JavaScript中的console对象解析
平常使用浏览器的开发者工具时仅用到了console.log(),今天在看一些资料时想到了看一看console对象的属性和方法,然后发现console中还有很多方便我们调试的方法;下边简要介绍。
console.clear()
清空控制台,只是显示上的清空,并不销毁之前控制台中创建的对象;清空后饭后“Console was cleared”.
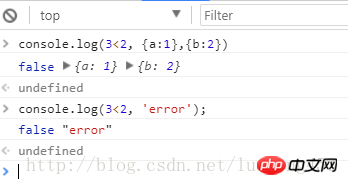
console.assert()
该方法用于判断断言是否为真,如果为真无返回值,否则返回一些自定义的信息;使用方式一般包括两种;
第一种: console.log(assertion, obj1, obj2, … , objn);assertion为布尔表达式,为false时会将后边的object依次输出;
第二种: console.log(assertion, str);与第一种类似,不过这里的第二个参数为string类型;assertion为false时会报错; 
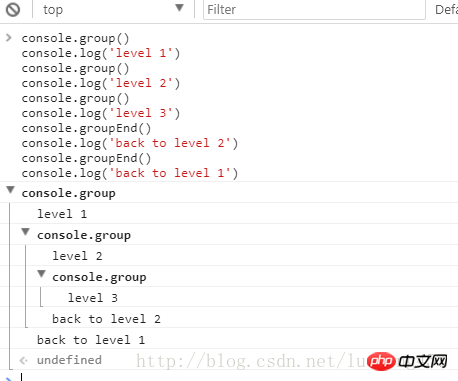
console.group () && console.groupEnd()
可以使打印出的信息呈现树状结构,信息呈现更加清晰可读;其中console.group()用于创建一个分组,而console.groupEnd()则用于结束一个分组; 
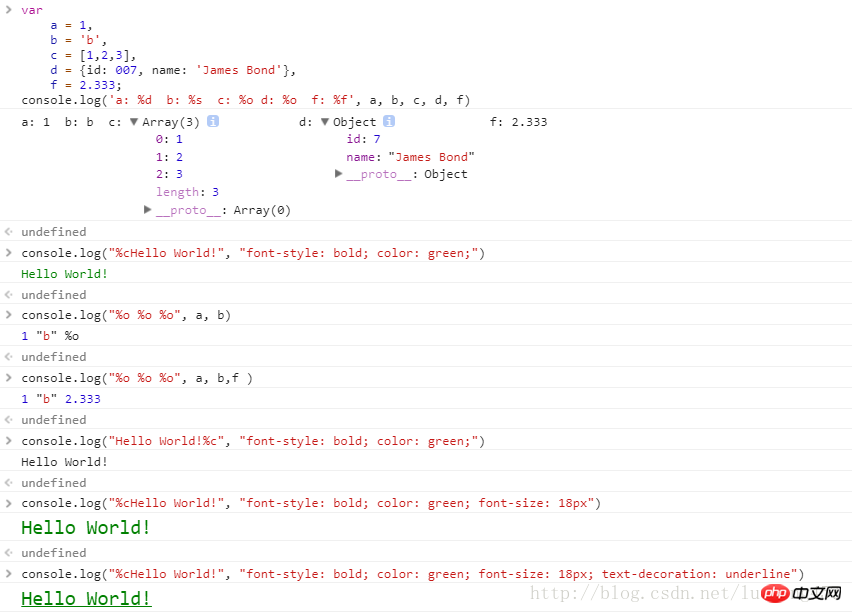
console.log()
这应该是最常用的了,实际上它还可以控制样式,并且可以像C语言一样进行格式化输出;支持的格式包括%d、%s、%f、%o,分别表示整数、字符串、浮点数和对象(包括整数、字符串、浮点数等各种类型);关于样式控制需要在加样式的字符串前加%c,然后在后边以字符串的形式给出具体样式;可以设置的样式包括font-size、color、font-style、text-decoration等各种样式; 
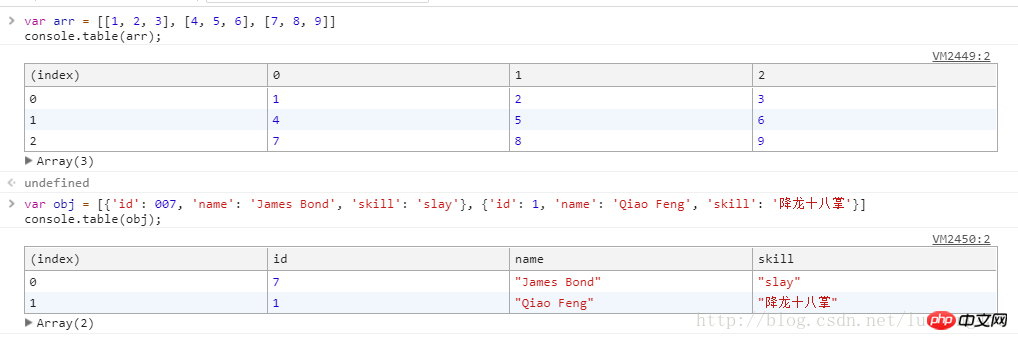
console.table()
和console.group一样都是为了信息呈现更加易读,不同的是它是以表格形式呈现的;通常可以用于打印多维数组、JSON数据、object对象等; 
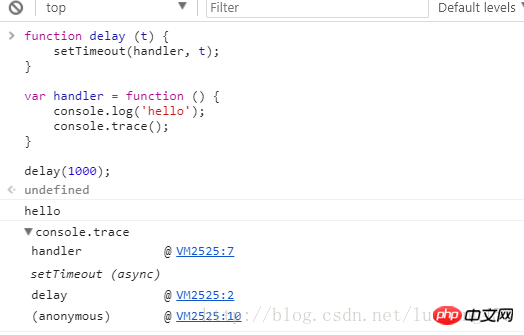
console.trace()
可以打印出函数运行时堆栈的调用情况,个人觉得这对函数嵌套、闭包等的理解非常有帮助; 
以上是JavaScript中的console对象解析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 全新 Nintendo Switch Lite 更新现已开放预订
Jun 29, 2024 am 06:49 AM
全新 Nintendo Switch Lite 更新现已开放预订
Jun 29, 2024 am 06:49 AM
任天堂已开放最新版本 Switch Lite 的预订(亚马逊售价 189.99 美元)。不过,该设备目前还无法在全球范围内订购。回顾一下,该公司在大约两周前推出了 Switch Lite Hyrule 版
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 任天堂在 Switch 2 发布前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂在 Switch 2 发布前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂昨天在最近的任天堂直面活动中展示了大量游戏,我们单独提供了概述。此外,该公司还发布了新版本的 Switch Lite(亚马逊售价 194.93 美元),可能是
 MagicX XU Mini M:拆解显示 RK3326 CPU 而不是广告中的 RK3562,MagicX 断绝与第三方开发者的联系
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M:拆解显示 RK3326 CPU 而不是广告中的 RK3562,MagicX 断绝与第三方开发者的联系
Sep 01, 2024 am 06:30 AM
如果您最近购买了 MagicX XU Mini M,这个消息可能会让您感到惊讶。对新发布的手持式游戏机的硬件和软件拆解显示,广告中的 RK3562 CPU 实际上是规格较低、较旧的 RK3326 处理器。
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






