Ionic构建侧边栏 轮播图 加载动画的方法
超好用的移动框架--Ionic
Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
(最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了学习到的一些样式。)
1安装ionic
1.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

2.导入ionic.css和ionic.bundle.js文件。

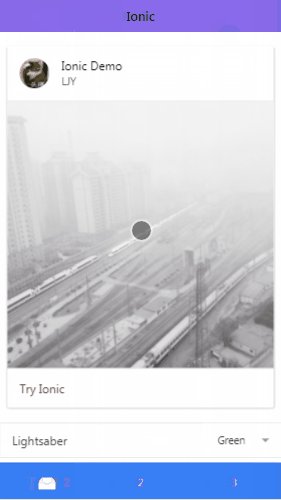
2使用ionic框架提供的样式进行APP制作--侧滑菜单


1.HTML代码
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
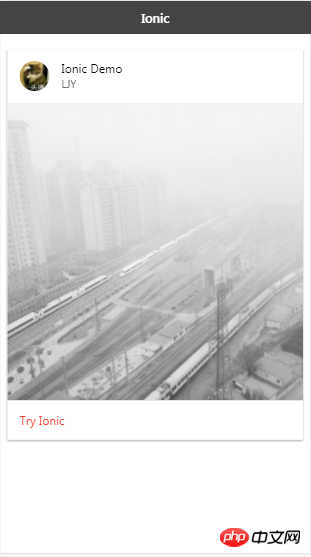
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
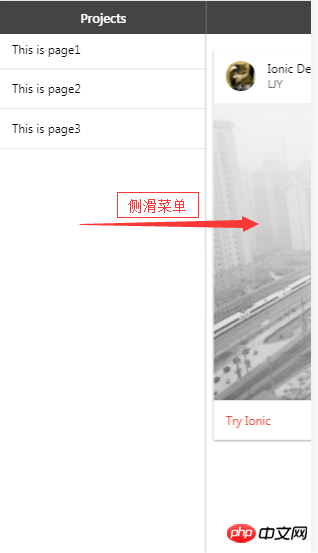
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])
这样就实现了简单的主页和侧边菜单的制作。
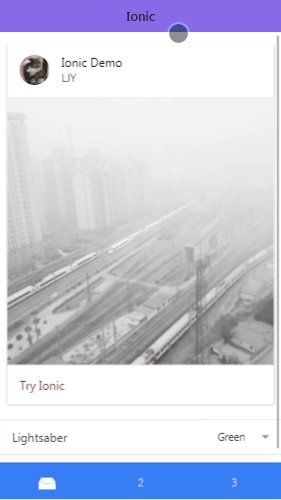
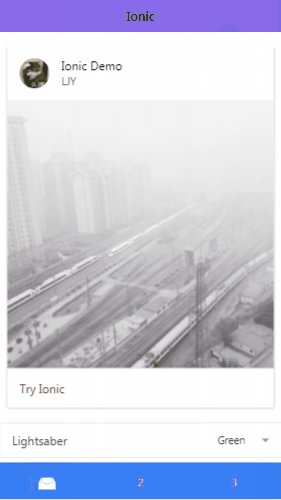
3使用ionic框架提供的样式进行APP制作--底部选项卡

