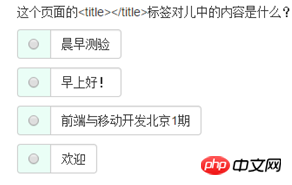
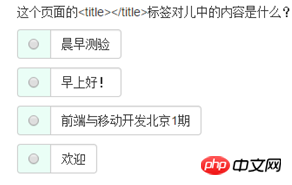
第1题 考察title标签


出现在<head</span>><span style="font-family:'楷体', '楷体_GB2312', SimKai;">里面</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;">,表示页面的标题。直</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;">观上,我们可以在浏览器的标题栏(标签栏)中看见。</span></span></p>
<p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">B正确。</span></p>
<p> </p>
<p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第2题 考察的就是HTML的本质</span></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e3fe2b8b2b3caf68d46305ba97da9901-2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"></p>
<p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:D</span></p>
<p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">解析:首先HTML只依靠标签对儿表达语义,和是否缩进、换行没有任何关系;只要是标签有正确的嵌套关系,正确的父子关系,那么就是一个合法的HTML结构,不一定要缩进。百度的首页,为了减小文件体积,所以都是没有缩进的。提到HTML的作用,只能从语义方面从想,绝对不能想样式。所以C错误的。D正确。</span></p>
<p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第3题 考察常用属性</span></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e3fe2b8b2b3caf68d46305ba97da9901-3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"></p>
<p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:D。</span></p>
<p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">此题主要是考查插入图片和超链接的标签,这两句都是比较容易记住的,大家最好记住一些常用的标签语句。</span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>1 <img src="1.jpg" />
2
3 <a href="1.html">点击我</a></pre><div class="contentsignin">登录后复制</div></div><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">img是image“图像”;</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">src是source“资源”;</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">a是anchor“锚”;</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">href是hypertext reference“超文本地址”</span></p><p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第4题 考察HTTP的原理</span></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e3fe2b8b2b3caf68d46305ba97da9901-4.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"/></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:B。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">服务器上有一些文件,html、图片、css、js文件,通过HTTP请求传输到了用户的电脑里面。所以,第二次访问的时候,这些图片就不用传输了,所以页面变得快。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">A,错误,没有所谓的vip通路。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">B,正确</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">C,错误。因为HTTP不是一个持久连接的协议,传完就拉倒了,就关闭连接了,所以没有一个持续的通路。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">D,错误。每次访问,都是不同的寻址过程,不会“记路”。</span></p><p><span style="font-size:14px;line-height:125%;font-family:'Times New Roman', serif;color:#FF0000;"><br/></span></p><p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第5题 纯文本</span></p><p style="text-indent:28px;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/a73a4232f018d580aa0b68402e1afe9e-5.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"/></p><p style="text-indent:28px;">答案:C。</p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">所以,.java文件是纯文本的,.class文件不是纯文本的。</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。</span></p><p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第6题 考察XHTML</span></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/a73a4232f018d580aa0b68402e1afe9e-6.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"/></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:B。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B</span></p><p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第7题 考察定义列表</span></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/a73a4232f018d580aa0b68402e1afe9e-7.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"/></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:B。</span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">一定要记住每个标签标示什么,就是英语原意是什么?比如</span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">dl 就是definition list, 定义列表;</span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">dt 就是definition title,定义标题;</span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">dd就是definition description,定义描述</span></p><p style="background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">第8题 考察相对路径</span></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/a73a4232f018d580aa0b68402e1afe9e-8.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="spacer.gif" title="1.PNG"/><br/></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">1.html中,有一个能够点击的图片。所以骨架:</span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>1 <a href=""><img src="" /></a></pre><div class="contentsignin">登录后复制</div></div><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">href里面是相对路径,要从1.html出发找到2.html;</span></p><p style="text-indent:28px;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">src里面也是相对路径,要从1.html出发找到kaola.png。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">标准答案:</span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>1 <a href="../myweb2/2.html" target="_blank"><img src="../../photo/kaola.png" /></a></pre><div class="contentsignin">登录后复制</div></div><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">绝对路径非常简单,所有以http://开头的路径,就是绝对路径。 </span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" alt="" />
<a href="http://www.sohu.com">点击我跳转到搜狐</a></pre><div class="contentsignin">登录后复制</div></div><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(204,255,255);">如果我的网页在</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(204,255,255);">C</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(204,255,255);">盘,图片却在</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(204,255,255);">D</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(204,255,255);">盘,能不能插入呢?</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;"> </span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">答案:用相对路径不能,用绝对路径也不能。</span></p><p style="background:#CCFFFF;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。</span></p><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;">下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符,</span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="file://C:\Users\Danny\Pictures\
明星
\1.jpg" alt="" /></pre><div class="contentsignin">登录后复制</div></div><p><span style="font-family:'楷体', '楷体_GB2312', SimKai;background-color:rgb(255,153,204);">总结一下:</span><span style="font-family:'楷体', '楷体_GB2312', SimKai;"> </span></p>
<p style="text-indent:28px;background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。</span></p>
<p style="text-indent:28px;background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">相对路径,就是../ image/ 这种路径。从自己出发,找到别人;</span></p>
<p style="text-indent:28px;background:#FF99CC;"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">绝对路径,就是http://开头的路径。</span></p>
<p style="text-indent: 28px; background: rgb(255, 153, 204);"><span style="font-family:'楷体', '楷体_GB2312', SimKai;">绝对不允许使用file://开头的东西,这个是完全错误的!!</span></p><p>以上是html中适合新手的小练习分享的详细内容。更多信息请关注PHP中文网其他相关文章!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本站声明</div>
