微信小程序实现密码输入的实例
这篇文章主要介绍了微信小程序 密码输入(源码下载)的相关资料,需要的朋友可以参考下
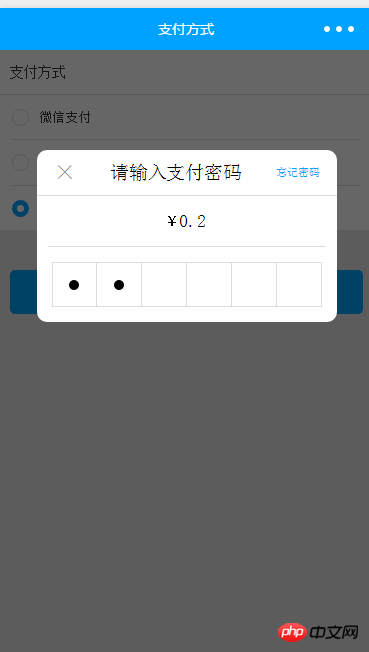
设计支付密码的输入框
效果如下:

实例代码:
<view class="pay">
<view class="title">支付方式</view>
<view catchtap="wx_pay" class="wx_pay">
<i class="icon {{payment_mode==1?'active':''}}" type="String"></i>
<text>微信支付</text>
</view>
<view catchtap="offline_pay" class="offline_pay">
<i class="icon {{payment_mode==0?'active':''}}" type="String"></i>
<text>对公打款</text>
</view>
<block wx:if="{{balance!=0}}">
<view catchtap="wallet_pay" class="wallet_pay">
<i class="icon {{payment_mode==2?'active':''}}" type="String"></i>
<text>钱包支付(余额:{{balance/100}}元)</text>
</view>
</block>
<block wx:if="{{balance==0}}">
<view class="wallet_pay">
<i class="icon" type="String" style="background:#e8e8e8;border:none;"></i>
<text style="color:#999">钱包支付(余额不足)</text>
</view>
</block>
</view>
<view catchtap="pay" class="save">确定</view>
<!--输入钱包密码-->
<view wx:if="{{wallets_password_flag}}" class="wallets-password">
<view class="input-content-wrap">
<view class="top">
<view catchtap="close_wallets_password" class="close">×</view>
<view class="txt">请输入支付密码</view>
<view catchtap="modify_password" class="forget">忘记密码</view>
</view>
<view class="actual_fee">
<span>¥</span>
<text>{{actual_fee/100}}</text>
</view>
<view catchtap="set_Focus" class="input-password-wrap">
<view class="password_dot">
<i wx:if="{{wallets_password.length>=1}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=2}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=3}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=4}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=5}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=6}}"></i>
</view>
</view>
</view>
<input bindinput="set_wallets_password" class="input-content" password type="number" focus="{{isFocus}}" maxlength="6" />
</view>index.js
Page({
data: {
payment_mode: 1,//默认支付方式 微信支付
isFocus: false,//控制input 聚焦
balance:100,//余额
actual_fee:20,//待支付
wallets_password_flag:false//密码输入遮罩
},
//事件处理函数
onLoad: function () {
},
wx_pay() {//转换为微信支付
this.setData({
payment_mode: 1
})
},
offline_pay() {//转换为转账支付
this.setData({
payment_mode: 0
})
},
wallet_pay() {
this.setData({//转换为钱包支付
payment_mode: 2
})
},
set_wallets_password(e) {//获取钱包密码
this.setData({
wallets_password: e.detail.value
});
if (this.data.wallets_password.length == 6) {//密码长度6位时,自动验证钱包支付结果
wallet_pay(this)
}
},
set_Focus() {//聚焦input
console.log('isFocus', this.data.isFocus)
this.setData({
isFocus: true
})
},
set_notFocus() {//失去焦点
this.setData({
isFocus: false
})
},
close_wallets_password () {//关闭钱包输入密码遮罩
this.setData({
isFocus: false,//失去焦点
wallets_password_flag: false,
})
},
pay() {//去支付
pay(this)
}
})
/*-----------------------------------------------*/
/*支付*/
function pay(_this) {
let apikey = _this.data.apikey;
let id = _this.data.id;
let payment_mode = _this.data.payment_mode
if (payment_mode == 1) {
// 微信支付
// 微信自带密码输入框
console.log('微信支付')
} else if (payment_mode == 0) {
// 转账支付 后续跳转至传转账单照片
console.log('转账支付')
} else if (payment_mode == 2) {
// 钱包支付 输入密码
console.log('钱包支付')
_this.setData({
wallets_password_flag: true,
isFocus: true
})
}
}
// 钱包支付
function wallet_pay(_this) {
console.log('钱包支付请求函数')
/*
1.支付成功
2.支付失败:提示;清空密码;自动聚焦isFocus:true,拉起键盘再次输入
*/
}index.wxss
page {
height: 100%;
width: 100%;
background: #e8e8e8;
}
page .pay {
display: flex;
flex-direction: column;
background: #fff;
}
page .pay .title {
height: 90rpx;
line-height: 90rpx;
font-size: 28rpx;
color: #353535;
padding: 0 23rpx;
border-bottom: 1rpx solid #ddd;
box-sizing: border-box;
}
