sass-安装ruby - donghua-li的博客 - CSDN博客
安装ruby
搭建sass环境,由于sass环境是依赖于ruby的所以要安装ruby
ruby下载地址
下载的版本最好不要是最新的,并且下载时要按照电脑的系统来下载,操作系统为64位那就下载64的 如果是32位操作系统就下载(86)或者没有写的。
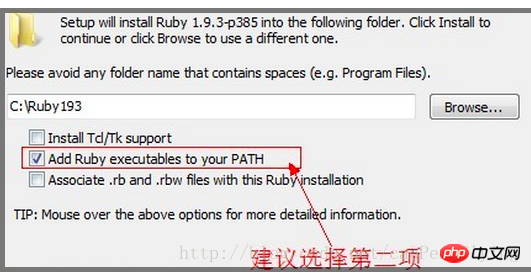
在安装时会提示更改安装路径的页面下面有三个选项 将第二个选项选中
如图
安装sass
安装好ruby之后,在开始界面会有一个
Start Command Prompt with Ruby的文件使用管理员身份打开他
然后输入命令 gem install sass 这个就是安装sass了 但是有的时候会出错那是因为被墙了不能安装,一些大型网站提供了一些镜像下面就介绍用镜像来安装淘宝RubyGems镜像安装sass
首先移除默认的源文件输入命令
gem sources --remove https://rubygems.org/
然后添加新的源文件
gem sources --a http://gems.ruby-china.org/
注意这里的协议使用http不要使用https协议
然后再命令中输入gem sources -l
当只显示gems.ruby-china.org时从命令行再次输入
gem install sass
可能这个镜像也不成功那么就再换一个新的源文件,新的源文件自己去找吧!!!
检查安装
在命令行中输入
sass -v
如果显示的是安装的sass版本,那么就是安装成功了
以上是sass-安装ruby - donghua-li的博客 - CSDN博客的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入分析 Golang 与 Ruby 的异同
Jun 01, 2024 pm 08:46 PM
深入分析 Golang 与 Ruby 的异同
Jun 01, 2024 pm 08:46 PM
Go与Ruby的主要区别在于:Go是一种静态类型编译语言,支持轻量级并行和高效内存管理,适合编写高并发应用程序;Ruby是一种动态类型解释语言,支持真正的并行但内存管理需手动控制,适合编写灵活的Web应用程序。
 为什么 Python、Ruby 等语言弃用了自增运算符?
May 11, 2023 pm 04:37 PM
为什么 Python、Ruby 等语言弃用了自增运算符?
May 11, 2023 pm 04:37 PM
许多人也许会注意到一个现象,那就是在一些现代编程语言(当然,并不是指“最近出现”的编程语言)中,自增和自减运算符被取消了。也就是说,在这些语言中不存在i++或j--这样的表达,而是只存在i+=1或j-=1这样的表达方式了。本回答将从设计哲学这个角度上探讨这一现象产生的背景与原因。严格来说,说"i++正在消失"也许有失偏颇,因为主流编程语言中似乎只有Python、Rust和Swift不支持自增自减运算符。当我第一次接触Python时,这也
 Ruby怎么使用Mysql2连接操作MySQL
Apr 17, 2023 pm 10:07 PM
Ruby怎么使用Mysql2连接操作MySQL
Apr 17, 2023 pm 10:07 PM
Ruby操作MySQL使用mysql2连接mysql并操作mysql。geminstallmysql2连接mysql建立连接:require'mysql2'conn=Mysql2::Client.new({host:'192.168.200.73',username:'root',password:'P@ssword1!'})接受的连接选项包括:Mysql2::Clie
 如何使用MySQL和Ruby实现一个简单的数据转换功能
Sep 21, 2023 am 08:07 AM
如何使用MySQL和Ruby实现一个简单的数据转换功能
Sep 21, 2023 am 08:07 AM
如何使用MySQL和Ruby实现一个简单的数据转换功能在实际的开发工作中,经常需要进行数据转换,将一个数据格式转化为另一个数据格式。本文将介绍如何使用MySQL和Ruby来实现一个简单的数据转换功能,并且提供具体的代码示例。首先,我们需要安装并配置MySQL和Ruby环境。确保已经安装了MySQL数据库,并可以通过命令行或其他工具连接到数据库。另外,需要安装
 如何使用MySQL和Ruby实现一个简单的数据分析报表功能
Sep 20, 2023 pm 05:09 PM
如何使用MySQL和Ruby实现一个简单的数据分析报表功能
Sep 20, 2023 pm 05:09 PM
如何使用MySQL和Ruby实现一个简单的数据分析报表功能引言:在当今数据驱动的时代,数据分析对于企业的决策和发展起到了至关重要的作用。而数据分析报表作为数据分析的重要组成部分,对于对数据进行整理、可视化和解读具有重要意义。本文将介绍如何使用MySQL和Ruby来实现一个简单的数据分析报表功能,并提供相应的代码示例。一、数据库设计与建表要实现数据分析报表功能
 如何使用Vue.js和Ruby语言构建可扩展的Web应用
Aug 03, 2023 pm 02:27 PM
如何使用Vue.js和Ruby语言构建可扩展的Web应用
Aug 03, 2023 pm 02:27 PM
如何使用Vue.js和Ruby语言构建可扩展的Web应用近年来,随着Web应用的发展和需求的不断增长,构建可扩展的Web应用已经成为一个重要的课题。Vue.js作为一种轻量级的JavaScript前端框架,提供了灵活、高效和可扩展的解决方案。与此同时,Ruby作为一种简洁易读的编程语言,可用于构造强大的后端系统。本文将介绍如何结合Vue.js和Ruby语言构
 如何使用MySQL和Ruby实现一个简单的异步任务调度功能
Sep 20, 2023 am 10:48 AM
如何使用MySQL和Ruby实现一个简单的异步任务调度功能
Sep 20, 2023 am 10:48 AM
如何使用MySQL和Ruby实现一个简单的异步任务调度功能以前的Web应用程序大多采用同步的方式来处理请求,即用户发送请求后,服务器会立即处理完请求并返回结果。然而,随着应用程序复杂度的增加,同步方式的处理效率逐渐变得低下,因此异步任务调度成为了现代Web应用程序中常见的需求。本文将介绍如何使用MySQL和Ruby来实现一个简单的异步任务调度功能,包括任务的
 如何使用MySQL和Ruby实现一个简单的数据查询分析功能
Sep 21, 2023 pm 04:36 PM
如何使用MySQL和Ruby实现一个简单的数据查询分析功能
Sep 21, 2023 pm 04:36 PM
如何使用MySQL和Ruby实现一个简单的数据查询分析功能在当今大数据时代,数据分析已经成为了许多领域中不可或缺的一部分。而在进行数据分析时,最常见的操作就是进行数据查询。本文将介绍如何使用MySQL和Ruby编程语言来实现一个简单的数据查询分析功能,并且给出具体的代码示例。首先,我们需要安装MySQL和Ruby的开发环境。MySQL是一个开源的关系型数据库