今天在写代码的时候在用for-in循环遍历数组的时候会出现一些莫名的东西出来,后面查了一下资料。才知道for-in 循环和for循环的区别。
for -in 循环 就是迭代,他迭代的是当前对象的所有的属性和方法,它本身会过滤掉系统原来写好的属性和方法,如果我们给他加了属性和方法。在for-in 的时候就会将这些我们加的属性和方法遍历出来。
比如:我给js当中的array加了一个方法
//Array中的prototype方法就是给所有的数组都添加了一个新定义的方法名字为unique
Array.prototype.unique = function(){
alert("unique");
} var arr = [0,1,2];那么当上述代码执行之后,所有的数组里面就添加了这个方法。所以接下来在用for-in 循环的时候就会将这个函数也遍历出来。
for(var i in arr){
concole.log(arr[i]);
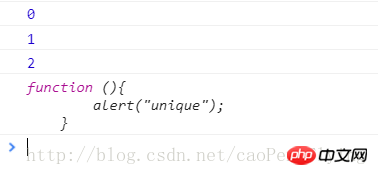
}这个时候的打印结果为 
要想不遍历自己定义的方法,系统提供了一个方法可以去判断当前的属性是否为之后添加的而不是系统原有的就是array.hasOwnProperty(i)
上述代码想要不打印自定义的方法那么就去判断一下这个东西
for(var i in arr){
if(!arr.hasOwnProperty(i)){
continue;
}
console.log(arr[i]);
}用这个方法去判断i是否为后面新添加的属性或者方法,如果是新添加的 那么就跳过执行下一条。
当然了如果是数组的话,我们最好不要用for - in 循环去遍历,最好还是采用for 循环来写,这样可以避免一些不必要的麻烦
以上是for-in循环和for循环遍历数组的用法的详细内容。更多信息请关注PHP中文网其他相关文章!




