Backbone路由如何添加类似vue-router导航钩子
前言
首先说下为什么想着写backbone,因为我毕业以来工作用的第一个前端框架就是它了。老夫所在公司么算是个大公司吧,比较注重稳定性,况且backbone灵活、轻巧,代码量会少一点。
好吧,其实这的确是优点啦,不过我还是喜欢学习新技术,所以接下来会分享下正在搭建的博客(技术杖为vue2、koa2、mongodb、redis......)。
就如标题所言,本文主要扩展backbone路由处的方法。想嘛,在切换路由时可能需要在执行所切换路由对应的处理方法前或后做些操作,这时候发现backbone居然没有提供,多么尴尬。如果使用过vue的朋友肯定知道vue-router可是提供了导航钩子。
本人想扩展这个方法主要是在项目中遇到单页面切换时:
比如从A页面切换至B页面时, 假使A页面向后端请求很是耗时。这时候若是后端还未回复就切换至B页面,假使这个请求在切换至B页面之后失败了,弹出了失败提示框,很显然这个是UX失败。
可能有朋友会想到在弹出失败提示时我判断下当前url,然后决定是否弹出,这不失为个办法,但是我想的是在切换之前判断是否当前页面有pending请求,若有cancel掉即可。所以上文提的需求就来了。
正文
首先呢咱们先撸个带backbone路由功能界面,界面简单,我就贴代码了
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>这时候我们需要查看下backbone源码。这里安利下bootcdn,下载各种js库源码在这里最方便不过了。就像在这里我用的是1.1.0版本的backbone(公司用的就是这个,就懒得换了)。
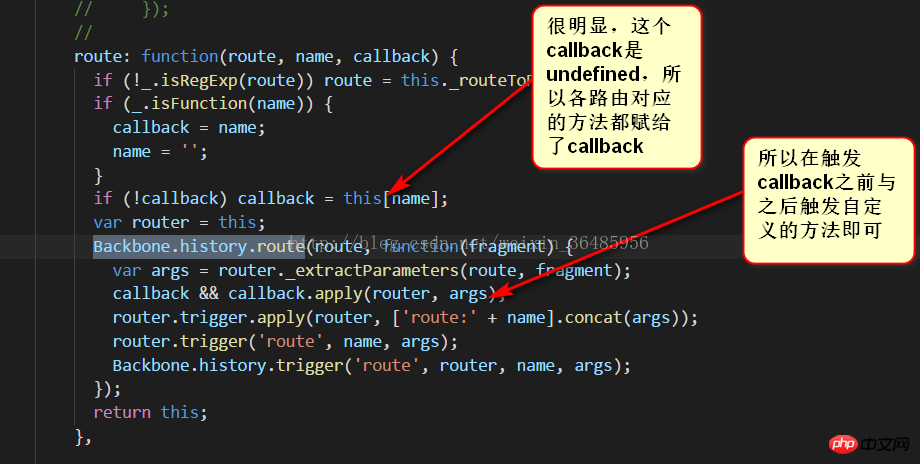
既然我们要在触发具体路由方法之前加入before方法,那么很明显是得分析下这个方法在源码中的部分

