这篇文章主要介绍了C# 根据表格偶数、奇数加载不同颜色,需要的朋友可以参考下
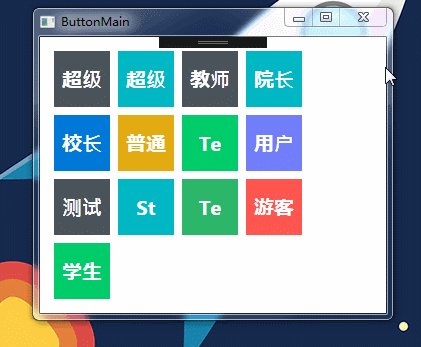
效果图:


//偶数随机
Random evenRanm = new Random();
//奇数随机
Random oddRanm = new Random();
string[] listColor = new string[]
{
"#2BB669","#FF5750","#39AFEA","#9A0089",
"#00CC6A","#717FF9","#4A5459","#00B7C3",
"#0078D7","#E2AB12"
};
//记载窗体执行
//偶数集合
List<string> evenNum=new List<string>();
//奇数集合
List<string> oddNum = new List<string>();
for (int j = 0; j < listColor.Count(); j++)
{
if (j % 2 == 0)
{
evenNum.Add(listColor[j]);
}
else
{
oddNum.Add(listColor[j]);
}
}
//对List赋值
List<Role_Info> list = new List<Role_Info>();
list.Add(new Role_Info() { Role_Name= "超级管理员"});
list.Add(new Role_Info() { Role_Name= "超级用户" });
list.Add(new Role_Info() { Role_Name = "教师" });
list.Add(new Role_Info() { Role_Name="院长"});
list.Add(new Role_Info() { Role_Name = "校长" });
list.Add(new Role_Info() { Role_Name = "普通用户" });
list.Add(new Role_Info() { Role_Name = "Test" });
list.Add(new Role_Info() { Role_Name = "用户" });
list.Add(new Role_Info() { Role_Name = "测试用户" });
list.Add(new Role_Info() { Role_Name = "Student" });
list.Add(new Role_Info() { Role_Name = "Teacher" });
list.Add(new Role_Info() { Role_Name = "游客" });
list.Add(new Role_Info() { Role_Name = "学生" });
Button btn=null;
for (int i = 0; i < list.Count; i++)
{
btn = new FButton();
if (i%2==0)
{
int even = evenRanm.Next(evenNum.Count());
btn.Content=list[i].Role_Name;
btn.Background = new SolidColorBrush((Color)ColorConverter.ConvertFromString(evenNum[even]));
}
else
{
int odd = oddRanm.Next(oddNum.Count());
btn.Content=list[i].Role_Name;
btn.Background = new SolidColorBrush((Color)ColorConverter.ConvertFromString(oddNum[odd]));
}
}
//最后将Button添加到控件以上是C#实现表格隔行换色的详细内容。更多信息请关注PHP中文网其他相关文章!