<div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780570.html" title="R.E.P.O.能量晶体解释及其做什么(黄色晶体)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶体解释及其做什么(黄色晶体)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780641.html" title="R.E.P.O.最佳图形设置" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最佳图形设置</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780520.html" title="R.E.P.O.如果您听不到任何人,如何修复音频" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.如果您听不到任何人,如何修复音频</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796779766.html" title="WWE 2K25:如何解锁Myrise中的所有内容" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25:如何解锁Myrise中的所有内容</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智能驱动的应用程序,用于创建逼真的裸体照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用于从照片中去除衣服的在线人工智能工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免费脱衣服图片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脱衣机</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>免费生成ai无尽的。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780570.html" title="R.E.P.O.能量晶体解释及其做什么(黄色晶体)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶体解释及其做什么(黄色晶体)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780641.html" title="R.E.P.O.最佳图形设置" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最佳图形设置</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780520.html" title="R.E.P.O.如果您听不到任何人,如何修复音频" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.如果您听不到任何人,如何修复音频</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796779766.html" title="WWE 2K25:如何解锁Myrise中的所有内容" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25:如何解锁Myrise中的所有内容</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 周前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="记事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>记事本++7.3.1</h3>
</a>
<p>好用且免费的代码编辑器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3汉化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3汉化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禅工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禅工作室 13.0.1</h3>
</a>
<p>功能强大的PHP集成开发环境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>视觉化网页开发工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神级代码编辑软件(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门话题</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/gmailyxdlrkzn" title="gmail邮箱登陆入口在哪里" class="phpgenera_Details_mainR4_bottom_title">gmail邮箱登陆入口在哪里</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7471</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1377</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/steamdzhmcssmgs" title="steam的账户名称是什么格式" class="phpgenera_Details_mainR4_bottom_title">steam的账户名称是什么格式</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>77</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/winactivationkeyper" title="win11激活密钥永久" class="phpgenera_Details_mainR4_bottom_title">win11激活密钥永久</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>48</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/newyorktimesdailybrief" title="NYT连接提示和答案" class="phpgenera_Details_mainR4_bottom_title">NYT连接提示和答案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>19</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>30</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/faq/zt">显示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600245.html" title="HTML 中的表格边框" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416492486715.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 中的表格边框" />
</a>
<a href="https://www.php.cn/zh/faq/1796600245.html" title="HTML 中的表格边框" class="phphistorical_Version2_mids_title">HTML 中的表格边框</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML 表格边框指南。在这里,我们以 HTML 中的表格边框为例,讨论定义表格边框的多种方法。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600238.html" title="HTML 左边距" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416482056439.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 左边距" />
</a>
<a href="https://www.php.cn/zh/faq/1796600238.html" title="HTML 左边距" class="phphistorical_Version2_mids_title">HTML 左边距</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:48 PM</span>
<p class="Articlelist_txts_p">HTML 左边距指南。在这里,我们讨论 HTML margin-left 的简要概述及其示例及其代码实现。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600244.html" title="HTML 中的嵌套表" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416491283996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 中的嵌套表" />
</a>
<a href="https://www.php.cn/zh/faq/1796600244.html" title="HTML 中的嵌套表" class="phphistorical_Version2_mids_title">HTML 中的嵌套表</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">这是 HTML 中嵌套表的指南。这里我们讨论如何在表中创建表以及相应的示例。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600271.html" title="HTML 表格布局" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416543391948.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 表格布局" />
</a>
<a href="https://www.php.cn/zh/faq/1796600271.html" title="HTML 表格布局" class="phphistorical_Version2_mids_title">HTML 表格布局</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 表格布局指南。在这里,我们详细讨论 HTML 表格布局的值以及示例和输出。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600210.html" title="HTML 有序列表" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416432927533.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 有序列表" />
</a>
<a href="https://www.php.cn/zh/faq/1796600210.html" title="HTML 有序列表" class="phphistorical_Version2_mids_title">HTML 有序列表</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:43 PM</span>
<p class="Articlelist_txts_p">HTML 有序列表指南。在这里我们还分别讨论了 HTML 有序列表和类型的介绍以及它们的示例</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600269.html" title="HTML 输入占位符" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416542577781.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 输入占位符" />
</a>
<a href="https://www.php.cn/zh/faq/1796600269.html" title="HTML 输入占位符" class="phphistorical_Version2_mids_title">HTML 输入占位符</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 输入占位符指南。在这里,我们讨论 HTML 输入占位符的示例以及代码和输出。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600227.html" title="在 HTML 中移动文本" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416455153019.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="在 HTML 中移动文本" />
</a>
<a href="https://www.php.cn/zh/faq/1796600227.html" title="在 HTML 中移动文本" class="phphistorical_Version2_mids_title">在 HTML 中移动文本</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:45 PM</span>
<p class="Articlelist_txts_p">HTML 中的文本移动指南。在这里我们讨论一下marquee标签如何使用语法和实现示例。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600246.html" title="HTML onclick 按钮" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416493797970.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML onclick 按钮" />
</a>
<a href="https://www.php.cn/zh/faq/1796600246.html" title="HTML onclick 按钮" class="phphistorical_Version2_mids_title">HTML onclick 按钮</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML onclick 按钮指南。这里我们分别讨论它们的介绍、工作原理、示例以及各个事件中的onclick事件。</p>
</div>
</div>
<a href="https://www.php.cn/zh/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益在线PHP培训,帮助PHP学习者快速成长!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh/about/us.html">关于我们</a>
<a href="https://www.php.cn/zh/about/disclaimer.html">免责声明</a>
<a href="https://www.php.cn/zh/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744452891"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>