使用PHP连接数据库实现留言板功能
下面小编就为大家带来一篇使用PHP连接数据库实现留言板功能的实例讲解(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
PHP实现留言板功能:
1 首先是登录页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板登录</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-left: 550px;
margin-top: 150px;
height: 300px;
max-width: 300px;
}
.xiugai{
max-width: 200px;
}
.login{
margin-top: 10px;
}
</style>
<body>
<form action="messloginchuli.php" method="post">
<p class="header">
<h2>开发部内部留言板</h2>
<p class="input-group xiugai">
<span class="input-group-addon" >用户名:</span>
<input type="text" class="form-control" name="uid" placeholder="请输入用户名">
</p>
<p class="input-group xiugai" >
<span class="input-group-addon">口令:</span>
<input type="text" class="form-control" name="pwd" placeholder="请输入口令">
</p>
<button type="submit" class="btn btn-success login">登录</button>
</p>
</form>
</body>
</html>2 登录页面完成后要进入登录处理页面了,也就是上面提交到的messloginchuli.php
<?php
session_start(); // 登录之后要把所包含登录的页面连接起来,开启session
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select password from yuangong where username='{$uid}'";
$arr = $db->query($sql,0);
//var_dump($arr[0][0]);
if($arr[0][0]=$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:message.php");
}
?>登录页面效果如图:

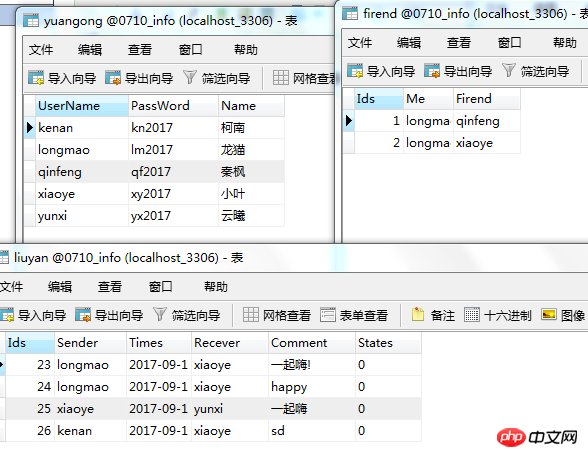
3.登录完成后是进入主页面,也就是显示自己收到的对话内容,下面是设计的数据库的表格和主页面的代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 800px;
margin-left: 250px;
margin-top: 150px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:messlogin.php");
exit;
}
?>
<p >
<a href="publish_info.php" rel="external nofollow" >发布信息</a>
<a href="tuichuchuli.php" rel="external nofollow" >退出系统</a>
</p>
<table class="table table-bordered mess" >
<caption >
留言信息:
</caption>
<thead>
<tr>
<th>发送人</th>
<th>发送时间</th>
<th>接收人</th>
<th>信息内容</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from liuyan where recever='{$uid}' or recever='all'";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
?>
</tbody>
</table>
</body>
</html>退出登录系统实现用户注销,返回登录页面功能代码如下:
<?php
session_start();
$uid = $_SESSION["uid"];
unset($uid);
header("location:messlogin.php");
?>代码写到这里,比较重要的部分就完成了,下面是要进入发布信息页面了,相当于之前写的添加的页面,其处理页面也是和之前没什么区别的,差别在于现在的处理页面是在用户登录的情况下操作的,需要用session把所有的登录情况下的页面连接起来
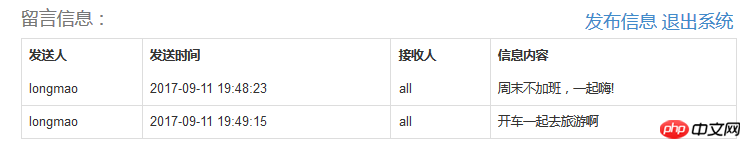
主页面效果如图:


4.最后是信息发布页面,可以给任何人发送信息
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>发布信息界面</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 200px;
margin-top: 10px;
}
.mess1{
margin-top: 10px;
}
.opt{
max-width: 200px;
margin-left: 80px;
}
.txt{
max-width: 200px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if (empty($_SESSION["uid"])) {
header("location:messlogin.php");
exit ;
}
?>
<p >
<p >
<a href="message.php" rel="external nofollow" >查看信息</a>
<a href="seemess.php" rel="external nofollow" >查看发送信息</a>
</p>
<form class="form-horizontal" role="form" action="infochuli.php" method="post">
<p class="form-group">
<label for="firstname" class="col-sm-2 control-label mess1">接收人:</label>
<p class="form-group ">
<select class="form-control opt" name="recever">
<option value="all">所有人</option>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
//这里可以给特定的朋友发送信息的sql语句
//$sql = "select firend.firend,yuangong.name from firend,yuangong where firend.firend
//= yuangong.username and firend.me = '{$uid}'";
$sname = "select * from yuangong where username not in ('{$uid}')";
$arr = $db->query($sname,0);
//var_dump($arr[0][2]);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</p>
</p>
<p class="form-group">
<label for="lastname" class="col-sm-2 control-label mess1">信息内容:</label>
<p class="col-sm-10">
<textarea class="form-control txt" rows="3" name="content"></textarea>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">
发送
</button>
</p>
</p>
</form>
</p>
</body>
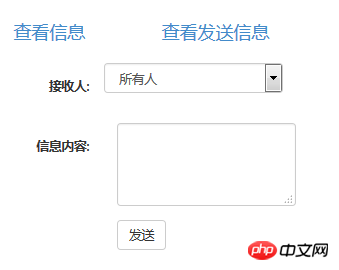
</html>发信息页面如图:

5.发布信息完成后要进入处理页面了,也就是提交到的infochuli.php,最后返回发送信息界面
<?php
session_start();
$uid = $_SESSION["uid"];
$recever = $_POST["recever"];
$content = $_POST["content"];
$arr = $_POST["recever"];
$t = date("Y-m-d H:i:s");
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "insert into liuyan values('','{$uid}','{$t}','{$recever}','{$content}',0)";
$arr = $db->query($sql);
if($arr && !empty($arr)){
header("location:publish_info.php");
}else{
echo "发送失败!";
}
?>以上是使用PHP连接数据库实现留言板功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。
 mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
MySQL是一个开源的关系型数据库管理系统。1)创建数据库和表:使用CREATEDATABASE和CREATETABLE命令。2)基本操作:INSERT、UPDATE、DELETE和SELECT。3)高级操作:JOIN、子查询和事务处理。4)调试技巧:检查语法、数据类型和权限。5)优化建议:使用索引、避免SELECT*和使用事务。






