function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}输出结果为t2,t1。
奇怪,setTimeout不是已经设置为0,应该先执行的,但是结果不是这样的。
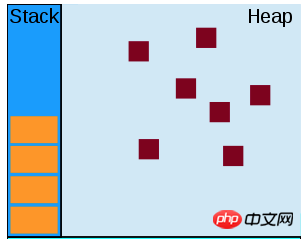
要理解这个问题就要回顾一下javaScript的函数调用栈。
js调用函数使用栈来维护函数的。调用函数时,函数进栈。函数运行完后,该函数出栈。 
这里有个不好的地方就是某一个函数执行过长的话,后面的操作要进行等待,从而造成了阻塞
最好的方法是采用异步来进行一些耗时的操作,js脚本后面的代码又可以得到执行。

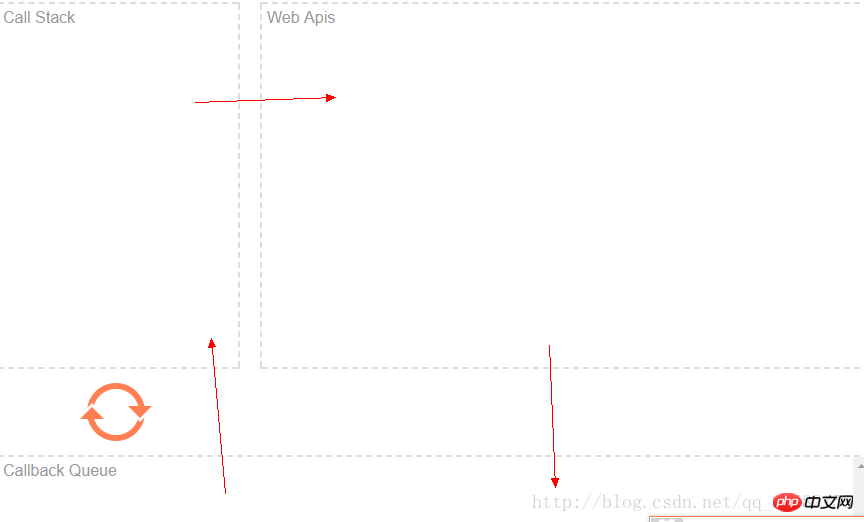
js脚本代码执行中把要执行的函数放入调用栈中,就是图中的Call Stack,如果遇到一些浏览器事件添加到Web Apis中,调用栈和浏览器事件都可以把一些耗时的函数的放入循环队列中。
例如:setTimeout(fn,timeer) $.ajax等,从而主线程可以执行其他操作,当调用栈中没有函数调用,主线程就会从循环队列中的消息,从而调用消息队列中的函数。
最后setTimeout(fn,time)中的time只是fn函数最快可以被执行的时间,实际执行的时间 可能等于或大于定义的时间
以上是setTimeout实例的详细内容。更多信息请关注PHP中文网其他相关文章!