很容易我们就可以定位到

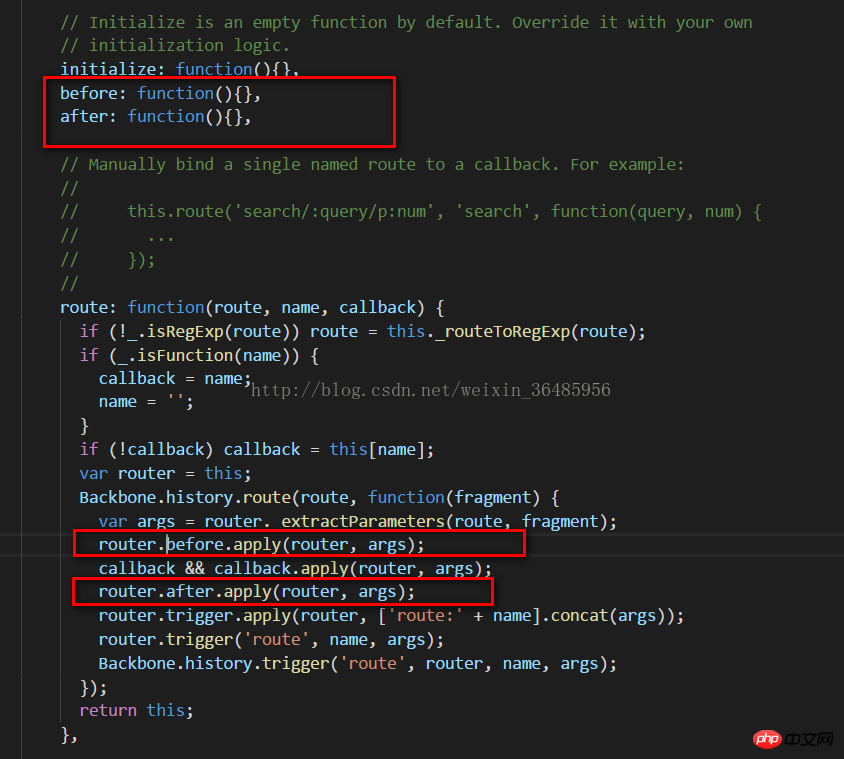
到此就可以得到以下(当然依葫芦画瓢参照initialize方法可写)

