如何实现JS 计时器
JS 计时器参数剖析与真题
HTML5学堂-码匠:计时器的第一个参数,包含几种不同的书写方法,可以是函数名,匿名函数,JS代码字符串,还有一些面试题当中会出现“函数调用”的书写方式。
那么,这些不同的书写方法分别表示什么呢?在计时器中出现的第一个参数,作用域又是在哪里创建的?
计时器的第一个参数
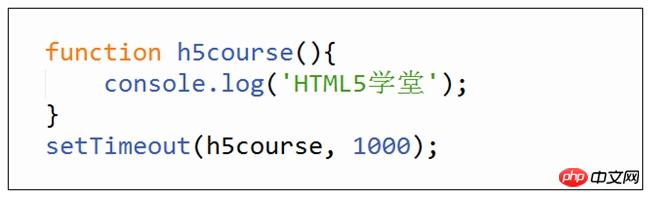
函数名的书写方法
这是最为常见的一种书写方法,该方法表示的是,在固定毫秒之后,将这个函数名的函数添加到执行队列当中,让其执行。

字符串式的书写方法
当一个函数有参数时,很多人会采用这样的调用方法。

setTimeout 和 setInterval 都可以接受字符串(作为第一个参数),但是并不推荐使用这种书写方法。原因在于:为了能够运行,会在代码执行时,将字符串通过eval方法进行转换。
eval方法,其作用就是把字符串当做JS去执行。eval虽然能够解决很多问题,有很大的作用,但是也广为诟病,其性能问题,安全性问题,以及在JS严格模式与非严格模式的不同。
由于这些缺点,使得众多开发者在项目和代码中,尽量规避了对它的使用。
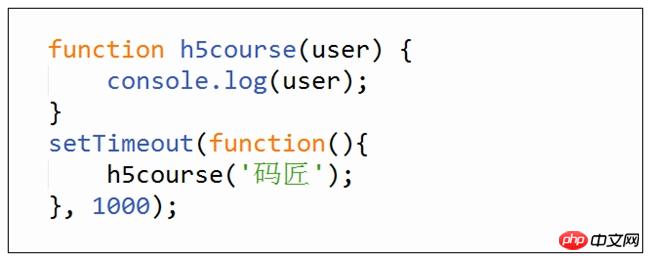
匿名函数的书写方法
当函数有参数要传递,而又不能使用字符串式的书写方法,此时,匿名函数的书写方法就派上了用场。

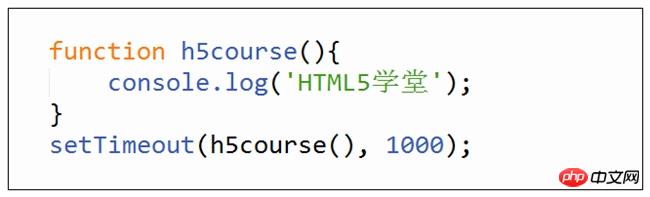
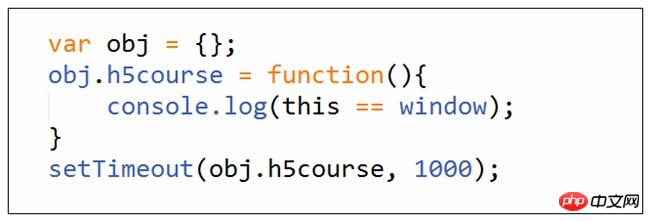
函数调用的书写方法
这种书写方法,本身是错误的,几乎在实际开发当中是无法找到的。当然在偶尔会在面试当中以“坑”的形式出现……

此处第一个函数会在执行到计时器这行代码时,立即执行,而返回的是h5course函数的返回值,而非函数本身。如果函数返回默认返回值undefined,setInterval也不会报错。
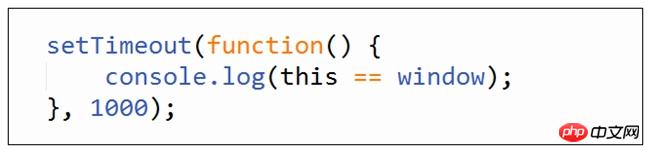
第一个参数的作用域归属
计时器第一个参数会在全局作用域中执行,因此函数内的 'this'将会指向这个全局对象

运行结果为true

运行结果为true
来几道计时器的面试真题练练手
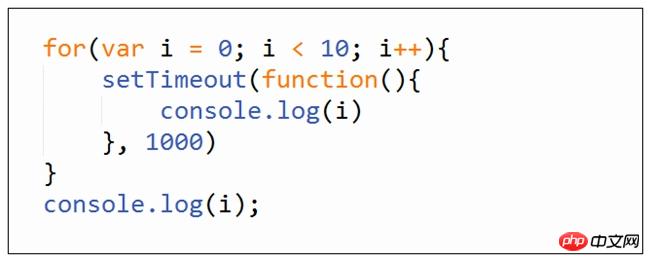
每次打印结果是什么

Tips:答案请见文章底部
码匠 两个字多久会打印出来

Tips:答案请见文章底部
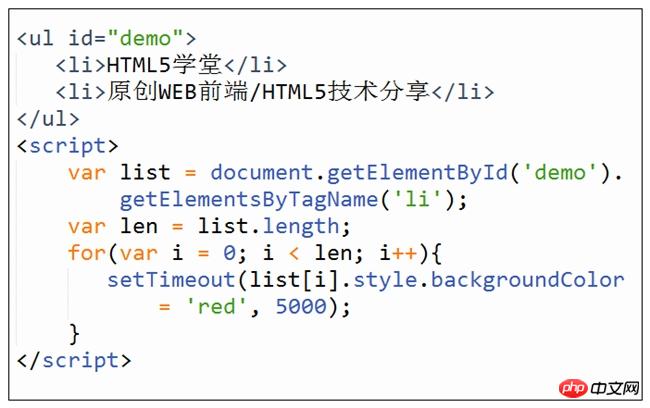
请说出如下代码运行情况

Tips:答案请见文章底部
总而言之,言而总之
当要执行的函数没有参数时,可以直接使用函数名调用
当需要向回调函数中传递参数时,不要使用字符串做参数,使用匿名函数做参数,并在匿名函数内部执行回调函数。
函数会在全局作用域中进行执行
三道面试真题的答案
第一题:先输出10,之后大概1秒后,同时输出10个10。
第二题:约1000毫秒(即约1秒)
第三题:在函数执行时,两个li的背景颜色立即被设置为了红色,经过大概5000毫秒之后,控制台报错(两个错误),错误内容均为“red is not defined”
开开心心每一天
生活艰辛,代码不易,但,不要忘记微笑!

该图来自“【美】莉兹·克里莫 (author)”的书籍《你今天真好看》
以上是如何实现JS 计时器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















