一VSCode可以直接编辑markdown并且预览
二修改VSCode中markdown预览样式
三我不管我直接下载插件
四结束
使用快捷键Ctrl+k然后按V健,或者点击右上角的打开侧边栏预览(在预览中滚动编辑区会跟随滚动) 
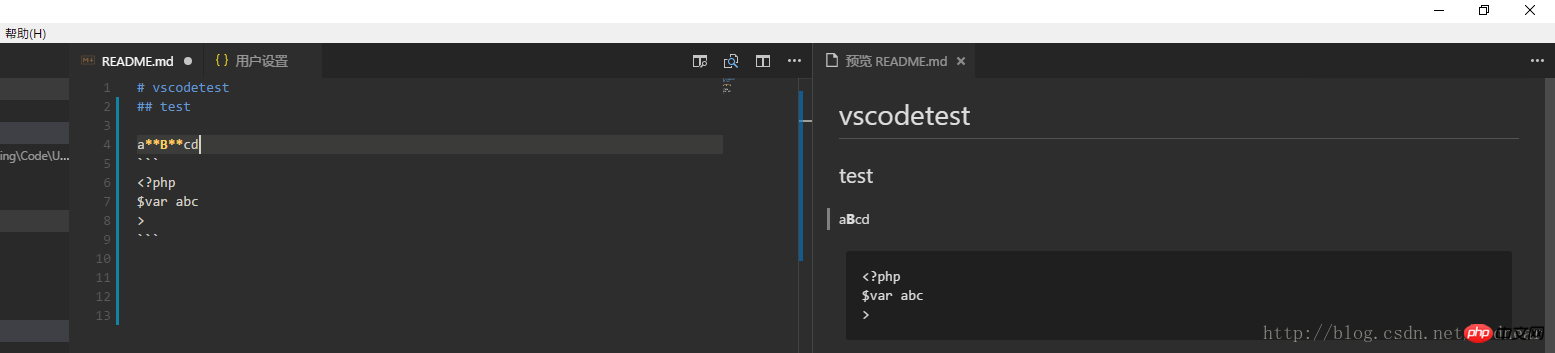
可以看到如下图: 
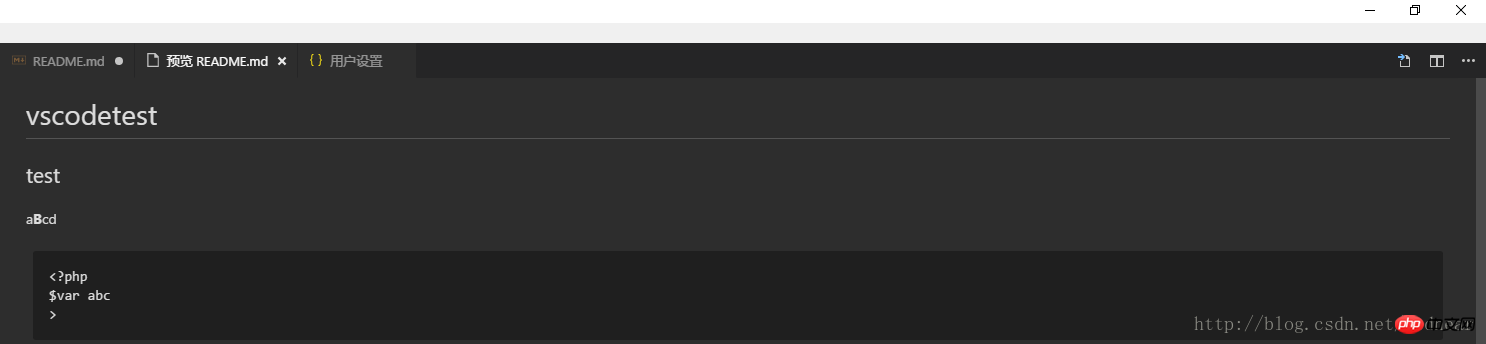
也可以直接用快捷键Ctrl+shift+v直接预览: 
双击可以返回编辑视图
当然还是直接用侧边栏预览更方便些
1.设置
使用快捷键Ctrl+, (逗号),或点击 文件>首选项>设置,或点击左下角设置图标
2.在设置中找到markdown 
点击编辑
3.在网上找个markdown的CSS样式(也可以自己写)
4.在配置里添加如下代码
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
1.搜索插件Markdown Preview Enhanced,然后安装
2.重新加载
3.在编辑区右键点击菜单,如下面的选项 
以上是VSCode中预览markdown和修改预览样式的详细内容。更多信息请关注PHP中文网其他相关文章!




