初识Js中对象概念
对象
1.对象初识
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript对象的键都是字符串类型,值可以是任意数据类型。
其属性可以包含基本值,对象或函数。对象其实就是一组没有顺序的值,我们可以想象将Js中对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
特征——属性
行为——方法
2.如果一个变量属于对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物特征;
如果一个函数属于对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能
3.new关键字:
构造函数,是一种特殊的函数,主要用来创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
1)构造函数用于创建一类对象,首字母要大写;
2)构造函数要与new一起使用才有意义。
new在执行时会做四件事情
a.new会在内存中做创建一个新的空对象
b.会让this指向这个新的对象
c.执行构造函数 目的:为了给这个对象新属性加属性和方法
d.new会返回这个对象
自定义构造函数
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new创造新的空对象p1张三的空间,调用执行function构造函数给p1对象添加加属性和方法;
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
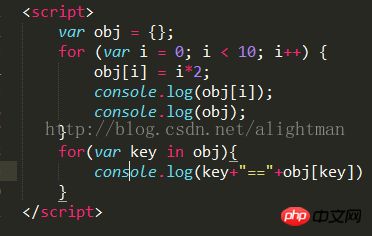
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
以上是初识Js中对象概念的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 元宇宙概念是什么意思 什么是元宇宙概念
Feb 22, 2024 pm 03:55 PM
元宇宙概念是什么意思 什么是元宇宙概念
Feb 22, 2024 pm 03:55 PM
元宇宙是利用技术与现实世界映射与交互的虚幻世界。解析1元宇宙【Metaverse】是充分利用技术方式进行链接与创造的,与现实世界映射与交互的虚幻世界,拥有最新型社会发展体制的数据生活空间。 2元宇宙本质上是对现实世界的虚拟技术、数字化过程,需要对内容生产、经济系统、客户体验和实体世界内容等进行大量改造。 3但元宇宙的发展趋势是循序渐进的,是在共享的基础设施、标准规定及协议的支撑下,由许多工具、平台不断结合、进化而最终成型。补充:元宇宙是什么构成的1元宇宙由Meta和Verse构成,Meta是超越,V
 深入了解Gunicorn的基本原理和功能
Jan 03, 2024 am 08:41 AM
深入了解Gunicorn的基本原理和功能
Jan 03, 2024 am 08:41 AM
Gunicorn的基本概念和作用Gunicorn是一个用于在PythonWeb应用程序中运行WSGI服务器的工具。WSGI(Web服务器网关接口)是Python语言定义的一种规范,用于定义Web服务器与Web应用程序之间的通信接口。Gunicorn通过实现WSGI规范,使得PythonWeb应用程序可以被部署和运行在生产环境中。Gunicorn的作用是作
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 掌握Spring MVC的关键概念:了解这些重要特性
Dec 29, 2023 am 09:14 AM
掌握Spring MVC的关键概念:了解这些重要特性
Dec 29, 2023 am 09:14 AM
了解SpringMVC的关键特性:掌握这些重要的概念,需要具体代码示例SpringMVC是一种基于Java的Web应用开发框架,它通过模型-视图-控制器(MVC)的架构模式来帮助开发人员构建灵活可扩展的Web应用程序。了解和掌握SpringMVC的关键特性将使我们能够更加有效地开发和管理我们的Web应用程序。本文将介绍一些SpringMVC的重要概念
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 Oracle RAC 简介及核心概念
Mar 07, 2024 am 11:39 AM
Oracle RAC 简介及核心概念
Mar 07, 2024 am 11:39 AM
OracleRAC(RealApplicationClusters)简介及核心概念随着企业数据量的不断增长和对高可用性、高性能的需求日益突出,数据库集群技术变得越来越重要。OracleRAC(RealApplicationClusters)就是为了解决这一问题而设计的。OracleRAC是Oracle公司推出的一种高可用性、高性能的集群数据库解
 数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
PHP中,数组是有序序列,以索引访问元素;对象是具有属性和方法的实体,通过new关键字创建。数组访问通过索引,对象访问通过属性/方法。数组值传递,对象引用传递。






