在Angular组件中引入外部样式的方法
在angular项目中,如果使用到js封装的一些插件,需要手动引入js文件和css文件,如果在应用入口页直接使用link方式引入的话,会阻塞首屏的加载,甚至会产生冗余的样式表;下面是一种在组件内引用外部样式的方法。
首先介绍Angular的一个枚举类:
enum ViewEncapsulation {
Emulated
Native
None
}ViewEncapsulation 的值是用来指定,在封装Angular组件的时候,如何处理样式和标签之间的关系,默认值是:ViewEncapsulation.Emulated;
用法是:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})ViewEncapsulation.Emulated
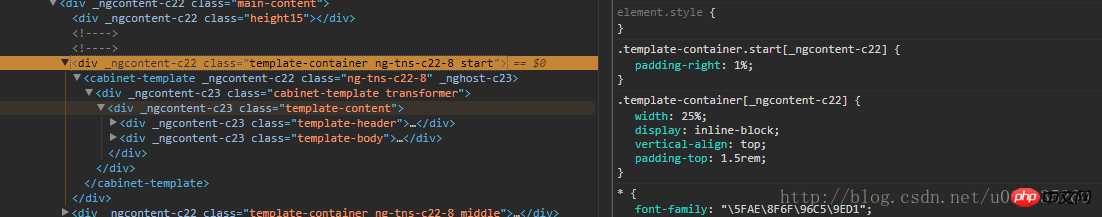
这种方式在封装组件的时候,会给组件分配一个唯一的属性,并将这个属性添加到组件内的每一个标签上,封装后的样式表的选择器中会加上属性选择器,从而形成了一个样式表的作用域,域内样式不会影响外部,但是组件会受到父级样式的影响,如图:

ViewEncapsulation.Native
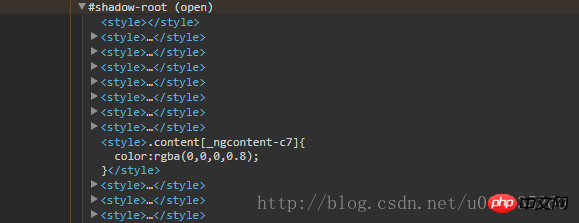
这种方式把组件封装成一个shadow DOM; 
ViewEncapsulation.None
这种方法的样式表为全局的作用域,组件中声明的样式既可以影响到本组件,同时也会影响全局样式表;反过来,该组件收全局样式表的影响。
两种情况:
1、外部样式表作用的标签是静态的(如bootstrap):
直接在组件元数据中引入,使用默认方式:
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})2、样式表作用于动态创建的标签(如创建一个富文本编辑器CKEditor,wangEditor等):
因为标签是动态创建的,也就是说打包组件的时候,引入的外部样式表作用的标签尚未存在(代码运行的时候,new一个Editor之后才会创建标签),而打包的时候却给所有选择器都添加了一个属性选择器,因此,动态创建的标签就不会被引入的样式表影响。也就是说新创建的标签不属于组件这个作用域。为了避免这种情况,只能在打包组件的时候,不给这个组件创建作用于:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})以上是在Angular组件中引入外部样式的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 此工作簿包含指向一个或多个可能不安全的外部源的链接
Feb 26, 2024 am 11:07 AM
此工作簿包含指向一个或多个可能不安全的外部源的链接
Feb 26, 2024 am 11:07 AM
Excel是否继续抛出此工作簿包含指向一个或多个外部源的链接,这些外部源在打开工作簿时可能会显示不安全警告消息?许多用户报告说,无论何时打开Excel文件都会收到此警告。虽然该警告指示工作簿中存在潜在的恶意链接,但即使您已包含受信任的外部来源,也可能会触发该警告此工作簿包含指向一个或多个可能不安全的外部源的链接如果打开Excel文件时出现警告提示“此工作簿包含指向一个或多个可能不安全的外部源的链接”,您可以尝试以下解决方案来解决该问题:检查工作簿中的外部链接并删除不受信任的链接。使用编辑链接功能
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!