page .pay .wx_pay, page .pay .offline_pay, page .pay .wallet_pay {
margin: 0 26rpx;
height: 90rpx;
line-height: 90rpx;
border-bottom: 2rpx solid #ddd;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: flex-start;
}
page .pay .wx_pay .icon, page .pay .offline_pay .icon,
page .pay .wallet_pay .icon {
width: 34rpx;
height: 34rpx;
border: 2rpx solid #ddd;
box-sizing: border-box;
border-radius: 50%;
}
page .pay .wx_pay .icon.active, page .pay .offline_pay .icon.active,
page .pay .wallet_pay .icon.active {
border: 10rpx solid #00a2ff;
}
page .pay .wx_pay text, page .pay .offline_pay text, page .pay .wallet_pay text {
margin-left: 20rpx;
color: #353535;
font-size: 26rpx;
}
page .pay .wallet_pay {
border: 0;
border-top: 2rpx solid #ddd;
}
page .pay .offline_pay {
border: 0 none;
}
page .save {
margin: 80rpx 23rpx;
color: #fff;
background: #00a2ff;
height: 88rpx;
line-height: 88rpx;
text-align: center;
font-size: 30rpx;
border-radius: 10rpx;
}
page .wallets-password {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
}
page .wallets-password .input-content-wrap {
position: absolute;
top: 200rpx;
left: 50%;
display: flex;
flex-direction: column;
width: 600rpx;
margin-left: -300rpx;
background: #fff;
border-radius: 20rpx;
}
page .wallets-password .input-content-wrap .top {
display: flex;
align-items: center;
height: 90rpx;
border-bottom: 2rpx solid #ddd;
justify-content: space-around;
}
page .wallets-password .input-content-wrap .top .close {
font-size: 44rpx;
color: #999;
font-weight: 100;
}
page .wallets-password .input-content-wrap .top .forget {
color: #00a2ff;
font-size: 22rpx;
}
page .wallets-password .input-content-wrap .actual_fee {
display: flex;
align-items: center;
justify-content: center;
color: #000;
height: 100rpx;
margin: 0 23rpx;
border-bottom: 2rpx solid #ddd;
}
page .wallets-password .input-content-wrap .actual_fee span {
font-size: 24rpx;
}
page .wallets-password .input-content-wrap .actual_fee text {
font-size: 36rpx;
}
page .wallets-password .input-content-wrap .input-password-wrap {
display: flex;
align-items: center;
justify-content: center;
height: 150rpx;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
color: #000;
box-sizing: border-box;
width: 90rpx;
height: 90rpx;
border: 2rpx solid #ddd;
border-left: none 0;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot:nth-child(1) {
border-left: 2rpx solid #ddd;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot i {
background: #000;
border-radius: 50%;
width: 20rpx;
height: 20rpx;
}
page .wallets-password .input-content {
position: absolute;
opacity: 0;
left: -100%;
top: 600rpx;
background: #f56;
z-index: -999;
}
page .wallets-password .input-content.active {
z-index: -99;
}以上是微信小程序实现密码输入的实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 禁用Win11输入体验指南
Dec 27, 2023 am 11:07 AM
禁用Win11输入体验指南
Dec 27, 2023 am 11:07 AM
最近有很多win11遇到了输入体验对话框总是闪烁,关也关不掉的问题,这其实是由于win11的默认系统服务和组件导致的,我们需要先禁用相关服务,再禁用输入体验服务就可以解决了,下面一起来试试看吧。win11输入体验怎么关闭:第一步,右键开始菜单,打开“任务管理器”第二步,依次找到“CTF加载程序”、“MicrosoftIME”和“服务主机:Textinputmanagementservice”三个进程,右键“结束任务”第三步,打开开始菜单,在上方搜索并打开“服务”第四步,在其中找到“Textinp
![Windows输入遇到挂起或内存使用率高的问题[修复]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows输入遇到挂起或内存使用率高的问题[修复]
Feb 19, 2024 pm 10:48 PM
Windows输入遇到挂起或内存使用率高的问题[修复]
Feb 19, 2024 pm 10:48 PM
Windows的输入体验是一个关键的系统服务,负责处理来自各种人机接口设备的用户输入。它在系统启动时自动启动,在后台运行。然而,有时候这个服务可能会出现自动挂起或占用过多内存的情况,导致系统性能下降。因此,及时监控和管理这个进程是至关重要的,以确保系统的效率和稳定性。在这篇文章中,我们将分享如何解决Windows输入体验被挂起或导致内存使用率高的问题。Windows输入体验服务没有用户界面,但它与处理与输入设备相关的基本系统任务和功能有密切关联。它的作用是帮助Windows系统理解用户输入的每一
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。






