关于AngularJS中下拉框的高级用法详细介绍
这篇文章主要介绍了AngularJS中下拉框的高级用法,结合实例形式分析了AngularJS下拉框的遍历、选择、绑定、显示等功能实现方法,需要的朋友可以参考下
本文实例讲述了AngularJS中下拉框的高级用法。分享给大家供大家参考,具体如下:
HTML正文:
<body ng-app="myApp">
<!-- 对象内部属性遍历:x--key y---value -->
<p ng-controller="myctr01">
{{sites}}<br>
<select ng-model="site" ng-options="x for (x, y) in sites"></select>
选择的网址:<span>{{site}}</span>
</p>
<p ng-controller="myCtrl">
<p>选择一辆车:</p>
<!-- 这里y标识成员元素对象,并且使用该对象的brand属性作为显示文本,select的值与y绑定 -->
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你选择的是: {{selectedCar.brand}}</p>
<p>型号为: {{selectedCar.model}}</p>
<p>颜色为: {{selectedCar.color}}</p>
<p>下拉列表中的选项也可以是对象的属性。</p>
</p>Javascript操作代码:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//复杂对象
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//简单对象
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
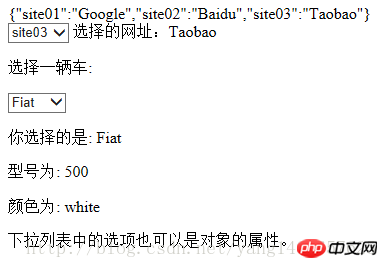
});效果:

以上是关于AngularJS中下拉框的高级用法详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
JSP注释的分类及用法解析JSP注释分为两种:单行注释:以结尾,只能注释单行代码。多行注释:以/*开头,以*/结尾,可以注释多行代码。单行注释示例多行注释示例/**这是一段多行注释*可以注释多行代码*/JSP注释的用法JSP注释可以用来注释JSP代码,使其更易于阅
 如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
c语言exit函数怎么用,需要具体代码示例在C语言中,我们常常需要在程序中提前终止程序的执行,或者在某个特定的条件下退出程序。C语言提供了exit()函数来实现这个功能。本文将介绍exit()函数的用法,并提供相应的代码示例。exit()函数是C语言中的标准库函数,它包含在头文件中。它的作用是终止程序的执行,并且可以带一个整型
 WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPS是一款常用的办公软件套件,其中的WPS表格功能被广泛使用于数据处理和计算。在WPS表格中,有一个非常有用的函数,即DATEDIF函数,它用于计算两个日期之间的时间差。DATEDIF函数是英文单词DateDifference的缩写,它的语法如下:DATEDIF(start_date,end_date,unit)其中,start_date表示起始日期
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函数是用于判断指定表达式或列是否为NULL的函数。它返回一个布尔值,如果表达式为NULL则返回1,否则返回0。ISNULL()函数可以在SELECT语句中使用,也可以在WHERE子句中进行条件判断。1.ISNULL()函数的基本语法:ISNULL(expression)其中,expression是要判断是否为NULL的表达式或
 解析SQL中使用distinct关键字
Feb 18, 2024 pm 09:21 PM
解析SQL中使用distinct关键字
Feb 18, 2024 pm 09:21 PM
SQL中distinct用法详解在SQL数据库中,我们经常会遇到需要去除重复数据的情况。此时,我们可以使用distinct关键字,它能够帮助我们去除重复数据,使得查询结果更加清晰和准确。distinct的基本使用方法非常简单,只需要在select语句中使用distinct关键字即可。例如,以下是一个普通的select语句:SELECTcolumn_name
 使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
苹果快捷指令怎么用随着科技的不断发展,手机已经成为了人们生活中不可或缺的一部分。而在众多手机品牌中,苹果手机凭借其稳定的系统和强大的功能一直备受用户的喜爱。其中,苹果快捷指令这一功能更是让用户们的手机使用体验更加便捷和高效。苹果快捷指令是苹果公司为其iOS12及更高版本推出的一项功能,通过创建和执行自定义指令,帮助用户简化手机操作流程,以达到更高效的工作和
 使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
CSS中Transform的用法CSS的Transform属性是一种非常强大的工具,可以对HTML元素进行平移、旋转、缩放和倾斜等操作。它可以极大地改变元素的外观,使网页更富有创意和动感。在本文中,我们将详细介绍Transform的各种用法,并提供具体的代码示例。一、平移(Translate)平移是指将元素沿着x轴和y轴移动指定的距离。它的语法如下:tran






