IIS如何实现部署asp.net mvc网站的方法
这篇文章主要为大家详细介绍了IIS部署asp.net mvc网站的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
iis配置简单的ASP.NET MVC网站,供大家参考,具体内容如下
编译器:VS 2013
本地IIS:IIS 7
操作系统:win 7
MVC版本:ASP.NET MVC4
sql server版本: 2008 r2
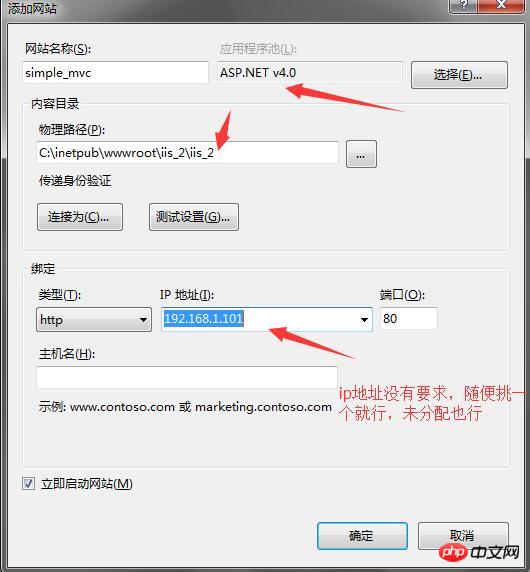
打开VS 2013,新建一个MVC项目(Internet版的),然后在本地上运行测试下,应该可以。随后配置iis 7:

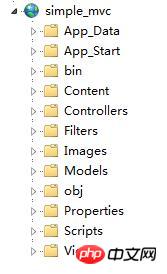
看看simple_mvc 下的内容(如果这里没有配置正确,就会出现分析器问题!):

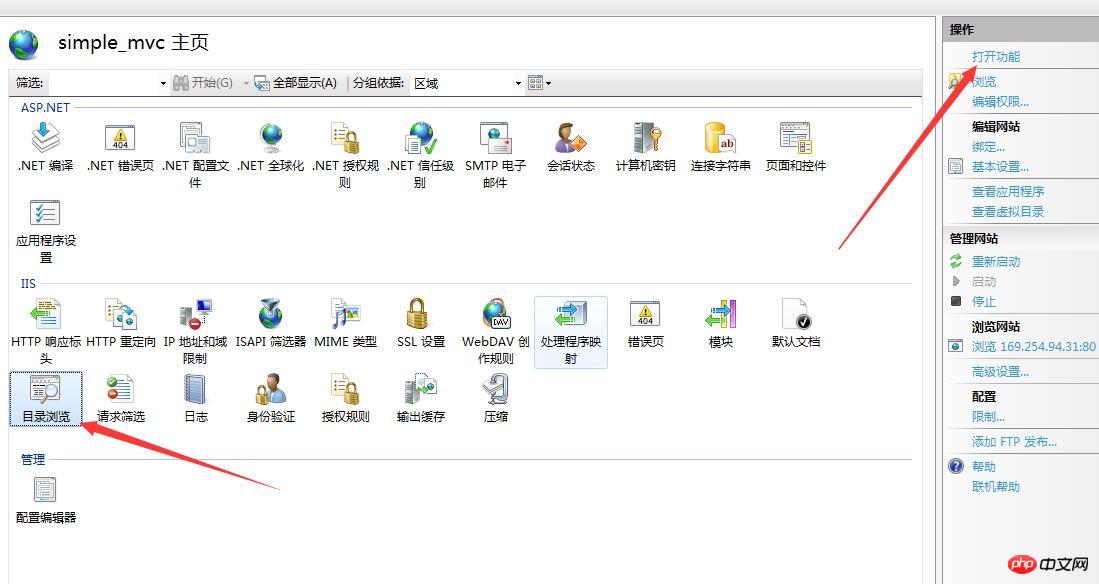
先配置下目录浏览:

