AngularJS中$http服务内容
使用$http快捷方法与服务端交互
在AngularJS中页面与服务端交互主要是调用模块。
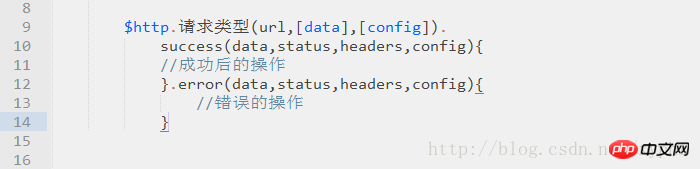
根据请求类型的不同,$http模块提供了不同的调用方式 ,其通用的格式如下。 
参数解释:
url:表示一个相对或绝对的服务端请求路径;
请求类型:包括POST、GET、JSONP、DELETE、PUT、HEAD这6种常见的请求方式.其中POST和PUT类型请求可以通过可选项参数data来发送数据,还可以通过可选项参数config来设置请求时传递的数据。
当$http请求成功时,可以在回调的success方法中获取服务端返回的数据和相关信息。
data:表示参数返回体,通常是请求返回的结果集。
status:表示请求后返回的状态值。
headers:表示请求后返回的头文件,用来显示返回请求的头部信息。
config:是一个对象,通过该对象,可以获取发送HTTP请求时完整的配置信息。
使用$http配置对象方式与服务端交互
上面我们介绍了使用/$http快捷方式与服务端交互的过程,这种方式虽然简便,但是配置时缺少灵活性,代码量也不少。针对这一情况,我们可以将\$http服务模板当成一个函数来使用,将构造XHR对象的所有配置项作为一个对象,并将对象定义为函数的形参,在调用时,只需要修改对象中的各属性值即可,具体的调用格式如下。
$http({
method: //表示请求方式,是字符串,常有POST、GET、JSONP、DELETE、PUT、HEAD六种方式
url: //表示向服务器请求的地址
data: //是一个对象,在使用POST/PUT时,该对象将作为消息体的一部分发给服务端
params: //是字符串或对象,发送HTTP请求时,如果是对象,将自动按json格式进行序列化,并追加到url后面,作为发送数据的一部分,传递给服务器。
transformRequest://对请求体信息和请求体进行序列化转换,并生成一个数组发送给服务端。
transformResponse://对相应体头信息和相应体进行反序列化转换,其实质就是解析服务器发送来的被序列化后的数据。
cache://布尔值(true/false),表示是否对http请求返回的数据进行缓存,如果设置为true,则表示需要缓存。
timeout://表示延迟http请求的时间,单位是毫秒。})例如:
需求说明:
在页面中添加一个文本框按钮。,当用户在文本框中输入数字以后,单击按钮,则调用$http函数向服务端发送HTTP请求,验证数字的奇偶性,并将验证结果显示在页面元素中。
<!DOCTYPE html><html ng-app="a7_3"><head>
<meta charset="UTF-8">
<title>使用$http配置对象方式与服务端交互</title>
<script src="../script/angular.min.js"></script>
<link href="Css/css7.css" rel="stylesheet" ></head><body>
<p class="frame" ng-controller="c7_3">
<p class="show">
<input type="text" ng-model="num">
<button ng-click="onclick()">验证奇偶</button>
<p class="tip">您输入的是:{{result}}</p>
</p>
</p>
<script type="text/javascript">
angular.module('a7_3',[])
.controller('c7_3',function($scope,$http){
$scope.num = 0;
$scope.result = "偶数";
$scope.onclick = function(){
$http({
method: 'GET',
url: 'data/chk.php',
params:{
n: $scope.num
}
}).success(function(data,status,headers,config){
$scope.result = data;
})
}
});
</script>
</body>
</html>解析:
在本示例的js代码中,当用户点击按钮时,触发按钮绑定的onclick方法,在该方法中,调用了$http服务,并以配置对象的方式向函数传参,如method、url等属性值,
因为采用了GET方式请求,因此,通过params属性将文本框中的值以key/value的形式传递给服务器。
在本示例中,请求的URL最终内容为
htpp://localhost/Ch7/data/chk.php?n=87,其中n为键名,87为键值,也就是文本框中输入的数字。
当/$http函数发送HTTP请求后,可以通过succes方法获取服务器返回的数据内容和其他头信息,如data则是返回的数据,也就是文本框中用户输入的数字。
在Angular中,执行/$http函数后,它的返回内容其实是一个promise对象,因此,可以直接通过链式的写法调用then方法获取成功和异常后的数据。
下面两段代码功能是相同的。
$http({//配置对象})
.succes(fn1)
.error(fn2)等价于
$http({//配置对象
})
.then(fn1,fn2)fn1和fn2分别表示请求成功和错误是的返回函数。
虽然两者的功能相同。但是使用then方法可以接收到服务端的完整响应对象,而succes和error方法只是接收解析并处理后的响应对象,也就是说then方法获取的返回对象更原始和更完整。
以上是AngularJS中$http服务内容的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
掌握HTTP301状态码的含义:网页重定向的常见应用场景随着互联网的迅猛发展,人们对网页交互的要求也越来越高。在网页设计领域,网页重定向是一种常见且重要的技术,通过HTTP301状态码来实现。本文将探讨HTTP301状态码的含义以及在网页重定向中的常见应用场景。HTTP301状态码是指永久重定向(PermanentRedirect)。当服务器接收到客户端发
 HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP状态码200:探索成功响应的含义与用途HTTP状态码是用来表示服务器响应状态的数字代码。其中,状态码200表示请求已成功被服务器处理。本文将探索HTTP状态码200的具体含义与用途。首先,让我们了解一下HTTP状态码的分类。状态码被分为五个类别,分别是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的响应。而200是2xx中最常见的状态码
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 对于HTTP请求超时会返回哪种状态码?
Feb 18, 2024 pm 01:58 PM
对于HTTP请求超时会返回哪种状态码?
Feb 18, 2024 pm 01:58 PM
HTTP请求超时,服务器端常常会返回504GatewayTimeout状态码。该状态码表示服务器在执行某个请求时,经过一段时间后仍未能获取到请求所需的资源或完成请求的处理。它是5xx系列的状态码,表示服务器端遇到了临时的问题或过载,导致无法正确处理客户端的请求。在HTTP协议中,各种状态码都有特定的含义和用途,而504状态码则用于表示请求超时问题。在客户
 如何使用C++实现HTTP流传输?
May 31, 2024 am 11:06 AM
如何使用C++实现HTTP流传输?
May 31, 2024 am 11:06 AM
如何在C++中实现HTTP流传输?使用Boost.Asio和asiohttps客户端库创建SSL流套接字。连接到服务器并发送HTTP请求。接收HTTP响应头并打印它们。接收HTTP响应正文并打印它。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 HTTP 503错误怎么解决
Mar 12, 2024 pm 03:25 PM
HTTP 503错误怎么解决
Mar 12, 2024 pm 03:25 PM
解决方法:1、重试:可等待一段时间后重新尝试,或者刷新页面;2、检查服务器负载:检查服务器的CPU、内存和磁盘使用情况,如果超过了容量限制,可尝试优化服务器配置或增加服务器资源;3、检查服务器维护和升级:在服务器恢复正常之前,只能等待;4、检查网络连接:确保网络连接稳定,检查网络设备、防火墙或代理设置是否正确;5、确保缓存或CDN配置正确;6、联系服务器管理员等等。






