使用bootstrap-select控件
该控件依赖于Bootstrap前端框架;
该控件的具体用法请看上述链接;
该控件其中的一个用法是可以对select标签的选项进行搜索,从而获得精准的选项,毕竟选项可能很多;
如今我想通过在搜索栏键入关键字,动态获得后台传入的选项数据,而不是一次性读取所有数据再进行搜索;
具体实现如下:
1、引入相关文件:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>2、select标签
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</p>
</p>
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</p>
</p>
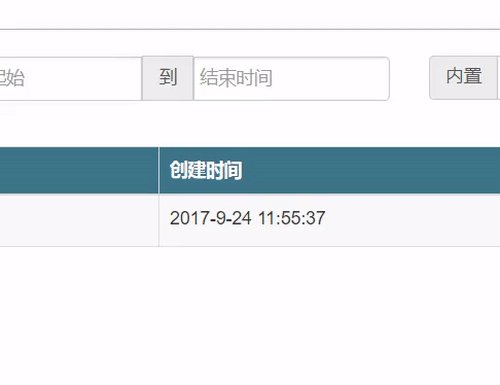
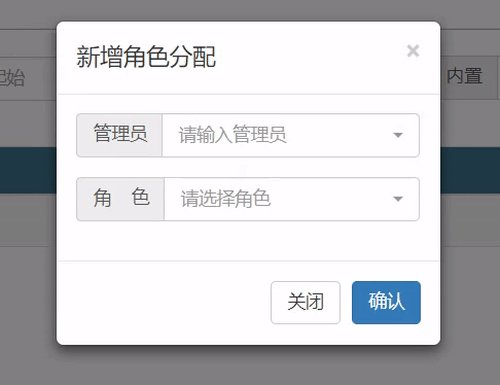
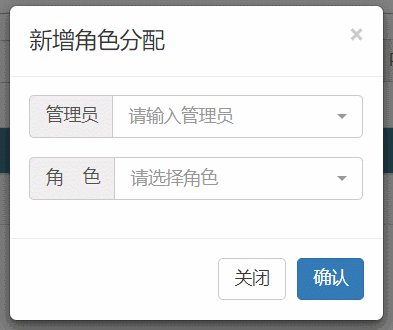
</form>到这步为止,管理员的select标签下,我没有添加任何的标签,所以选项为空
效果图:

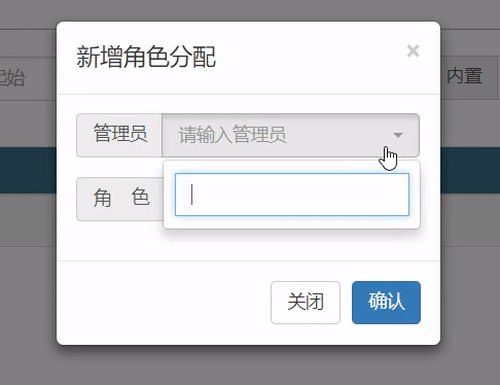
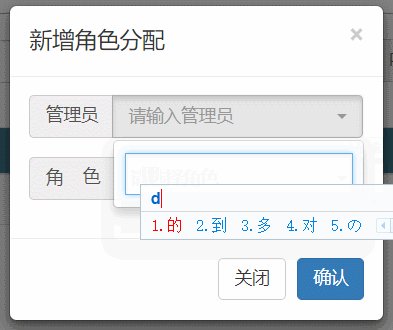
现在我要实现的是,在搜索栏中一键入字符就触发事件:动态获得后台数据来添加标签;
如今遇到的问题是,搜索栏是bootstrap-select控件生成的,无法事先知道怎么选择该搜索栏以触发事件,
解决方法是调用chrome的开发者模式,发现了bootstrap-select控件生成的标签,如下图所示:

知道了bootstrap-select 生成的搜索栏相关标签和属性,就可以通过选择该搜索栏触发事件;
3、触发事件:
<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值 managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty(); if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
}) //必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
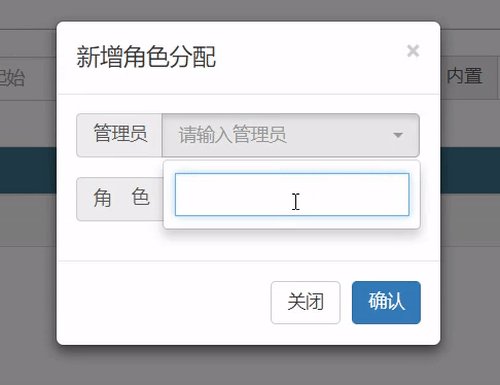
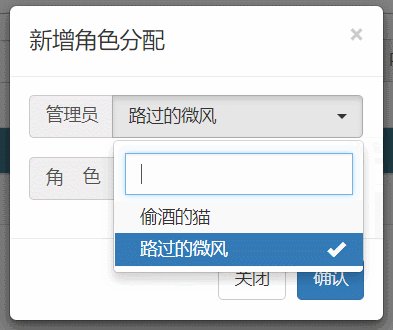
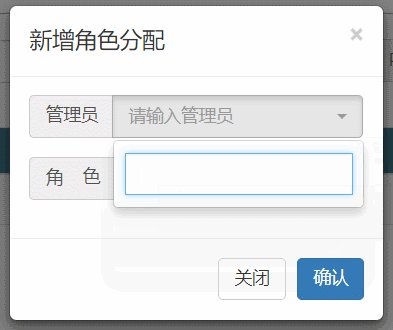
}); </script>效果如下图:

【相关视频推荐:Bootstrap教程】
以上是使用bootstrap-select控件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用磁力链接
Feb 18, 2024 am 10:02 AM
如何使用磁力链接
Feb 18, 2024 am 10:02 AM
磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf文件和mds文件怎么用随着计算机技术的不断进步,我们可以通过多种方式来存储和共享数据。在数字媒体领域,我们经常会遇到一些特殊的文件格式。在这篇文章中,我们将讨论一种常见的文件格式——mdf和mds文件,并介绍它们的使用方法。首先,我们需要了解mdf文件和mds文件的含义。mdf是CD/DVD镜像文件的扩展名,而mds文件则是mdf文件的元数据文件。
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
轻松上手:如何使用pip镜像源随着Python在全球范围内的普及,pip成为了Python包管理的标准工具。然而,许多开发者在使用pip安装包时面临的一个常见问题是速度慢。这是因为默认情况下,pip从Python官方源或其他外部源下载包,而这些源可能位于海外服务器,导致下载速度缓慢。为了提高下载速度,我们可以使用pip镜像源。什么是pip镜像源?简单来说,就
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络






