工作中经常要用到分页功能。为了方便封装了一个比较通用的分页插件开源出来了,简单易用
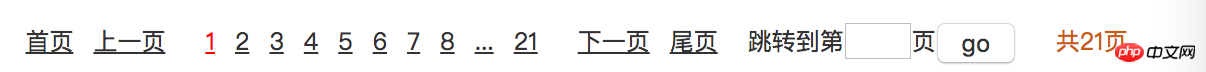
示列:

功能介绍:
1、支持静态(写死的数据、假分页)、动态分页(Ajax动态请求数据);
2、使用功能可安需求选择:首尾页、上下页、显示条数选择器、总页数展示、快速跳转;
3、他没有自带样式,开发者可以完全自定义样式;
4、简单(使用简单、代码简单);
使用方法:
第一步
将jquery和ChPaging库引入到页面中
<script src="jquery.js"></script > <script src="ChPaging.1.0.1.min.js"></script >
第二步
创建一个ChPaging实例,并操作实例关联列表展示。必须创建一个分页容器节点。
//html <ul id="list"></ul>//与分页关联的列表节点 <p id="pagingId"></p>//分页容器节点
1、动态分页,使用ajax请求即时数据
var paging = new ChPaging($("pagingId"),{
xhr : {//与jq的ajax方法属性值相似。不同点:不能设置success回调
url : '服务端请求接口地址'
data : {请求参数}
...
},
xhrSuccess : function(data){//ajax中的success回调
return {data : data.lsit, count : data.count}
}
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})2、静态分页。(数据缓存在前端,不需要每次点击分页请求数据,也就是常说的假分页)
var data = ["文章1","文章2","文章3","文章4","文章5","文章6"]
var paging = new x
data : data,
limit : 2,
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})以上是分享一个jq分页插件 的详细内容。更多信息请关注PHP中文网其他相关文章!