由于是MVC项目,我们可以不用配置默认文档
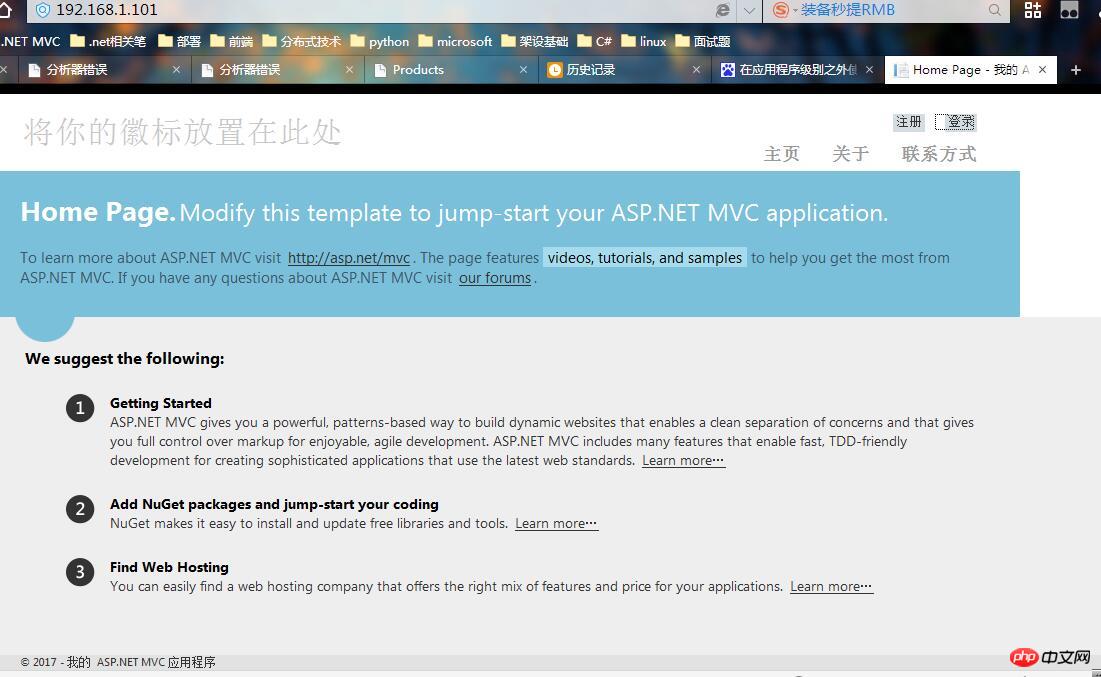
然后我们浏览下就可以了:

IIS配置已有的ASP.NET MVC项目(精通asp.net mvc 4里的项目)
此项目是<<精通ASP.NET MVC4>>里面的SportStore 网站,首先,需要在本地上架起sql server数据库.
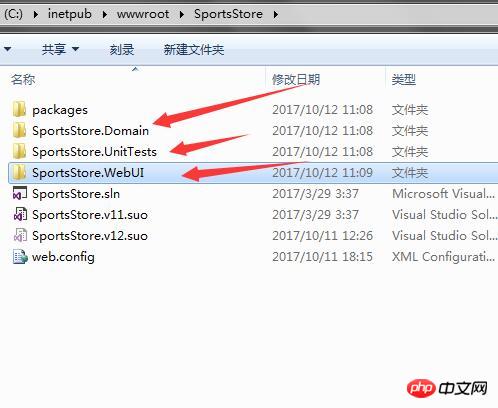
随后我们看看此项目的结构:

三个文件夹:
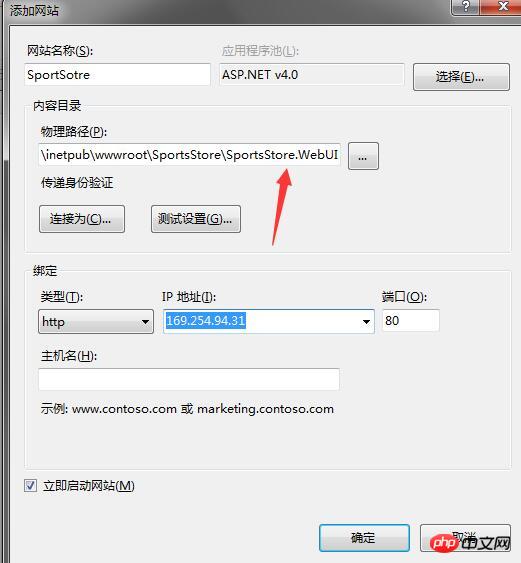
第一个是与数据库相关的,第二个是单元测试模块,第三个是UI模块。在这里需要注意,IIS中新建一个网站,指向的物理路径只需要是此项目中的webUI文件夹就行:

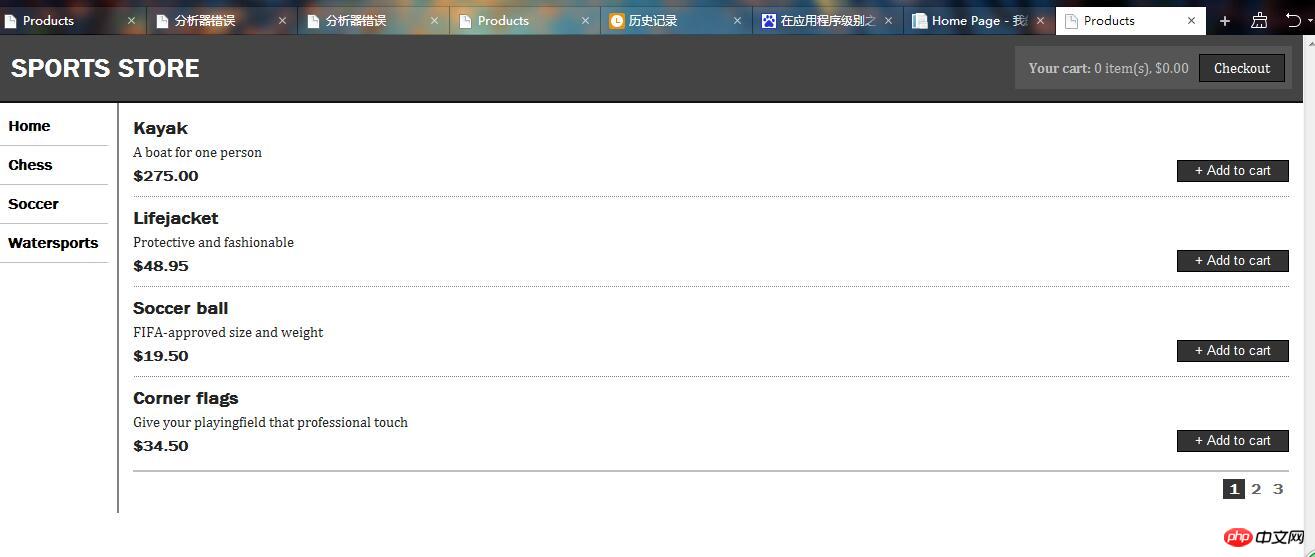
剩下的都是一样的,运行结果:

