元素浮动的问题
子元素浮动会导致父元素盒子无法被撑开,导致父元素的样式无法显示,以下介绍几种清除浮动的方法
原代码:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
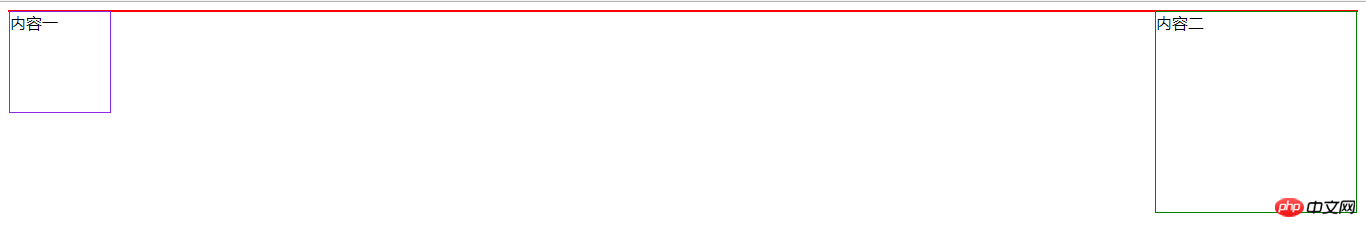
<p class="fr">内容二</p></p></body></html>显示如下:

1、设置父元素高度:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2、父元素绝对定位:position:absolute;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3、父元素设置overflow:hidden
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4、父元素设置浮动:float:left/right
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>5、在子元素最后添加一个空盒子,并设置样式为clear:both;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html>6、在父元素样式上添加一个伪类,相当于在子元素最后添加一个空盒子,原理与5类似
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>以上是元素浮动的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 聚类算法中的聚类效果评估问题
Oct 10, 2023 pm 01:12 PM
聚类算法中的聚类效果评估问题
Oct 10, 2023 pm 01:12 PM
聚类算法中的聚类效果评估问题,需要具体代码示例聚类是一种无监督学习方法,通过对数据进行聚类,将相似的样本归为一类。在聚类算法中,如何评估聚类的效果是一个重要的问题。本文将介绍几种常用的聚类效果评估指标,并给出相应的代码示例。一、聚类效果评估指标轮廓系数(SilhouetteCoefficient)轮廓系数是通过计算样本的紧密度和与其他簇的分离度来评估聚类效
 HTML、CSS和jQuery:制作一个带有浮动效果的按钮
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:制作一个带有浮动效果的按钮
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:制作一个带有浮动效果的按钮,需要具体代码示例引言:如今,网页设计已成为一种艺术形式,通过使用HTML、CSS和JavaScript等技术,我们能够为页面增加各种各样的特效和交互效果。本文将简要介绍如何用HTML、CSS和jQuery制作一个带有浮动效果的按钮,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML文件中
 教你如何诊断常见问题的iPhone故障
Dec 03, 2023 am 08:15 AM
教你如何诊断常见问题的iPhone故障
Dec 03, 2023 am 08:15 AM
iPhone以其强大的性能和多方面的功能而闻名,它不能幸免于偶尔的打嗝或技术困难,这是复杂电子设备的共同特征。遇到iPhone问题可能会让人感到沮丧,但通常不需要警报。在这份综合指南中,我们旨在揭开与iPhone使用相关的一些最常遇到的挑战的神秘面纱。我们的分步方法旨在帮助您解决这些常见问题,提供实用的解决方案和故障排除技巧,让您的设备恢复到最佳工作状态。无论您是面对一个小故障还是更复杂的问题,本文都可以帮助您有效地解决这些问题。一般故障排除提示在深入研究具体的故障排除步骤之前,以下是一些有助于
 解决jQuery无法获取表单元素值的方法
Feb 19, 2024 pm 02:01 PM
解决jQuery无法获取表单元素值的方法
Feb 19, 2024 pm 02:01 PM
解决jQuery.val()无法使用的问题,需要具体代码示例对于前端开发者,使用jQuery是常见的操作之一。其中,使用.val()方法来获取或设置表单元素的值是非常常见的操作。然而,在一些特定的情况下,可能会出现无法使用.val()方法的问题。本文将介绍一些常见的情况以及解决方案,并提供具体的代码示例。问题描述在使用jQuery开发前端页面时,有时候会碰
 CSS变形:如何实现元素的旋转效果
Nov 21, 2023 pm 06:36 PM
CSS变形:如何实现元素的旋转效果
Nov 21, 2023 pm 06:36 PM
CSS变形:如何实现元素的旋转效果,需要具体代码示例在网页设计中,动画效果是提高用户体验和吸引用户注意力的重要方式之一,而旋转动画是其中比较经典的一种。在CSS中,使用“transform”属性可以实现元素的各种变形效果,包括旋转。本文将详细介绍如何利用CSS的“transform”实现元素的旋转效果,并提供具体的代码示例。一、如何使用CSS的“transf
 CSS过渡效果:如何实现元素的滑动效果
Nov 21, 2023 pm 01:16 PM
CSS过渡效果:如何实现元素的滑动效果
Nov 21, 2023 pm 01:16 PM
CSS过渡效果:如何实现元素的滑动效果引言:在网页设计中,元素的动态效果能够提升用户体验,其中滑动效果是一个常见而又受欢迎的过渡效果。通过CSS的过渡属性,我们可以轻松实现元素的滑动动画效果。本文将介绍如何使用CSS过渡属性来实现元素的滑动效果,并提供具体的代码示例,以帮助读者更好地理解和应用。一、CSS过渡属性transition的简介CSS过渡属性tra
 如何解决win11安装后无法使用的开始菜单问题
Jan 06, 2024 pm 05:14 PM
如何解决win11安装后无法使用的开始菜单问题
Jan 06, 2024 pm 05:14 PM
不少用户都尝试更新了win11系统,结果发现更新完后开始菜单无法使用了,这可能是因为最新的更新出现了问题,我们可以等待微软修复或者卸载这些更新来解决,下面就一起来看一下解决方法吧。win11安装后开始菜单无法使用怎么办方法一:1、首先在win11中打开控制面板。2、然后点击程序下方的“卸载程序”按钮。3、进入卸载界面,在左上角找到“查看已安装的更新”4、进入之后在更新信息中可以查看更新时间,将最近的更新全部卸载即可。方法二:1、此外,我们还可以直接下载不带更新的win11系统。2、这是一款没有最
 如龙8酒类大师考试问题有哪些
Feb 02, 2024 am 10:18 AM
如龙8酒类大师考试问题有哪些
Feb 02, 2024 am 10:18 AM
如龙8酒类大师考试涉及的问题包括哪些?对应的答案是什么?如何快速通过考试?酒类大师考试活动中有许多需要回答的问题,我们可以参考答案来解决。这些问题都涉及到酒的知识。如果需要参考,让我们一起来看看如龙8酒类大师考试问题答案的详细解析!如龙8酒类大师考试问题答案详解1、关于“酒”的问题。这是一种管由王室建立的蒸馏洒厂生产的蒸馏酒,以夏威夷大量种植的甘盘的糖分为原料酿制。请问这种酒叫什么?答:朗姆酒2、关于“酒”的问题。图片上是一种使用干琴洒和干苦艾酒调配而成的酒。它的特点是加入了橄榄,被誉为“鸡尼酒






