用Node.js编写多人实时在线聊天室
代码运行方法:
1、下载代码到本地,进入根目录,先安装第三方模块,命令:npm install
2、启动服务器,命令:node server.js
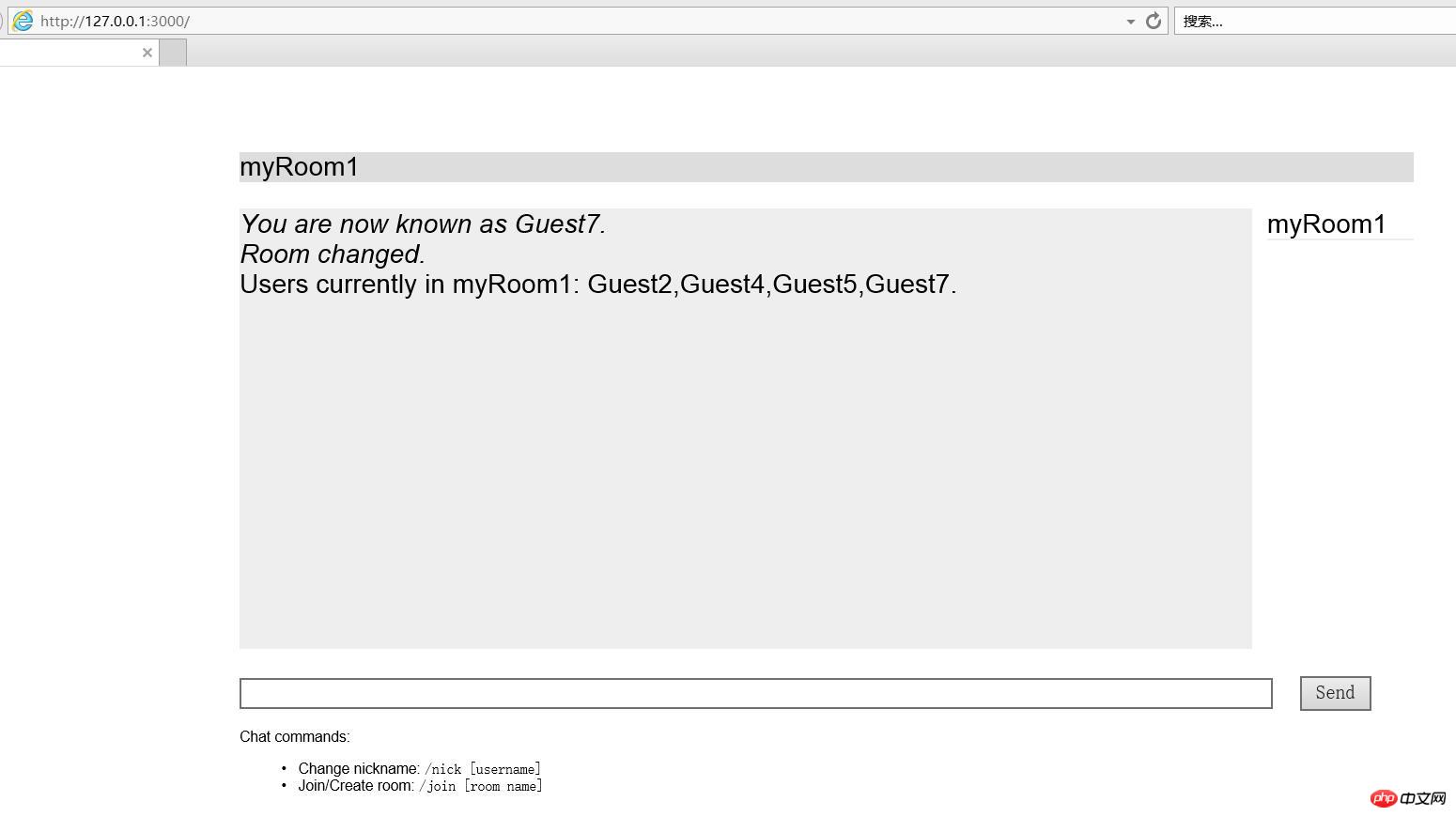
3、打开浏览器,输入地址:http://127.0.0.1:3000/
4、开始文字聊天或输入命令创建新聊天室;

聊天室实现了以下功能:
1、给同一房间所有用户发送消息;
2、显示可用房间列表;
3、输入命令加入已有房间或创建新房间;
4、新用户进入房间通知;
5、输入命令修改用户昵称;
该Node.js聊天室代码实现虽简单,却展示了构建实时Web程序所需的重要组件和基本技术。不但能看到Node如何同时处理传统的HTTP数据(比如静态文件)和实时数据(聊天消息),还能看到Node程序如何组织、依赖项如何管理,以及一个端口同时处理HTTP和WebSocket。
背景知识
1、什么是WebSocket?
WebSocket是基于TCP的一种新的网络协议,它实现了浏览器与服务器之间的双向通信(允许服务器主动发送信息给客户端)。在WebSocket协议出现之前,双向通信是通过多个HTTP链接轮询实现的,导致了效率低下等一系列问题。一个更简单的解决方案是使用单个TCP连接双向通信,这就是WebSocket协议所提供的功能。
2、什么是Socket.IO?
大多数情况下,只有兼容HTML5的现代浏览器才支持WebSocket,也就是说,某些浏览器可能不支持WebSocket。而Socket.IO做了基于WebSocket及其它传输方式的封装,它提供了一个抽象层,如果浏览器没有实现WebSocket,Socket.IO会自动启用一个备选方案,而对外提供的API还是一样的。
以上是用Node.js编写多人实时在线聊天室的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何使用Java Websocket实现在线音视频通话?
Dec 02, 2023 am 09:44 AM
如何使用Java Websocket实现在线音视频通话?
Dec 02, 2023 am 09:44 AM
如何使用JavaWebsocket实现在线音视频通话?在当今数字化时代,实时通信变得越来越普遍。无论是在工作中进行远程协作,还是在家庭中与亲朋好友进行远程交流,实时音视频通话已经成为人们不可或缺的一部分。本文将介绍如何使用JavaWebsocket实现在线音视频通话,并提供具体的代码示例。一、了解WebsocketWebsocket是一种HTML5中的新
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