我在自己服务器上按照在本地IIS上部署的步骤成功部署了,因此,你按照这个部署就行,我就不举出服务器上部署的例子了,一样的。
以上是IIS如何实现部署asp.net mvc网站的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Jenkins Pipeline构建PHP程序的持续打包部署流程?
Jul 30, 2023 pm 07:41 PM
如何使用Jenkins Pipeline构建PHP程序的持续打包部署流程?
Jul 30, 2023 pm 07:41 PM
如何使用JenkinsPipeline构建PHP程序的持续打包部署流程?Jenkins是一款非常流行的持续集成和部署工具,它提供了丰富的插件和功能,使得构建和部署过程变得简单而高效。而JenkinsPipeline是Jenkins最新推出的插件,它允许我们使用一种完整的、可扩展的DSL(DomainSpecificLanguage)来定义持续集成和部
 如何在Linux服务器上部署可信赖的Web接口?
Sep 09, 2023 pm 03:27 PM
如何在Linux服务器上部署可信赖的Web接口?
Sep 09, 2023 pm 03:27 PM
如何在Linux服务器上部署可信赖的Web接口?简介:在如今信息爆炸的时代,Web应用已经成为了人们获取信息和进行交流的主要途径之一。为了确保用户的隐私安全和信息的可靠性,我们需要在Linux服务器上部署一个可信赖的Web接口。本文将介绍如何在Linux环境下进行Web接口的部署,并提供相关的代码示例。一、安装和配置Linux服务器首先,我们需要准备一个Li
 Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显着进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显着的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
如何解决Tomcat部署war包后无法成功访问的困扰,需要具体代码示例Tomcat作为一个广泛使用的JavaWeb服务器,允许开发人员将自己开发的Web应用打包为war文件进行部署。然而,有时候我们可能会遇到部署war包后无法成功访问的问题,这可能是由于配置不正确或其他原因引起的。在本文中,我们将提供一些解决这个困扰的具体代码示例。一、检查Tomcat服务
 Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web项目的最佳实践和常见问题解决方法引言:Tomcat作为一个轻量级的Java应用服务器,在Web应用开发中得到了广泛应用。本文将介绍Tomcat部署Web项目的最佳实践和常见问题解决方法,并提供具体的代码示例,帮助读者更好地理解和应用。一、项目目录结构规划在部署Web项目之前,我们需要规划项目的目录结构。一般来说,我们可以按照以下方式组织
 Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask应用?Flask是一个轻量级的PythonWeb框架,被广泛应用于开发各种类型的Web应用。而Gunicorn(GreenUnicorn)是一个基于Python的HTTP服务器,用于运行WSGI(WebServerGatewayInterface)应用。本文将介绍如何使用Gunicorn部署Flask应用,并附
 如何在FastAPI中使用Docker容器化部署应用程序
Jul 28, 2023 pm 01:25 PM
如何在FastAPI中使用Docker容器化部署应用程序
Jul 28, 2023 pm 01:25 PM
如何在FastAPI中使用Docker容器化部署应用程序引言:Docker是一种容器化技术,它可以将应用程序及其依赖项打包成一个独立的、可移植的容器,从而实现快速部署和扩展。FastAPI是一个基于Python的现代、高性能的Web框架,它提供了简单且快速的API开发体验。本文将介绍如何在FastAPI中使用Docker容器化部署应用程序,并提供相应的代码示
 如何在Linux上部署Web应用程序
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web应用程序
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web应用程序随着互联网的发展,Web应用程序的开发和部署变得越来越流行。而Linux是Web服务器的首选操作系统。本文将介绍如何在Linux上部署Web应用程序,并附上一些常见的代码示例。安装必要的软件在开始之前,我们需要安装一些必要的软件,包括Web服务器(如Apache、Nginx等)、PHP解释器(如果你的应用程序使用了PHP)