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
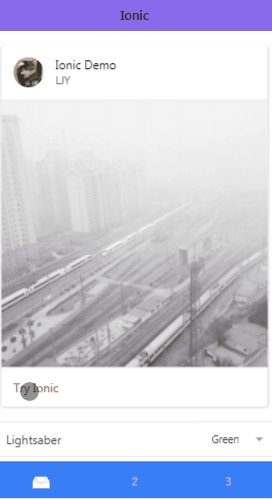
2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
以上是Ionic构建侧边栏 轮播图 加载动画的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上运行吗?一些Stremio用户报告说,视频中没有显示字幕。许多用户报告说遇到了一条错误消息,上面写着“加载字幕时出错”。以下是与此错误一起显示的完整错误消息:加载字幕时出错加载字幕失败:这可能是您正在使用的插件或您的网络有问题。正如错误消息所说,可能是您的互联网连接导致了错误。因此,请检查您的网络连接,并确保您的互联网工作正常。除此之外,这个错误的背后可能还有其他原因,包括字幕加载项冲突、特定视频内容不支持字幕以及Stremio应用程序过时。如
 插入超链接时Outlook冻结
Feb 19, 2024 pm 03:00 PM
插入超链接时Outlook冻结
Feb 19, 2024 pm 03:00 PM
如果您在向Outlook插入超链接时遇到冻结问题,可能是由于网络连接不稳定、Outlook版本旧、防病毒软件干扰或加载项冲突等原因。这些因素可能导致Outlook无法正常处理超链接操作。修复插入超链接时Outlook冻结的问题使用以下修复程序解决插入超链接时Outlook冻结的问题:检查已安装的加载项更新Outlook暂时禁用您的防病毒软件,然后尝试创建新的用户配置文件修复办公室应用程序卸载并重新安装Office我们开始吧。1]检查已安装的加载项可能是Outlook中安装的某个加载项导致了问题。
 PHP实现无限滚动加载
Jun 22, 2023 am 08:30 AM
PHP实现无限滚动加载
Jun 22, 2023 am 08:30 AM
随着互联网的发展,越来越多的网页需要支持滚动加载,而无限滚动加载是其中的一种。它可以让页面不断加载新的内容,使用户可以更流畅地浏览网页。在这篇文章中,我们将介绍如何使用PHP实现无限滚动加载。一、什么是无限滚动加载?无限滚动加载是一种基于滚动条的网页内容加载方式。它的原理是当用户滚动至页面底部时,通过AJAX异步调取后台数据,实现不断加载新的内容。这种加载方
 css加载不出来怎么解决
Oct 20, 2023 am 11:29 AM
css加载不出来怎么解决
Oct 20, 2023 am 11:29 AM
css加载不出来的解决办法有检查文件路径、检查文件内容、清除浏览器缓存、检查服务器设置、使用开发者工具和检查网络连接等。详细介绍:1、检查文件路径,首先请确保CSS文件的路径正确,如果CSS文件位于网站的不同部分或子目录中,需要提供正确的路径,如果CSS文件位于根目录下,路径应该是直接的;2、检查文件内容,如果路径正确,那么问题可能出在CSS文件本身,打开CSS文件检查等等。
 安装win7加载usb驱动失败怎么办
Jul 11, 2023 am 08:13 AM
安装win7加载usb驱动失败怎么办
Jul 11, 2023 am 08:13 AM
在安装win7系统中,有网友遇到了加载usb驱动失败的情况,usb设备无法在新的win7系统中被识别,常见的u盘,鼠标等设备就无法使用了。那么安装win7加载usb驱动失败怎么办?下面小白就教下大家安装win7加载usb驱动失败的解决方法。方法一:1、首先我们打开电脑进入电脑系统,在电脑系统查看电脑的系统版本。确认电脑系统的版本与设备驱动的版本是否一致。2、确认驱动的版本后,将USB设备连接到电脑系统。电脑系统显示,设备无法连接到系统。3、在连接信息页面,点击帮助按钮查看帮助信息。4、如果电脑系
 JavaScript 如何实现滚动到页面底部自动加载的无限滚动效果?
Oct 27, 2023 pm 06:30 PM
JavaScript 如何实现滚动到页面底部自动加载的无限滚动效果?
Oct 27, 2023 pm 06:30 PM
JavaScript如何实现滚动到页面底部自动加载的无限滚动效果?无限滚动效果是现代网页开发中常见的功能之一,它可以在滚动到页面底部时自动加载更多内容,使得用户可以无需手动点击按钮或链接就能够获取更多的数据或资源。在本文中,我们将探讨如何使用JavaScript来实现这一功能,并提供具体的代码示例。实现滚动到页面底部自动加载的无限滚动效果,主要分为以下
 Vue.js实现无限滚动加载的完整指南
Jun 09, 2023 pm 04:11 PM
Vue.js实现无限滚动加载的完整指南
Jun 09, 2023 pm 04:11 PM
随着数据量不断增加,网页的滚动加载逐渐成为了用户体验的重要部分。在这篇文章中,我们将讨论如何使用Vue.js实现无限滚动加载的完整指南。什么是无限滚动加载?无限滚动加载,又称为无限滚动,是一种Web设计技术,用于在用户滚动页面到底部时添加更多内容。这种技术常用于博客、社交媒体、在线商店等需要动态显示内容的网站上。无限滚动与分页不同。在传统的分页中,用户必须通






