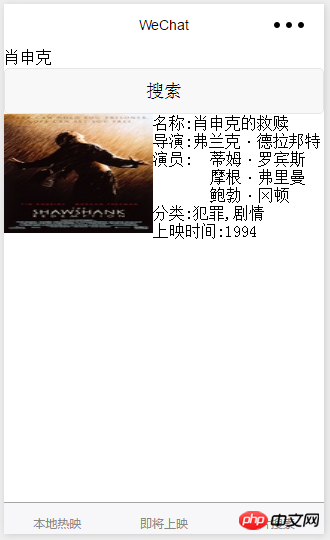
运行代码结果如下:

最后是详情页面,点击影片后会跳转到详情页面获得影片的详细信息:
more.wxml页面代码:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>more.js代码:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})运行代码结果如下:

好了、全部代码如上都给出了..加油
以上是微信小程序实现电影影评小程序制作的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
本站9月1日消息,热血赛车动作电影《GT赛车:极速狂飙》今日正式上映,影片由PlayStation游戏玩家成为职业赛车手的真实传奇经历改编,《第九区》导演尼尔・布洛姆坎普执导。本站注意到,《GT赛车:极速狂飙》烂番茄新鲜度63%,爆米花值98%;影视评分网站CinemaScore观众评分A,目前全球票房已突破5600万美元。影片讲述平凡游戏少年拼尽全力追逐遥不可及的赛车梦,在不被外界看好的情况下,凭借天赋、努力与热爱在生死一线的真实赛场上不断挑战极限,超越对手,最终成功从一个籍籍无名的游戏玩家变
 《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
本站10月27日消息,熊出没官方公布了《熊出没・逆转时空》概念预告,将于2024大年初一(2月10日)上映。本站注意到,《熊出没・逆转时空》是《熊出没》系列电影的第10部影片,由华强方特(深圳)动漫有限公司出品。从预告片可以看出,光头强从伐木工变成了在办公室的“打工人”,随着光头强戴着“神秘仪器”坐在座椅上,《熊出没之夺宝熊兵》、《熊出没之雪岭熊风》、《熊出没・奇幻空间》、《熊出没・原始时代》、《熊出没・狂野大陆》、《熊出没・重返地球》、《熊出没・伴我“熊芯”》等电影片段一闪而过。剧情简介:光头
 《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
本站9月1日消息,剧场版《数码宝贝大冒险02THEBEGINNING》全新先行图公开,将于10月27日在日本上映。本站注意到,该剧场版此前公布了预告片,除了大辅、V仔兽等主角团外,本作的主角小和田瑠衣首次登场。预告片中投影了《数码宝贝》系列开始的舞台“光丘”,从《数码宝贝大冒险》的主角八神太一和妹妹光的出现开始,“不可替代的”羁绊“被展现出来”。同时,还有天使兽、甲龙兽、天鹰兽等怀旧数码宝贝相继登场,还有帝王龙兽(龙模式)、妖精兽、噬光兽等剧情简介:这个世界充满了可能性。眼前呈现的几个世界时而给
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
本网站5月9日消息,电影《坂本龙一:杰作》发布定档海报,确认将于5月31日全国上映,包含20首经典曲目,时长约103分钟。这部电影在北影节展映时就曾收获很高的热度与口碑,音乐流淌,重现生命乐章,斯人已逝,乐音不绝。本站注意到,这部电影将提供2D、CINITY、CINITYLED版本及杜比全景声版本供观众选择。日本著名作曲家、音乐制作人、歌手、演员、钢琴家坂本龙一先生于2023年3月28日在东京去世,享年71岁。为了深切缅怀和纪念这位世界级艺术家的传奇音乐生涯,导演空音央(本人为坂本龙一的孩子)记
 手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
7月15日消息,华为终端BG首席执行官何刚今日宣布,华为与赵小丁导演合作,共创的手机电影作品《化境》即将上映。他补充道:“自2019年我们携手金鸡电影节,启动‘华为影像·金鸡手机电影计划’以来,累计收到报名作品10000余部,多彩纷呈的作品让我看到了用手机拍摄电影所能达到的可能性与叙事深度。”从海报中可以看到,该电影宣传称“由华为Pura70系列拍摄”,海报为黑白风格。据了解,赵小丁是张艺谋的御用摄影师,曾在多部张艺谋执
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
本站7月15日消息,20世纪影业今日发文官宣,科幻恐怖电影《异形:夺命舰》确认引进内地,档期待定。《异形:夺命舰》内地档期暂未公布,香港地区将于2024年8月15日上映,美国8月16日上映。本站查询获悉,该电影由费德・阿尔瓦雷兹执导,以下演员参与主演:卡莉・史派妮伊莎贝拉・莫塞德阿奇・雷诺戴维・荣松斯派克・费恩影片讲述了:被异形和抱脸虫支配的恐惧再度袭来!无人知晓的太空深处,异变悄然发生,夺命厄运不期而遇……绝命逃亡进入倒数计时。






