俗话说好记性不如烂笔头,写代码也是一样的道理,看过的东西如果不写一遍真的在脑子里呆不了多久。所以工作这么久慢慢把以前记录过的知识搬上来,一是为了分享,二是更好的总结!好了话不多说,进入正题。
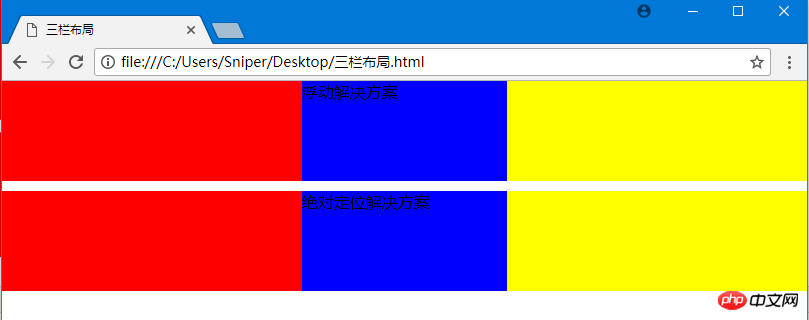
第一种方法:float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
浮动解决方案
</div>
</div>
第一种解决方案基本上没有什么难度,平时应该也会用到很多!
第二种方法:绝对定位
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
第二种方法也是轻松实现效果。
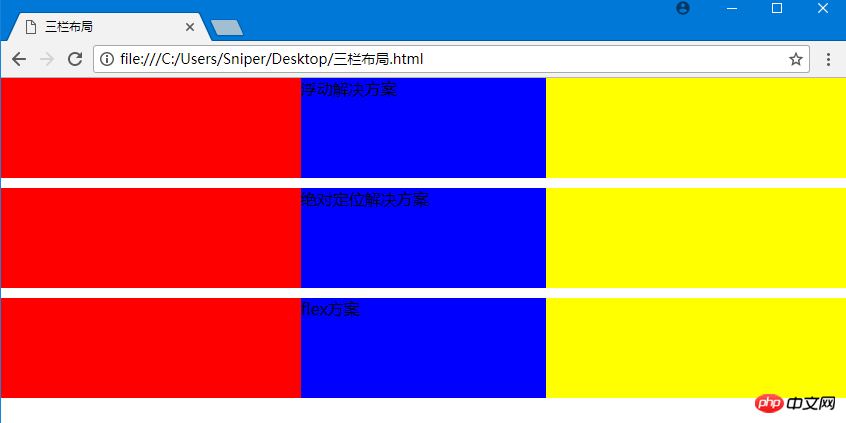
第三种方法:flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
flex方案 </p>
<p class="right">
</p></p></body>
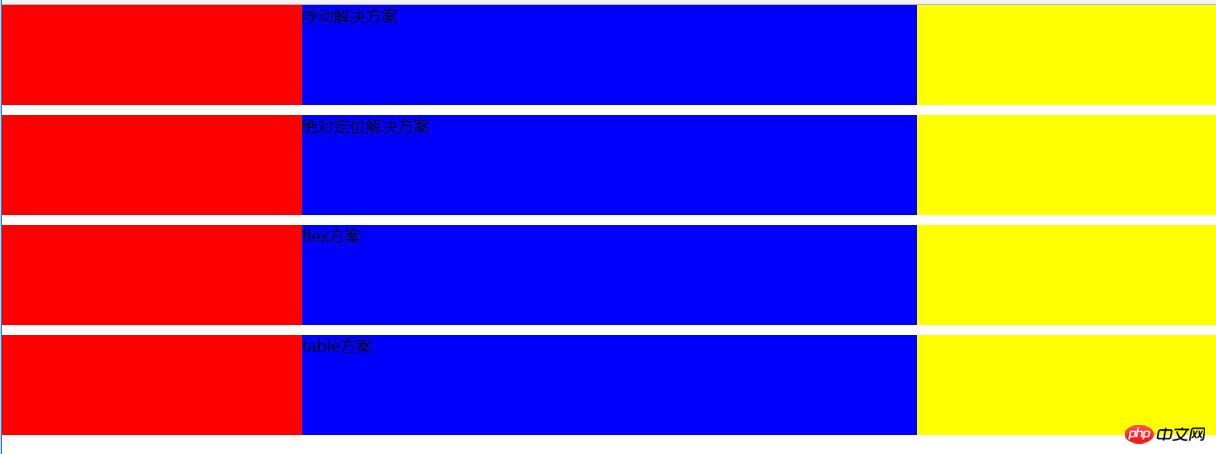
第四种方法:表格布局
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
table方案同样实现,只是现在我们可能已经很少使用表格布局了。
第五种方法:网格布局grid
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body>
网格布局方法也是实现了,CSS3的网格布局有点类似于bootstrap的栅格化布局,都是以网格的方式来划分元素所占的区块。
问题没有结束,我们继续讨论。五种解决方案哪一个更好呢?笔者一直认为技术没有好坏之分,完全取决于你用在什么地方。
个人认为五种方法的优缺点:
1.浮动:兼容性好,如果对兼容性有明确的要求使用浮动应该满足需求,但是一定要处理好与周边元素的关系,因为一不注意浮动就可能造成页面布局混乱等问题,不过解决浮动带来的副作用方法也不少这里我们不做讨论。
2.绝对定位:简单直接,但是会使父元素脱离正常文档流里面的子元素也会跟着脱离。
3.flex:目前看来比较完美,不过现在稍微完美一点的技术都存在或多或少的兼容性问题,同样这个样式IE8下是不支持的!(IE呀!)
4.表格布局:表格布局虽然没有什么大的问题,但是在我们要细化结构的时候会显得很繁琐,同时表格布局三个单元格的高度会一起变动也不利于我们进行布局。
5.网格布局:代码优美简洁,不过还是兼容性问题。但是未来是美好的!
以上是高度已知,左右宽度固定,实现三栏布局的5种方法 的详细内容。更多信息请关注PHP中文网其他相关文章!