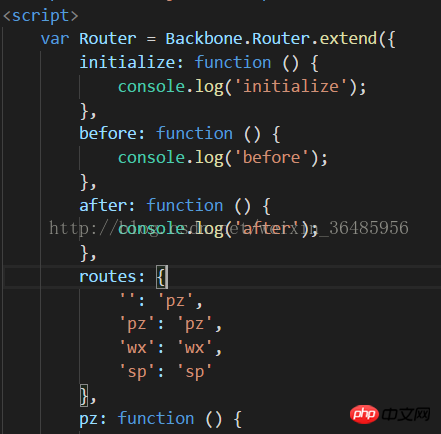
然后修改下我们的index.html

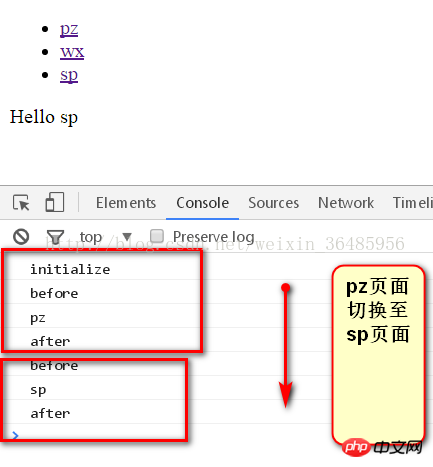
这时候切换可见

当然,直接修改源码并不友好。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>以上是Backbone路由如何添加类似vue-router导航钩子的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win11添加新硬盘教程
Jan 05, 2024 am 09:39 AM
win11添加新硬盘教程
Jan 05, 2024 am 09:39 AM
在购买电脑的时候,不一定会选择很大的硬盘,这时候如果我们想在win11添加新硬盘,可以先安装购买的新硬盘,然后在电脑里添加分区就可以了。win11添加新硬盘教程:1、首先,我们拆开主机,找到硬盘的插槽。2、找到后,我们先接上“数据线”,一般会有防呆设计,插不进去反个方向即可。3、随后将新的硬盘插入硬盘插槽。4、插入后,将数据线的另一头接到电脑的主板上。5、安装完成后,就可以装回主机,并开机了。6、开机后,我们右键“此电脑”,打开“计算机管理”7、打开后,点击左下角的“磁盘管理”8、随后在右边可以
 米家怎么添加电视
Mar 25, 2024 pm 05:00 PM
米家怎么添加电视
Mar 25, 2024 pm 05:00 PM
很多用户们在现代生活中越来越青睐小米智能家居互联的电子生态,那么连接米家APP后,你就可以轻松用手机来控制连接设备,但是很多用户们还不知如何将自己的家居添加米家app中,那么这篇教程攻略就将为大家带来具体连接方法步骤攻略,希望能帮助到各位有需要的小伙伴们。1、下载米家APP后,创建或者登录小米账户。2、添加方法:当全新的设备通电后,将手机靠近设备并打开小米电视,正常情况下会弹出连接提示,选择“确定”即进入设备连接流程。若无提示弹出,也可以手动添加设备,方法是:进入智能家庭APP后,点击左下方第1
 Win11快速创建桌面快捷方式的教程
Dec 27, 2023 pm 04:29 PM
Win11快速创建桌面快捷方式的教程
Dec 27, 2023 pm 04:29 PM
在win11中,我们可以通过添加桌面快捷方式的方法在桌面上快速启动软件或文件,而且只需要右键需要的文件就可以操作了。win11添加桌面快捷方式:1、打开“此电脑”,找到你想要添加桌面快捷方式的文件或软件。2、找到后,右键选中它,点击“显示更多选项”3、再选择“发送到”-“桌面快捷方式”4、操作完成后,就可以在桌面上找到快捷方式了。
 Tampermonkey怎么添加新脚本-Tampermonkey怎么删除脚本
Mar 18, 2024 pm 12:10 PM
Tampermonkey怎么添加新脚本-Tampermonkey怎么删除脚本
Mar 18, 2024 pm 12:10 PM
Tampermonkey油猴Chrome扩展是一款用户脚本管理插件,通过脚本提高了用户的效率和浏览体验,那么Tampermonkey怎么添加新脚本?怎么删除脚本呢?下面就让小编给大家解答下吧!Tampermonkey怎么添加新脚本:1、这里拿GreasyFork来举例子,打开GreasyFork网页,输入要按照的脚本,小编这里选择的一键离线下载2、选择一个脚本,进入脚本页面后可以看到安装此脚本的按钮3、点击安装此脚本,来到安装界面。这里点击安装就可以了4、我们可以在以安装的脚本中看到安装好的一键
 Vue中如何添加水印到图片中?
Aug 19, 2023 pm 12:37 PM
Vue中如何添加水印到图片中?
Aug 19, 2023 pm 12:37 PM
Vue中如何添加水印到图片中?Vue是一种流行的JavaScript框架,被广泛使用于构建Web应用程序。有时我们需要在Vue应用程序中为图片添加水印,以保护图片的版权或者增加图片的可识别性。在本文中,我将向大家介绍一种在Vue中添加水印到图片的方法,并提供相应的代码示例。第一步,我们需要在Vue中引入一个用于添加水印的第三方库。推荐使用watermarkj
 在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南
Jan 19, 2024 pm 04:36 PM
在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南
Jan 19, 2024 pm 04:36 PM
如何添加PolygonMainnet网络要将MATIC(Polygon)与Metamask链接使用,您需要添加一个名为“PolygonMainnet”的专用网络。使用错误的网络地址进行转入会导致出现问题,所以在转出$MATIC之前,请务必使用“PolygonMainnet”网络。Metamask钱包默认连接到以太坊主网,但是我们可以很简单地添加“PolygonMainnet”并使用$MATIC。只需简单的复制和粘贴几个步骤,就能完成。首先,在Metamask钱包中,点击右上角的网络选项,选择“C
![Outlook卡在添加帐户[修复]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook卡在添加帐户[修复]
Mar 23, 2024 pm 12:21 PM
Outlook卡在添加帐户[修复]
Mar 23, 2024 pm 12:21 PM
当您在Outlook中添加帐户时遇到问题时,可以尝试以下解决方案来解决。通常这可能是由网络连接故障、用户配置文件损坏或其他暂时性问题引起的。通过本文提供的方法,您可以轻松地解决这些问题,确保您的Outlook能够正常运行。Outlook卡在添加帐户如果您的Outlook在添加帐户时卡住,请使用下面提到的这些修复程序:断开并重新连接互联网临时禁用防病毒软件创建新的Outlook配置文件尝试在安全模式下添加帐户禁用IPv6运行Microsoft支持和恢复助手修复办公室应用程序Outlook添加帐户需
 Java数组添加元素的常用方法
Feb 21, 2024 am 11:21 AM
Java数组添加元素的常用方法
Feb 21, 2024 am 11:21 AM
Java数组添加元素的常用方法,需要具体代码示例在Java中,数组是一种常见的数据结构,可以存储多个相同类型的元素。在实际开发中,我们经常需要向数组中添加新的元素。本文将介绍Java中数组添加元素的常用方法,并提供具体的代码示例。使用循环创建新数组一个简单的方法是创建一个新的数组,将旧数组的元素复制到新数组中,并添加新的元素。代码示例如下://原始数组i






