React Native开源时间日期选择器组件的有关详解
本篇文章主要介绍了详解React Native开源时间日期选择器组件(react-native-datetime),具有一定的参考价值,有兴趣的可以了解一下
项目介绍
该组件进行封装一个时间日期选择器,同时适配Android、iOS双平台,该组件基于@remobile/react-native-datetime-picker进行开发而来
配置安装
npm install react-native-datetime --save
1.1.iOS环境配置
上面步骤完成之后,直接前台写js代码即可
1.2.Android环境配置
在android/setting.gradle文件中如下配置
... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
在android/app/build.gradle文件中如下配置
...
dependencies {
...
compile project(':react-native-datetime')
}在MainActivity.java中进行注册模块
①.React Native>=0.18开始
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}①.React Native<=0.17版本
import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
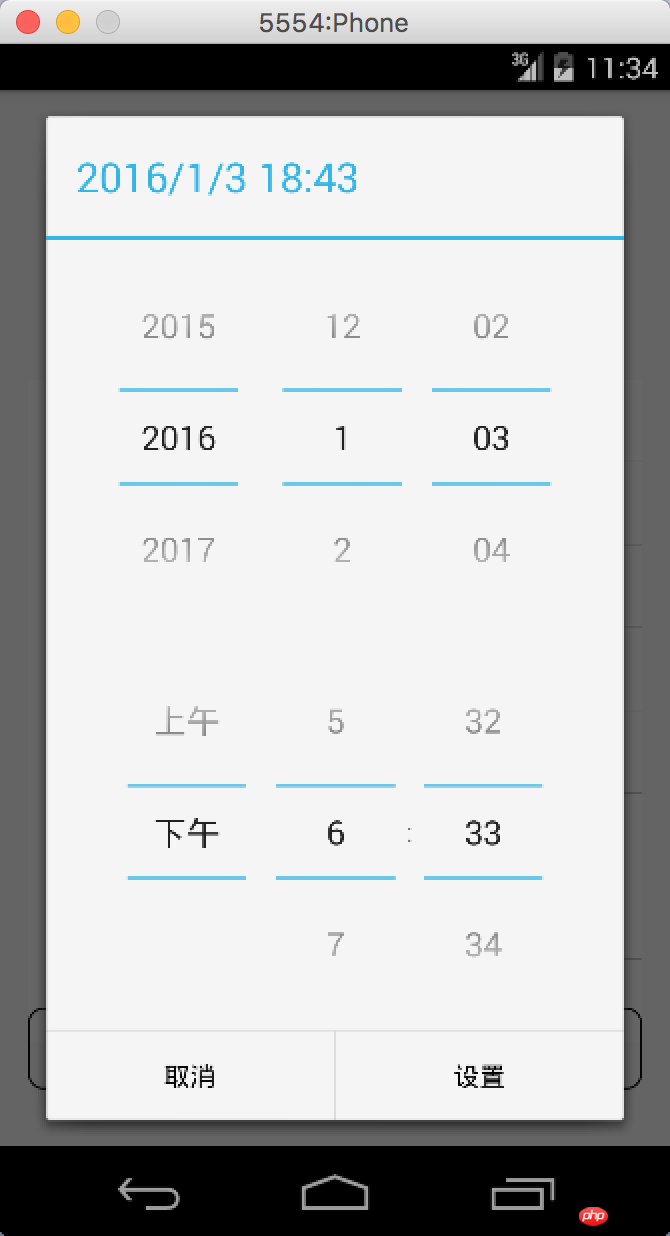
}运行截图
ios运行效果

android运行效果

使用方法
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)在ios平台上面使用,需要确保当前DataTimePicker视图在顶部
使用实例
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});方法介绍
showDatePicker(date, callback(date))
showTimePicker(date, callback(date))
showDateTimePicker(date, callback(date))
属性介绍
cancelText (default: Cancel)
okText (default: Ok)
以上是React Native开源时间日期选择器组件的有关详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 微博怎么按日期查找以前的微博_微博按日期查找以前的微博方法
Mar 30, 2024 pm 07:26 PM
微博怎么按日期查找以前的微博_微博按日期查找以前的微博方法
Mar 30, 2024 pm 07:26 PM
1、首先打开手机网络浏览器,搜索微博网页版,进入后点击左上角头像按钮。2、然后点击右上角设置。3、点击设置里面的版本切换选项。4、接着在版本切换里选择彩版选项。5、点击搜索,进入搜索页面。6、输入关键词后,点击找人。7、出来的搜索完成界面点击筛选。8、最后在发布时间栏输入具体日期后,点击筛选即可。
 PPT讲义打印自动出现的日期进行去掉的操作方法
Mar 26, 2024 pm 08:16 PM
PPT讲义打印自动出现的日期进行去掉的操作方法
Mar 26, 2024 pm 08:16 PM
1、先说说我刚开始用的方法,或许大家也在用。先是打开【视图】——】备注模版【。2、打开后确实能看到日期的地方。3、先选择它,并把它删除。4、删除后点击【关闭母版视图】。5、再打开打印预览,发现日期还是在。6、其实这个日期不是在这个地方删除的。应该是在【讲义母版】那里。看下图。7、找到日期后把它删除。8、现在在打开预览看一下,就没有这个日期了。注意:其实这个方法也很容易记,因为打印的是讲义,所以应该找【讲义母版】。
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 Ubuntu17.10顶栏怎么显示日期与计秒?
Jan 08, 2024 am 10:41 AM
Ubuntu17.10顶栏怎么显示日期与计秒?
Jan 08, 2024 am 10:41 AM
Ubuntu17.10顶栏默认只有当前的时间,没有日期,想要显示日期,该怎么办呢?下面我们就来看看详细的教程。1、在启动器打开终端,或者按[Ctrl+Alt+T]2、终端输入:sudoaptinstallgnome-tweak-tool3、安装完成之后,打开tweak工具4、点击TopBar5、Date就是日期,seconds就是秒数6、设置好之后,顶栏的时间上就显示了日期,以及秒
 excel打日期变成井号怎么办
Mar 20, 2024 am 11:46 AM
excel打日期变成井号怎么办
Mar 20, 2024 am 11:46 AM
excel软件有非常强大的数据处理功能,我们经常用excel软件来处理各种数据,有时我们在excel单元格中输入日期的时候,excel打日期变成井号了,那怎么才能正常显示数据呢?下面让我们一起来看看解决的方法吧。1.首先我们把鼠标放在AB列之间的列宽线,双击以后调整列宽,如下图所示。 2.列拉宽后,我们发现单元格内显示的是数字,而不是日期,这肯定是不正确的,那我们就应该检查一下单元格的格式了,如下图所示。 3.点击“开始”选项卡内的“数值”选项,点击下拉菜单内的“其他数字格式”,如下图所示。
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 如何使用Python中的时间和日期模块
Oct 16, 2023 am 08:11 AM
如何使用Python中的时间和日期模块
Oct 16, 2023 am 08:11 AM
如何使用Python中的时间和日期模块导言:在编程中,处理时间和日期是非常常见的任务。Python提供了强大的时间和日期模块,使得处理时间和日期的操作变得更加简单和方便。本文将介绍Python中的时间和日期模块,并提供具体的代码示例,帮助读者更好地理解和应用它们。一、引入时间和日期模块Python内置的时间和日期模块是datetime模块,我们需要先引入该模






