选择输入框的应用方式
前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。
第一种:基于html5的新特性
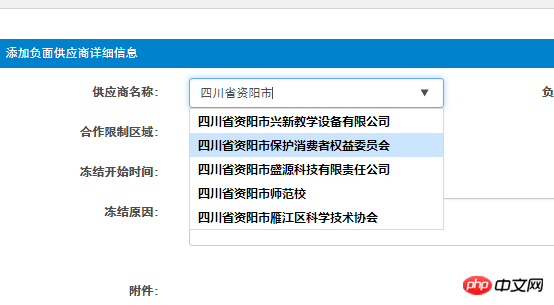
效果如下图所示

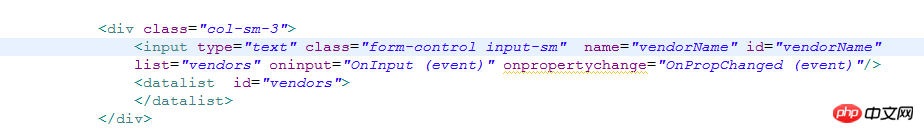
下面给出jsp的关键代码。

这里需要注意的是 datalist的id必须和input的list属性值一致。oninput事件和 onpropertychange事件目的是在输入框值改变的时候调用方法以填充datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}利用html5的datalist标签实现选择输入框是比较简单的,但是有一个问题,那就是html5是不支持IE8及以下的。所以下面给出了第2种方式,支持IE8
这种方式可谓是借花献佛了,用到了第三方的插件
思路其实也是差不多的了。就是动态获取到文本框的值,再利用ajax请求,后台模糊查询出数据,在返回前台展示。至于效率问题,本项目的数据量是 10W条,之前在做之前也考虑到会不会like查询的速度会太慢。实践出真理,直接使用的like查询前5条(那么多数据你也展示不完,所以在选择框最多我就展示出5条数据)速度完全不慢。如果你遇到了效率问题,请请教大神吧。
以上是选择输入框的应用方式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图
 PHP中箭头符号的作用及实践应用
Mar 22, 2024 am 11:30 AM
PHP中箭头符号的作用及实践应用
Mar 22, 2024 am 11:30 AM
PHP中箭头符号的作用及实践应用在PHP中,箭头符号(->)通常用于访问对象的属性和方法。对象是PHP中面向对象编程(OOP)的基本概念之一,在实际开发中,箭头符号在操作对象时发挥着重要作用。本文将介绍箭头符号的作用以及实践应用,并提供具体的代码示例来帮助读者更好地理解。一、箭头符号的作用访问对象的属性箭头符号可以用来访问对象的属性。当我们实例化一个对
 从入门到精通:探索Linux tee命令的各种应用场景
Mar 20, 2024 am 10:00 AM
从入门到精通:探索Linux tee命令的各种应用场景
Mar 20, 2024 am 10:00 AM
Linuxtee命令是一个非常有用的命令行工具,它可以在不影响已有输出的情况下,将输出写入文件或者将输出送往另一个命令。在本文中,我们将深入探索Linuxtee命令的各种应用场景,从入门到精通。1.基本用法首先,我们来看一下tee命令的基本用法。tee命令的语法如下:tee[OPTION]...[FILE]...该命令会从标准输入读取数据,并将数据
 探索Go语言的优势及应用场景
Mar 27, 2024 pm 03:48 PM
探索Go语言的优势及应用场景
Mar 27, 2024 pm 03:48 PM
Go语言是一种由Google开发的开源编程语言,于2007年首次发布。它被设计成一种简单易学、高效、并发性强的语言,受到越来越多开发者的青睐。本文将探索Go语言的优势,并介绍一些适合Go语言的应用场景,同时给出具体的代码示例。优势并发性强:Go语言内置支持轻量级线程——goroutine,能够很容易地实现并发编程。通过使用go关键字就可以启动goroutin
 Linux在云计算领域的广泛应用
Mar 20, 2024 pm 04:51 PM
Linux在云计算领域的广泛应用
Mar 20, 2024 pm 04:51 PM
Linux在云计算领域的广泛应用随着云计算技术的不断发展和普及,Linux作为一种开源操作系统在云计算领域中发挥着重要作用。由于其稳定性、安全性和灵活性,Linux系统被广泛应用于各种云计算平台和服务中,为云计算技术的发展提供了坚实的基础。本文将介绍Linux在云计算领域的广泛应用,并给出具体的代码示例。一、Linux在云计算平台中的应用虚拟化技术虚拟化技术
 理解MySQL时间戳:功能、特性与应用场景
Mar 15, 2024 pm 04:36 PM
理解MySQL时间戳:功能、特性与应用场景
Mar 15, 2024 pm 04:36 PM
MySQL时间戳是一个十分重要的数据类型,它可以存储日期、时间或者日期加时间。在实际的开发过程中,合理地使用时间戳可以提高数据库操作的效率,并且方便进行时间相关的查询和计算。本文将从MySQL时间戳的功能、特性和应用场景等方面展开探讨,并结合具体的代码示例来讲解。一、MySQL时间戳的功能和特性MySQL中有两种类型的时间戳,一种是TIMESTAMP
 了解Golang堆栈管理的机制与应用
Mar 13, 2024 am 11:21 AM
了解Golang堆栈管理的机制与应用
Mar 13, 2024 am 11:21 AM
Golang是一种由Google开发的开源编程语言,它在并发编程和内存管理方面有很多独特的特性。其中,Golang的堆栈管理机制是其一个重要的特点,本文将重点探讨Golang堆栈管理的机制和应用,并给出具体的代码示例。1.Golang中的堆栈管理在Golang中,每个goroutine都有自己的堆栈。堆栈用于存储函数调用的参数、局部变量和函数返回地址等信息







